JavaScript调用栈、尾递归和手动优化详解
189 浏览量
更新于2024-08-31
收藏 122KB PDF 举报
详解JavaScript调用栈、尾递归和手动优化
JavaScript 调用栈(Call Stack)是一种基本的计算机概念,用于存储当前正在执行的函数调用信息。栈帧(Stack Frame)是为每个函数调用单独分配的一块栈空间,用于存储当前函数的局部变量。
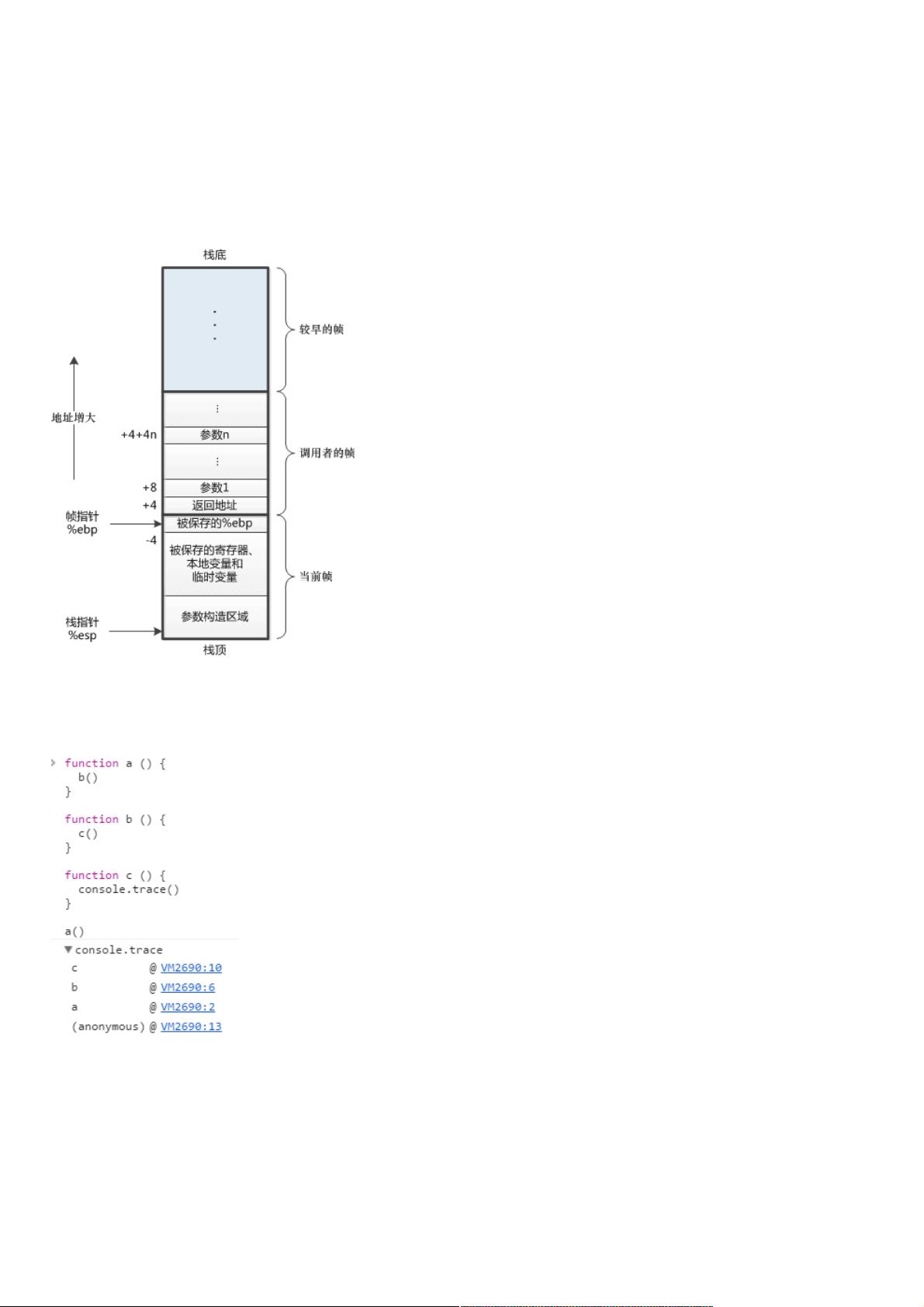
在 JavaScript 中,当一个函数调用另外一个函数时,就会为下一个函数建立一个新的栈帧,并且进入这个栈帧,这个栈帧称为当前帧。而原来的函数也有一个对应的栈帧,被称为调用帧。每一个栈帧里面都会存入当前函数的局部变量。
当函数被调用时,就会被加入到调用栈顶部,执行结束之后,就会从调用栈顶部移除该函数。并将程序运行权利(帧指针)交给此时栈顶的栈帧。这种后进后出的结构也就是函数的调用栈。
在 JavaScript 中,可以通过 console.trace() 方法查看当前函数的调用帧。尾调用是指一个函数执行的最后一步是将另外一个函数调用并返回。正确的尾调用示范是在函数执行的最后一步将另外一个函数调用,并将其返回值返回。
尾调用优化是指在调用栈中,当一个函数A调用另外一个函数B时,会形成栈帧,在调用栈内同时存在调用帧A和当前帧B。如果我们将函数B放到了函数A的最后一步调用(即尾调用),那么还有必要保留函数A的栈帧么?答案是不需要,因为之后不需要再次执行函数A。
手动优化是指在编写代码时,通过优化算法和数据结构来提高代码的执行效率。例如,在循环中使用缓存来避免重复计算,或者使用二分查找来提高搜索效率。
调用栈、尾递归和手动优化都是 JavaScript 中的基本概念,了解这些概念可以帮助我们更好地理解和优化代码的执行过程。
知识点:
1. 调用栈(Call Stack):一种基本的计算机概念,用于存储当前正在执行的函数调用信息。
2. 栈帧(Stack Frame):为每个函数调用单独分配的一块栈空间,用于存储当前函数的局部变量。
3. 尾调用(Tail Call):一个函数执行的最后一步是将另外一个函数调用并返回。
4. 尾调用优化:在调用栈中,当一个函数A调用另外一个函数B时,会形成栈帧,如果我们将函数B放到了函数A的最后一步调用(即尾调用),那么还有必要保留函数A的栈帧么?
5. 手动优化:通过优化算法和数据结构来提高代码的执行效率。
相关标签:c、ip、rip、优化、函数调用、尾递归、递归调用
140 浏览量
175 浏览量
242 浏览量
285 浏览量
211 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38608025
- 粉丝: 6
最新资源
- Bilibili尚硅谷Java教学:深入解析BIO与NIO
- DFColorGen: 为矮人要塞打造颜色生成器
- HarmonyOS 2实现discord客户端与IRC守护进程的可靠集成
- Python第三方库:kia_uvo_hyundai_bluelink-0.1.0介绍
- node-v8.12.0-x64纯净版:64位Windows系统JS编辑工具
- JSP论坛系统Web开发实战项目源码分享
- Interactor Rails:为Rails应用提供Interactor模式支持
- Arduino简易LCD控制菜单的构建指南
- node-dpfb: 浏览器指纹采集与识别技术解析
- 深入解析Wordpress PasswordHash类及其在Java中的应用
- 前端下拉列表库-tether-drop客户端项目
- 解决JDK1.8以上版本访问Access数据库的限制问题
- JavaWeb课程S2结业项目-图书管理系统
- Java基础数据类型及类型转换教程
- Java开发实践:深入探讨E41201367_Fauzan-Abdillah_C项目
- Ruby Push Notifications:简化iOS、Android和Windows Phone推送通知的实现