Qt Creator入门教程:从Hello World到图形界面设计
本篇教程是针对Qt Creator的入门指南,主要讲解了如何使用Qt Creator创建一个简单的Hello World程序,以及处理Qt Creator中常见的编译与运行问题。以下是详细步骤:
1. **Qt Creator安装**:首先,推荐访问Qt官方网站(<http://qt.nokia.com/downloads>)下载适合Windows系统的Qt SDK,选择合适的版本(178Mb)进行安装,遵循默认设置进行安装。
2. **启动Qt Creator**:安装完成后,打开Qt Creator,会看到欢迎界面,可浏览内置示例程序。
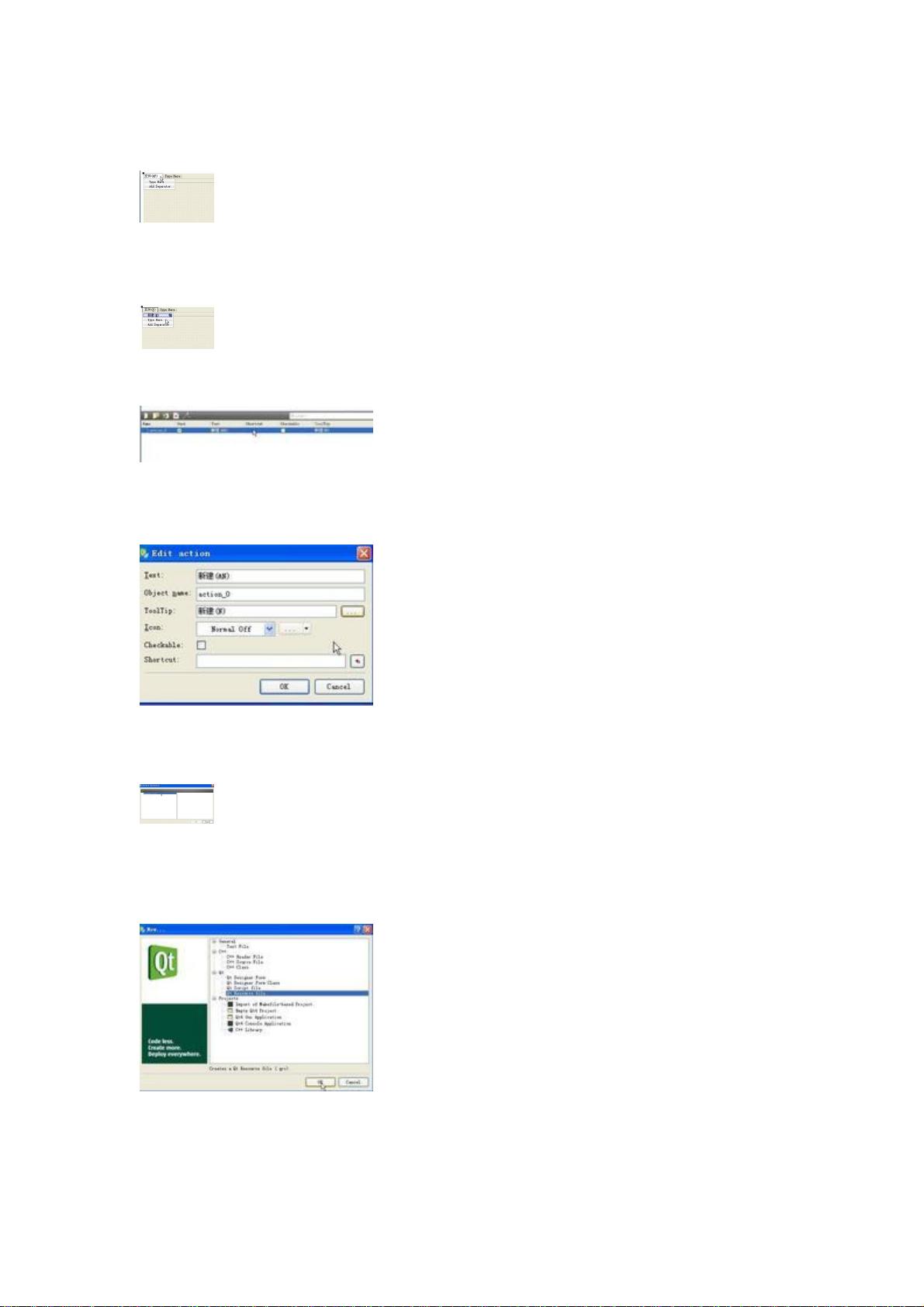
3. **创建新工程**:通过File->New菜单,选择Qt4GuiApplication模板,输入工程名称(如"helloworld")和保存路径。
4. **配置项目**:Qt Creator会自动生成基本头文件,由于本例不需要额外功能,直接跳过下一步。选择baseclass为QDialog,继续并完成工程创建。
5. **运行程序**:点击Run按钮或使用Ctrl+R快捷键运行,初始结果为一个空白对话框。
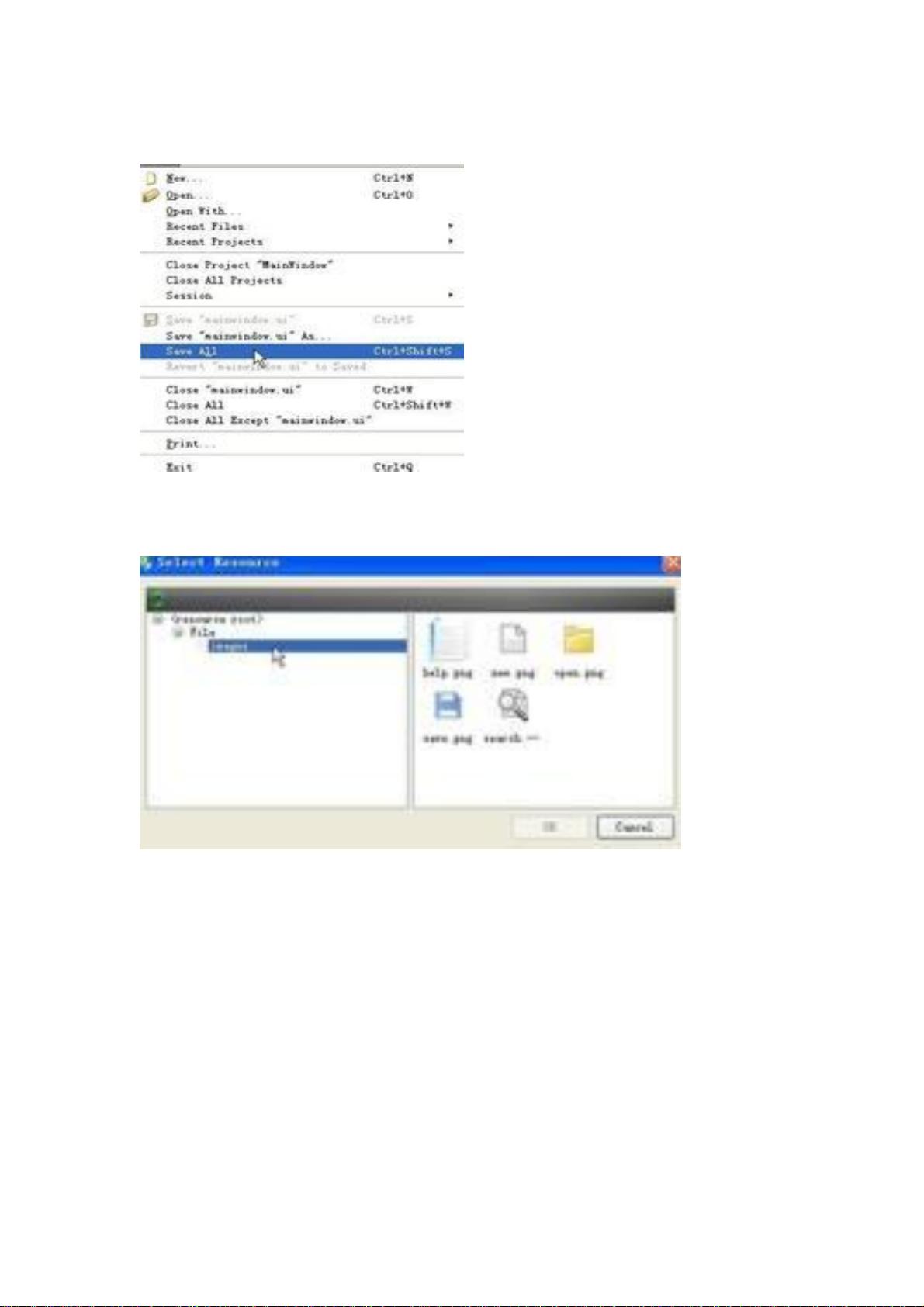
6. **图形界面设计**:双击dialog.ui文件,进入图形界面编辑器,添加Label标签,并更改其内容为"helloworld",调整字体大小和布局。
7. **解决运行问题**:编译后的程序需要mingwm10.dll等动态链接文件,如果运行时提示缺失,需要将这些文件复制到Qt Creator安装目录的bin文件夹中(如D:\Qt\2009.04\qt\bin)。
8. **运行与调试**:确保dll文件到位后,再次运行程序,应能正确显示带有文本的对话框。
通过这个教程,读者可以熟悉Qt Creator的基本操作流程,包括工程创建、界面设计和解决常见编译问题,这对于初学者来说是一个很好的起点。随着对Qt和Qt Creator的深入理解,可以进一步探索更复杂的应用开发。
2012-09-19 上传
2012-07-30 上传
2010-09-27 上传
2022-08-03 上传
2010-09-27 上传
2011-12-22 上传
2012-04-06 上传
点击了解资源详情
gold0523
- 粉丝: 34
- 资源: 10
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析