jQuery EasyUI中文API详解:常用组件实例与参数
需积分: 12 61 浏览量
更新于2024-07-25
收藏 882KB PDF 举报
jQuery EasyUI是一个基于jQuery的JavaScript UI库,提供了一系列易用且功能丰富的组件,如Accordion(可折叠标签)、DateBox(日期框)、ComboBox(组合框)、Dialog(对话框)、Messager(提示框)、NumberBox(数字框)、ValidateBox(验证框)、Pagination(分页)、Window(窗口)、Panel(面板)、Tabs(标签)、Tree(树)、Layout(布局)、Datagrid(数据表)等,旨在简化Web开发中的用户界面构建。
1. **Accordion**:用于创建可折叠的面板,方便组织信息。1.1节提供了实例代码,通过HTML和jQuery EasyUI插件展示如何创建和使用Accordion,包括展开和折叠面板、设置标题和内容等功能。1.2部分列出了Accordion的参数,如面板标题、动画效果等,开发者可以根据需求进行定制。
2. **DateBox**:是一个用于输入和选择日期的组件,具有多种样式和选项,例如指定日期格式、允许范围选择等。1.2和2.3部分详细介绍了DateBox的实例、参数、事件和方法,如选择日期、显示日历等。
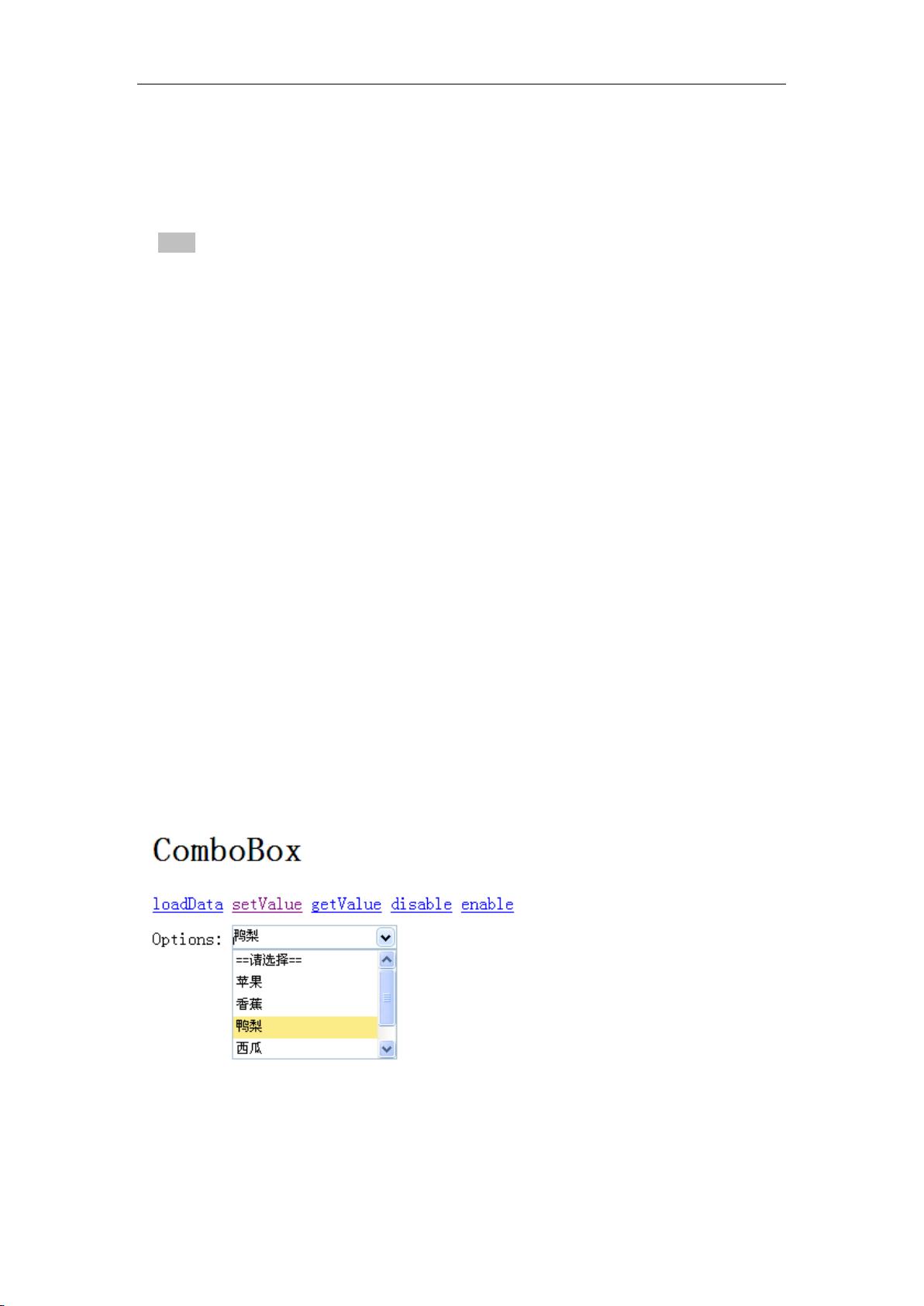
3. **ComboBox**:类似下拉列表,但功能更加强大,支持搜索、分组和多选。3.1至3.4部分分别展示了ComboBox的实例、参数、事件和方法,例如设置选项源、处理选中事件等。
4. **Dialog**:用于弹出对话框,可以包含各种内容和交互元素。4.1至4.4部分分别涉及对话框的实例、参数(如大小、位置、模态等)、事件(如关闭事件)以及与之相关的常用方法。
5. **Messager**:简单的消息提示组件,可用于显示警告、提示或确认信息。5.2列出的方法包括显示消息、自定义图标和回调函数。
6. **NumberBox**:用于输入数字,具备验证功能,可用于范围控制。6.1到6.4部分分别介绍了NumberBox的实例、参数、事件(如值改变事件)和扩展特性。
7. **ValidateBox**:用于输入验证,支持基本的验证规则。7.2列出了验证框的参数,开发者可以设置验证规则,7.3部分则展示了验证过程和相关方法。
8. **Pagination**:用于分页展示大量数据,方便用户浏览。8.1至8.3部分分别讲解了Pagination的实例、参数(如总页数、当前页等)以及事件(如切换页数事件)。
9. **Window**:一个通用的窗口组件,可承载任何HTML内容。9.1至9.4部分涉及Window的实例、参数、事件和方法,如调整大小、关闭等。
10. **Panel**:基本的面板容器,可以添加内容并管理布局。10.1至10.4部分介绍了Panel的实例、参数、事件和方法,如添加子元素、切换可见性等。
11. **Tabs**:用于组织多个面板,每个面板作为单独的选项卡。11.1至11.5部分详细说明了Tabs的实例、参数、事件和额外的标签面板属性设置。
12. **Tree**:用于展示层次结构数据的组件,支持拖拽、折叠等操作。12.1至12.4部分涵盖了Tree的实例、参数、事件和方法。
13. **Layout**:用于布局管理,允许灵活设计网页布局。13.1至13.3部分展示了Layout的实例、参数和方法,如创建网格布局、管理组件大小等。
14. **Datagrid**:强大的表格组件,支持数据操作、分页、排序等功能。14.1至14.5部分详细介绍了Datagrid的实例、参数(包括列配置)、事件(如行选择事件)以及方法(如增删改查操作)。
通过阅读jQuery EasyUI的中文API文档,开发者可以快速了解各个组件的使用方法和特性,以便在实际项目中高效地集成和定制UI界面。
2014-02-24 上传
2022-09-20 上传
2022-09-24 上传
2012-12-04 上传
2011-07-29 上传
2012-03-29 上传
2011-07-05 上传
2011-07-18 上传
2016-11-10 上传
houhlin1234
- 粉丝: 0
- 资源: 5
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站