前端开发利器:Gulp自动化构建详解
需积分: 0 198 浏览量
更新于2024-07-20
收藏 2.17MB PDF 举报
"本文档主要介绍了gulp的详细使用方法,包括其作为前端开发自动化工具的作用、开发环境和上线流程,以及如何下载安装和配置gulp。"
gulp是一个基于Node.js的自动化任务运行器,专为前端开发设计,用于构建项目并优化网站资源。它能够自动化执行JavaScript/CoffeeScript/SASS/Less/HTML/images/CSS等文件的测试、检查、合并、压缩、格式化和浏览器自动刷新等任务。相比于同类工具grunt,gulp利用流操作,提供更快更高效的构建过程。
在开发流程中,gulp扮演着关键角色。开发者在源码目录下进行开发,完成后再提交至测试环境进行测试。当测试通过,项目会被打包并提交到版本库,接着由部署人员发布到生产环境。在这个过程中,gulp可以自动处理源码的优化和压缩,极大地提升了开发效率。
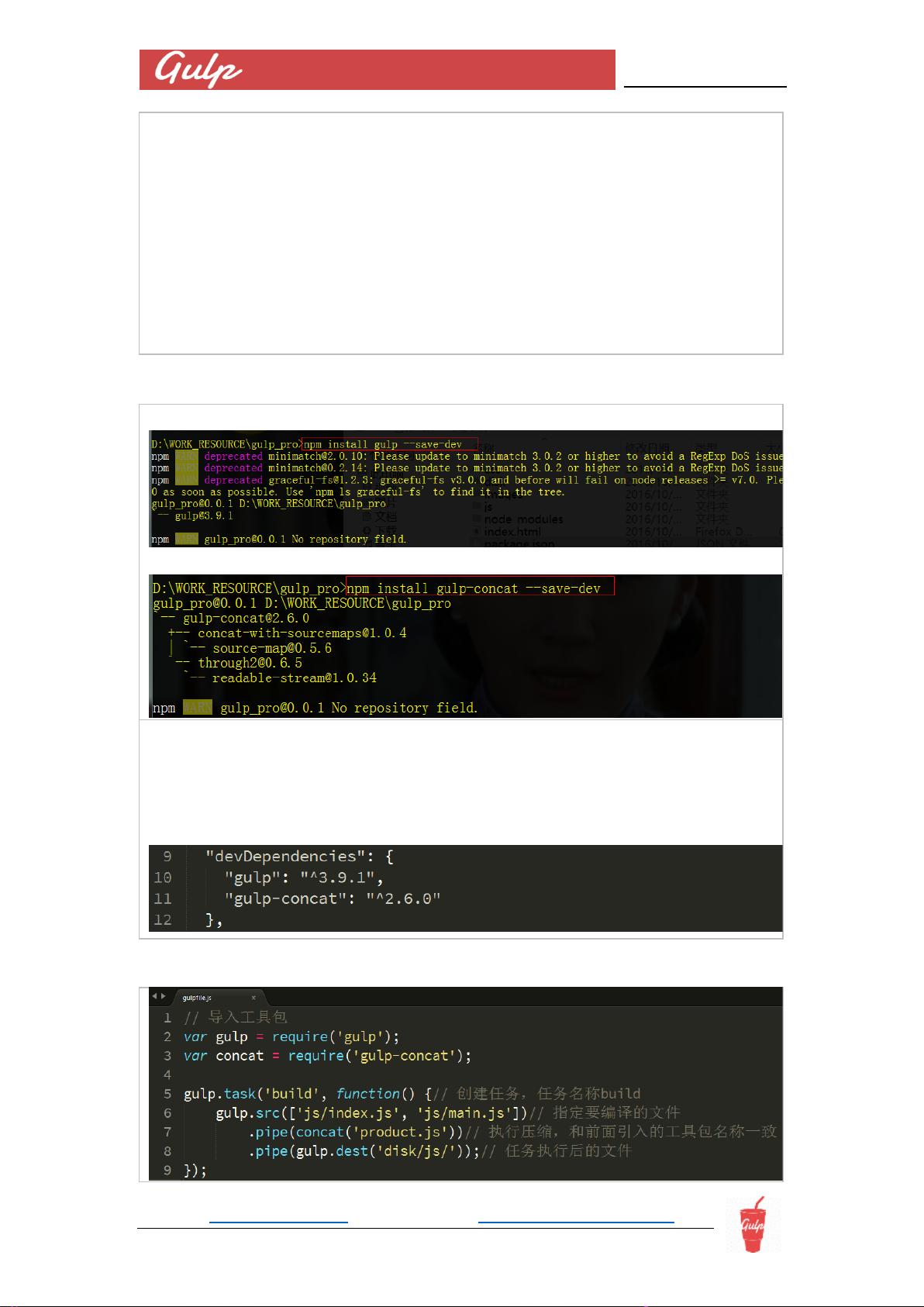
要开始使用gulp,首先需要安装Node.js。访问官方网站(https://nodejs.org/en/)下载并安装。安装完成后,通过Node.js的包管理器npm进行全局安装gulp,命令行输入`npm install gulp -g`。接着,在项目目录中执行`npm init`初始化项目,并且`npm install gulp --save-dev`来局部安装gulp,同时根据项目需求安装其他gulp插件。
配置gulp的关键步骤是创建`gulpfile.js`。在这个文件中,定义各种任务,比如编译SASS文件、压缩JavaScript代码、合并CSS等。任务可以通过`gulp.task`进行定义,然后使用`gulp.watch`来监听文件变化,实现文件改动时自动执行相应任务。
例如,一个简单的`gulpfile.js`可能包含以下内容:
```javascript
const gulp = require('gulp');
const sass = require('gulp-sass');
gulp.task('sass', function() {
return gulp.src('src/scss/*.scss')
.pipe(sass())
.pipe(gulp.dest('dist/css'));
});
gulp.task('watch', function() {
gulp.watch('src/scss/*.scss', ['sass']);
});
```
在此示例中,`sass`任务会编译`src/scss`目录下的所有SCSS文件,并将结果输出到`dist/css`。`watch`任务则会在SCSS文件改动时自动重新运行`sass`任务。
通过在命令行输入`gulp`或`gulp sass`,可以运行指定的任务。若要持续监听文件变化,使用`gulp watch`。
gulp是一个强大的自动化工具,它简化了前端开发的流程,使得代码的优化和构建更加高效。通过学习和熟练使用gulp,开发者可以更好地管理和优化他们的项目,从而提高工作效率。
2018-02-03 上传
2020-06-08 上传
2020-10-17 上传
2021-01-21 上传
点击了解资源详情
点击了解资源详情
2020-12-12 上传
2020-12-11 上传
2020-10-18 上传
yaya1286249672
- 粉丝: 10
- 资源: 6
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案