Android自定义View:画图板与刮刮卡效果实现
135 浏览量
更新于2024-08-29
收藏 230KB PDF 举报
"Android 自定义View的实现,包括画图板功能和刮刮卡效果"
在Android开发中,自定义View是一种常见的需求,用于实现特定的界面交互或视觉效果。本示例主要介绍如何实现一个画图板功能,并提供了一个简单的刮刮卡效果。首先,我们会在`values`目录下创建`attrs.xml`文件,定义自定义属性,包括画笔颜色(PaintColor)、画笔宽度(PaintWidth)和画板图片(CanvasImg)。这些属性将用于自定义View的行为和外观。
```xml
<declare-styleable name="DrawImg">
<attr name="PaintColor" format="color"/>
<attr name="PaintWidth" format="dimension"/>
<attr name="CanvasImg" format="reference"/>
</declare-styleable>
```
接下来,我们需要创建一个新的自定义View类,继承自`View`。在这个类中,我们需要重写三个构造方法:无参构造、一个参数的构造(通常用于代码实例化)以及两个参数的构造(用于在XML布局文件中使用)。在构造方法中,我们会通过`TypedArray`从`attrs.xml`中获取定义的属性值。
```java
public DrawImg(Context context) {
this(context, null);
}
public DrawImg(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public DrawImg(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs);
}
private void init(Context context, AttributeSet attrs) {
if (attrs != null) {
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.DrawImg, defStyleAttr, 0);
try {
paintWidth = a.getDimensionPixelSize(R.styleable.DrawImg_PaintWidth, dpToPx(context, DEFAULT_PAINT_WIDTH));
paintColor = a.getColor(R.styleable.DrawImg_PaintColor, DEFAULT_PAINT_COLOR);
canvasBitmap = a.getDrawable(R.styleable.DrawImg_CanvasImg);
} finally {
a.recycle();
}
}
}
```
在`init`方法中,我们通过`TypedArray`的`obtainStyledAttributes`方法获取到属性集合,然后遍历并根据属性名获取相应的值。这里,`dpToPx`是一个转换方法,将dp单位转换为像素单位,以适应不同密度的屏幕。
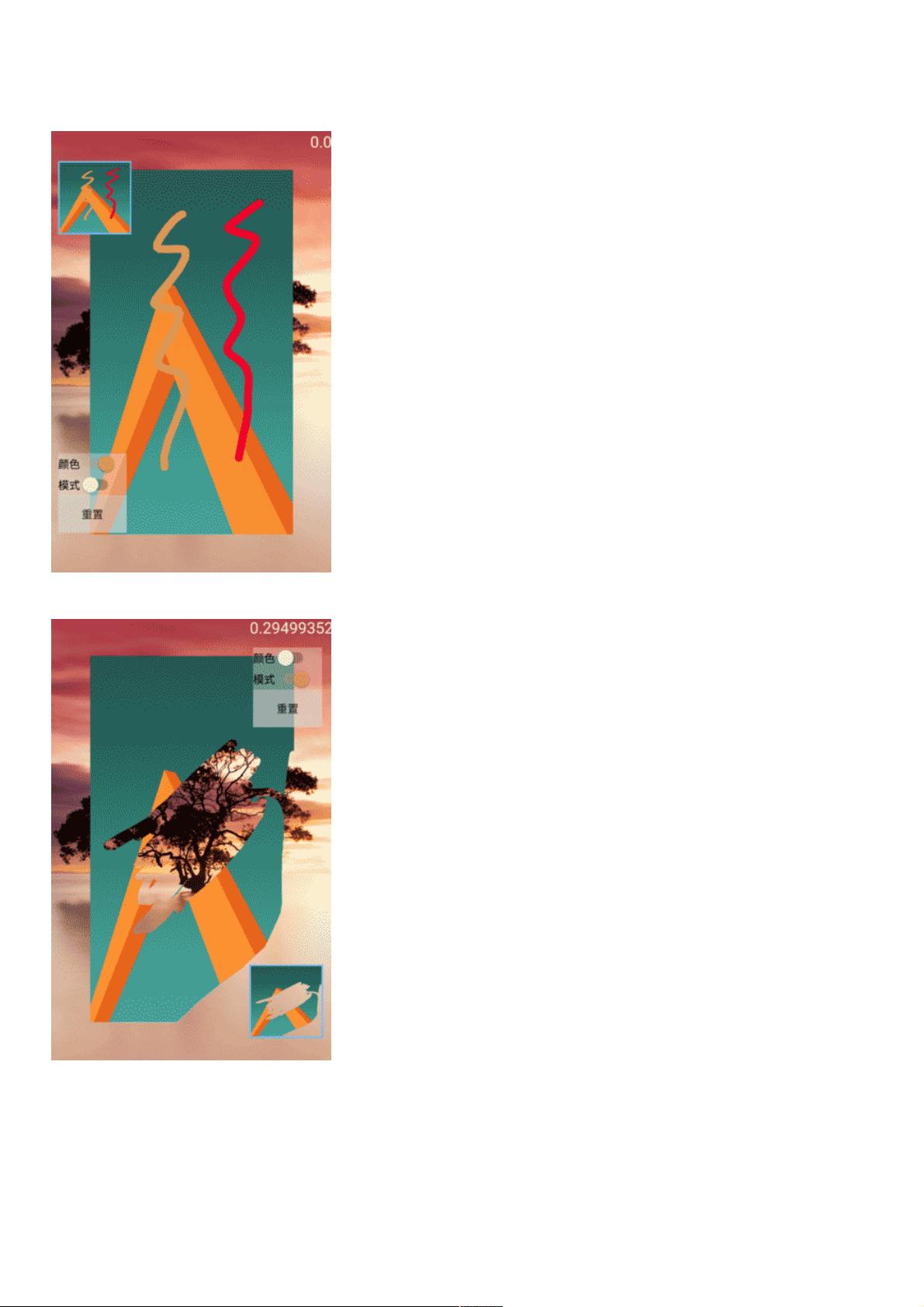
画图板的核心在于重写`onDraw`方法,其中使用`Canvas`进行绘图。用户在画板上绘制的每一笔都需要记录下来,这可以通过`Path`对象实现。当手指触摸屏幕时,我们在`onTouchEvent`中记录触点的坐标,更新`Path`,并在`onDraw`中根据`Path`绘制线条。同时,为了实现刮刮卡效果,我们可以设置一个遮罩层,当用户在画板上绘制时,逐渐揭露底层的图片。
```java
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制底层图片(刮刮卡效果)
if (canvasBitmap != null) {
canvas.drawBitmap(canvasBitmap, 0, 0, null);
}
// 绘制已绘制的路径
canvas.drawPath(drawPath, paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
drawPath.moveTo(x, y);
break;
case MotionEvent.ACTION_MOVE:
drawPath.lineTo(x, y);
break;
case MotionEvent.ACTION_UP:
// 提交当前绘制的路径
canvas.drawPath(drawPath, paint);
drawPath.reset();
break;
default:
return false;
}
invalidate(); // 重新绘制视图
return true;
}
```
最后,为了实现画板上方的小控件显示实时画出的图形,我们可以创建一个相同大小的Bitmap,将用户在画板上的操作同步到这个Bitmap,然后在小控件上显示这个Bitmap。下方小控件则可以添加一些控制按钮,如撤销、重做、改变画笔颜色和宽度等。
总结,本示例介绍了如何在Android中实现一个自定义的画图板View,包括画笔的配置、用户交互的处理、刮刮卡效果的实现,以及如何通过自定义属性来定制View的行为。自定义View不仅允许开发者创造出独特的用户体验,也是提高应用差异化和创新性的关键途径。
点击了解资源详情
点击了解资源详情
点击了解资源详情
668 浏览量
2015-08-06 上传
2016-08-14 上传
2016-01-30 上传
2015-06-05 上传
2012-05-03 上传
weixin_38737635
- 粉丝: 5
- 资源: 917
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率