Android WebView图片点击放大与保存功能实现
201 浏览量
更新于2024-08-30
收藏 122KB PDF 举报
"该资源主要讲述了在Android应用开发中如何使用WebView实现网页内图片点击查看大图、图片列表展示以及图片保存功能,并涉及到图片缓存的处理。文章中提到的关键技术点包括捕获图片点击事件、获取并显示图片资源、图片的上下切换与缩放、图片保存以及图片缓存策略。"
在Android开发中,当需要在应用程序中集成网页浏览功能时,通常会使用WebView组件。然而,WebView默认并不支持用户点击图片后查看大图或保存图片。针对这一需求,开发者需要自定义处理来实现这一系列功能。以下是具体的技术要点:
1. 捕获网页图片点击事件:
为了监听网页中图片的点击事件,需要创建一个JavaScript接口并将其注入到WebView中。在JavaScript中,可以为所有图片元素添加点击事件监听器,然后通过调用Android端定义的接口方法传递图片URL。
2. 获取和显示图片资源:
当用户点击图片后,通过接收到的图片URL,可以使用像Glide这样的图片加载库下载图片并显示在自定义的ImageView或者使用PhotoView库实现图片的缩放和滑动功能。Glide库可以方便地加载网络图片,并提供内存和磁盘缓存机制。
3. 图片列表展示:
在获取到网页中所有图片的URL后,可以将它们存储在一个列表中。当用户点击图片查看大图时,可以展示一个包含这些图片的列表,允许用户浏览上下一张图片。
4. 图片缩放显示:
使用第三方库如PhotoView,它可以提供手势缩放、平移等交互功能,使用户能够更好地查看大图。在展示大图时,可以将PhotoView集成到一个单独的Activity或Fragment中。
5. 图片保存:
用户可以有选择地保存图片到设备上。在Android中,需要申请`WRITE_EXTERNAL_STORAGE`权限来写入外部存储。使用系统的Intent或者自定义的保存逻辑,可以将图片保存到用户的相册或者其他指定位置。
6. 图片缓存处理:
为了提高用户体验,图片加载库如Glide提供了缓存机制,对于已经加载过的图片,系统会自动从缓存中读取,避免每次查看都重新下载。这可以通过配置Glide的缓存策略来实现,例如设定内存和磁盘缓存的大小。
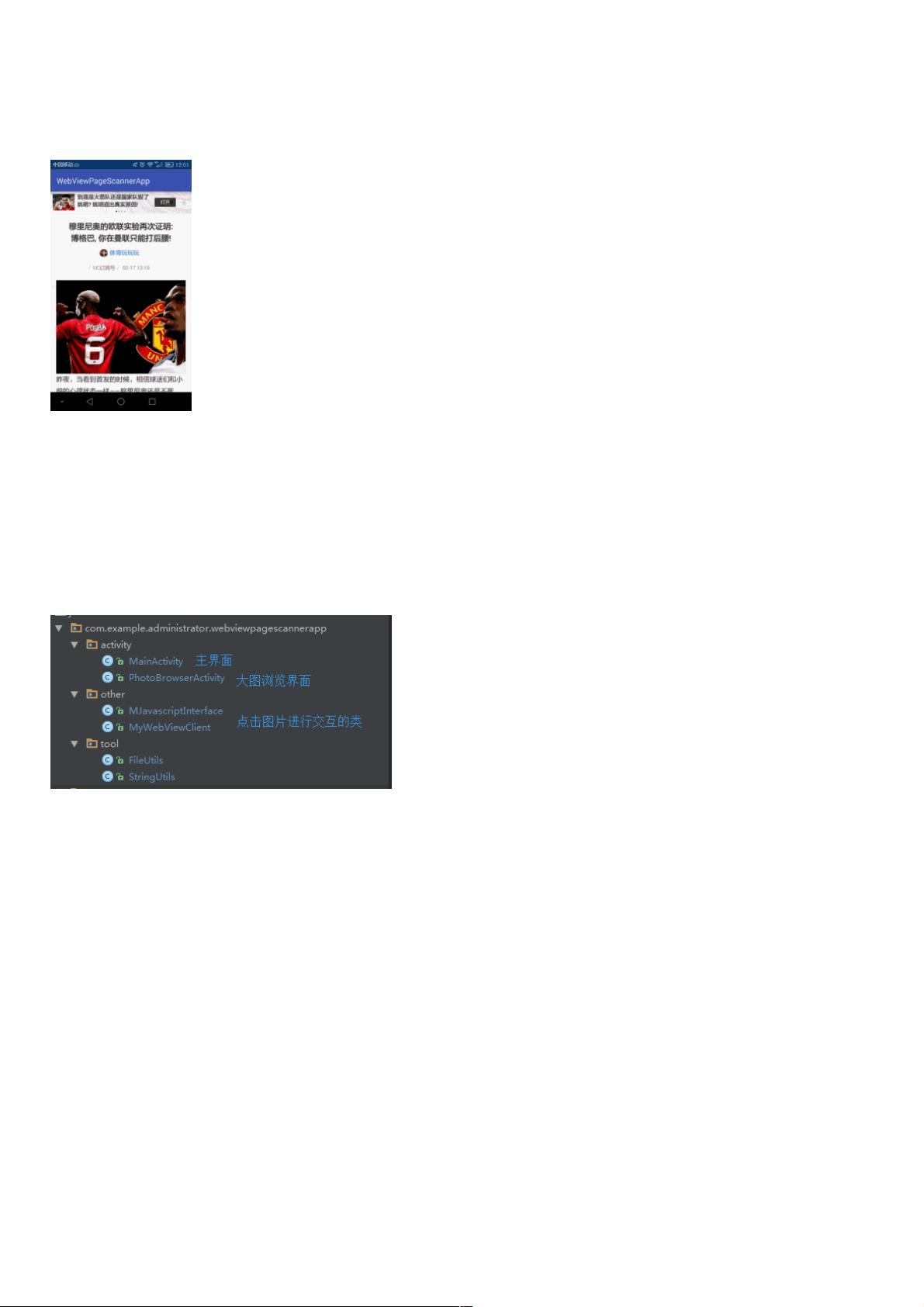
项目代码中,MainActivity初始化WebView并设置JavaScript接口,同时需要在AndroidManifest.xml中添加必要的权限,如`INTERNET`、`WRITE_EXTERNAL_STORAGE`和`MOUNT_UNMOUNT_FILESYSTEMS`。此外,还需在build.gradle文件中添加对Glide、PhotoView等库的依赖,并在混淆文件中保留相关类,以确保库的正常运行。
通过以上步骤,开发者可以构建一个功能完善的WebView应用,不仅能够展示网页内容,还能提供丰富的图片交互体验,包括查看大图、图片列表和保存图片等功能。这将极大地提升用户的浏览体验。
2016-02-23 上传
2021-01-20 上传
2020-08-28 上传
点击了解资源详情
2020-08-27 上传
2018-09-04 上传
2021-01-20 上传
2021-10-10 上传
weixin_38630358
- 粉丝: 5
- 资源: 899
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常