交互说明文档DRD的重要性与撰写指南
版权申诉
33 浏览量
更新于2024-08-04
收藏 777KB DOC 举报
"如何写一份交互说明文档.doc"
交互说明文档(DRD,Design Requirements Document)是交互设计师为了详细阐述交互设计思路和规范,以辅助前端、测试和开发人员理解并实现设计意图的一种文档。DRD通常包含了项目中的关键交互细节,弥补了界面设计中无法表达的信息,从而降低项目中的沟通成本和潜在风险。
DRD的撰写并不是每个项目必须的步骤,但它的存在可以显著提高效率和准确性。在没有DRD的情况下,交互设计的解释可能依赖于线框图上的注释或口头交流,这可能导致信息传递的不完整或误解,增加沟通时间和潜在的返工。
撰写DRD的原因主要有以下几点:
1. **明确需求**:DRD可以帮助确保所有相关团队对产品的交互设计有清晰的理解,减少后期修改和调整。
2. **提高协作效率**:通过提前定义交互细节,可以避免在开发过程中频繁的沟通和修改,使得开发、测试和设计团队能够同步工作。
3. **减少沟通成本**:DRD可以作为设计和开发之间的桥梁,减少因理解差异造成的沟通成本。
4. **保证产品质量**:详尽的交互说明有助于确保最终产品的用户体验符合设计初衷。
在敏捷开发环境中,DRD的作用更为突出。敏捷开发强调快速迭代和跨职能团队的紧密协作。交互设计师与产品经理、开发工程师同步工作,可以在需求早期阶段就提出并讨论交互设计,避免产品经理的单一视角影响设计创新,并确保开发工程师能尽早理解和准备实现这些设计。
例如,当产品经理在功能需求文档(FRD)中规定具体的界面元素数量和展示方式时,交互设计师可以通过DRD提出不同的交互解决方案,如采用无限滚动的设计,以提升用户体验。这样的交互设计讨论应在项目初期进行,以便在开发过程中能够灵活调整并优化。
编写DRD时,应包括以下几个关键部分:
1. **项目背景与目标**:简述项目的目标用户、业务需求和预期目标。
2. **交互流程**:详细描述用户如何与产品进行交互,包括各个页面间的跳转逻辑。
3. **界面元素说明**:解释每个界面元素的功能、行为和状态变化。
4. **异常处理**:描述在错误或特殊情况下的用户反馈和系统响应。
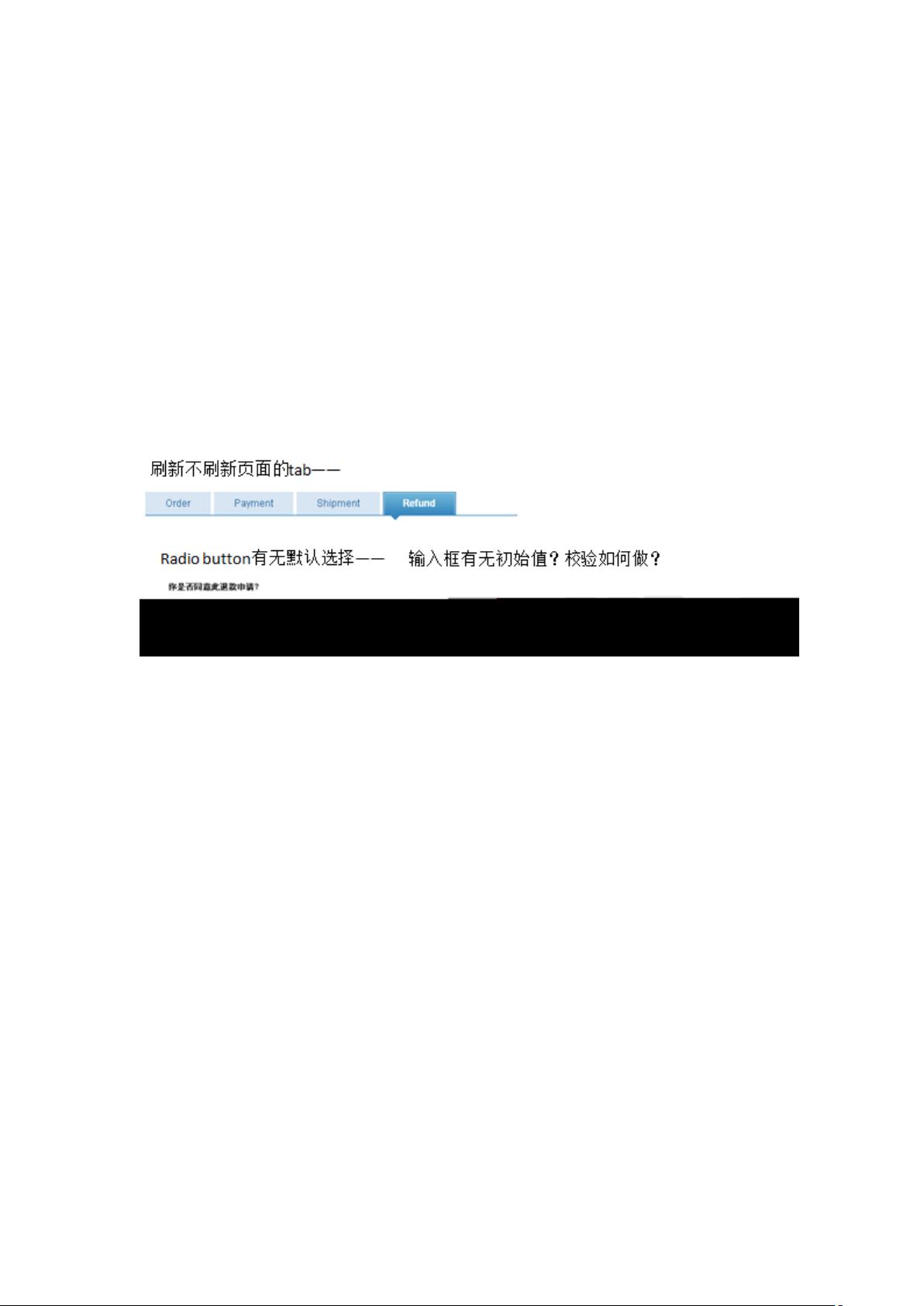
5. **交互细节**:如动画效果、过渡、反馈等,确保开发人员理解设计意图。
6. **示例与原型**:提供线框图、原型或交互示例,直观展示设计概念。
7. **参考与标准**:引用行业标准、最佳实践或类似产品的成功案例。
在预估项目时间时,交互设计师应考虑DRD的编写时间,通常需要1-2天。同时,DRD的编写过程应与团队成员保持沟通,以确保文档内容的准确性和实用性。
交互说明文档是提升团队协作效率、保证产品设计质量的重要工具,尤其是在敏捷开发环境下。虽然它不是每个项目的强制要求,但其带来的好处不容忽视,因此交互设计师应根据项目需求适时考虑编写DRD。
2023-09-07 上传
299 浏览量
2022-01-03 上传
2010-12-11 上传
2021-10-03 上传
2021-10-07 上传
2022-06-12 上传
2021-10-06 上传
2022-05-13 上传
产品经理自我修养
- 粉丝: 235
- 资源: 7718
最新资源
- nistnet广域网模拟器搭建步骤
- Lucene+使用正则表达式.txt
- C和C++嵌入式系统编程
- 图片等比压缩js代码
- S3c6410移植android过程
- mini2440-um-20080915
- 红外线探测报警器.doc
- jquery jquery jquery
- 基于LabVIEW的PID控制系统设计与实现
- 文件下载 用poi导出excel文档
- TortoiseSVN日常使用指南(Wiviam).pdf
- Gentle Tutorial of the EM Algorithm.pdf
- 高质量CC++编程(完整)
- Symbian控件架构.pdf
- 设计模式手册(C#)
- FPGA中的VHDL设计技巧