后台产品设计揭秘:业务逻辑梳理与原型设计
3 浏览量
更新于2024-07-15
收藏 864KB PDF 举报
“三个步骤教你如何做好后台产品设计”
在后台产品设计中,通常涉及三个关键步骤:业务逻辑梳理、产品梳理以及原型设计。这些步骤旨在确保后台产品能够高效且准确地实现业务需求,同时保持清晰的逻辑结构。下面将详细讨论这三个步骤。
1. 业务逻辑梳理:
在这一阶段,设计者需要深入理解业务流程,这通常在需求调研与分析之后进行。首先,设计者需自行理解产品,确保对整个业务流程有透彻的认知。为了辅助这一过程,可以使用以下几种图表工具:
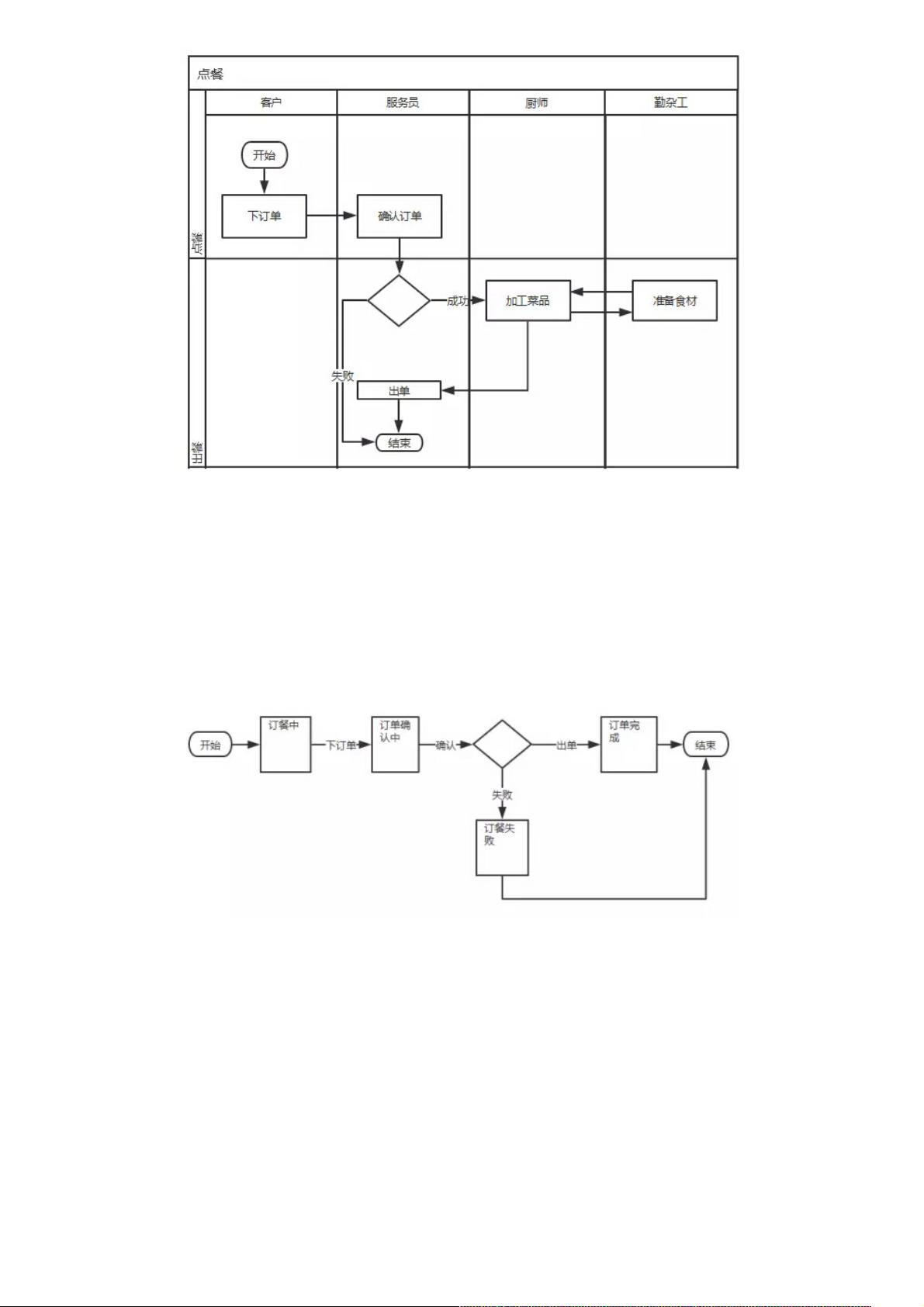
- 状态图:状态图用于描绘业务流程中的各个状态及其转换。每个状态由矩形表示,状态间的转换由事件触发并伴随特定动作。例如,在点餐业务中,状态图可以清晰地展示从下单到完成的全过程,包括可能存在的分支和子状态,如“食材准备中”。
- 流程图:流程图是常见的业务流程表示方式,但要注意绘制的规范性,避免造成误解。流程图应清晰地展示各个步骤和决策点,帮助团队理解业务流程的顺序和条件。
- 泳道图:在涉及多个角色或部门的流程中,泳道图能直观地显示各参与方的责任和交互,有助于理解协作过程。
2. 产品梳理:
在业务逻辑清晰后,下一步是将这些逻辑转化为产品需求。这包括确定功能模块,定义数据模型,以及设置接口规范等。在这个过程中,设计师需要考虑系统的扩展性和可维护性,确保后台设计能够适应未来的业务变化。
3. 原型设计:
原型设计是将产品梳理的结果可视化的过程,它不仅包括界面布局,还包括用户交互和操作流程。虽然后台产品不强调视觉设计,但仍需要注重用户体验,使得操作直观易懂。原型可以帮助团队提前发现潜在的问题,并在开发阶段之前进行调整。
在进行后台产品设计时,与前端产品设计的主要区别在于,后台更侧重于逻辑和功能实现,而前端则关注视觉和交互体验。因此,后台设计者需要深入理解业务流程,确保产品能够有效地支持业务运作。同时,与其他团队成员、特别是业务专家和开发人员的沟通至关重要,以确保设计符合实际需求并能够顺利落地。
2013-01-18 上传
2020-11-06 上传
2023-03-12 上传
2023-06-11 上传
2023-03-26 上传
2024-08-17 上传
2023-03-25 上传
2023-09-14 上传
2023-06-14 上传
weixin_38710557
- 粉丝: 2
- 资源: 937
最新资源
- zlib-1.2.12压缩包解析与技术要点
- 微信小程序滑动选项卡源码模版发布
- Unity虚拟人物唇同步插件Oculus Lipsync介绍
- Nginx 1.18.0版本WinSW自动安装与管理指南
- Java Swing和JDBC实现的ATM系统源码解析
- 掌握Spark Streaming与Maven集成的分布式大数据处理
- 深入学习推荐系统:教程、案例与项目实践
- Web开发者必备的取色工具软件介绍
- C语言实现李春葆数据结构实验程序
- 超市管理系统开发:asp+SQL Server 2005实战
- Redis伪集群搭建教程与实践
- 掌握网络活动细节:Wireshark v3.6.3网络嗅探工具详解
- 全面掌握美赛:建模、分析与编程实现教程
- Java图书馆系统完整项目源码及SQL文件解析
- PCtoLCD2002软件:高效图片和字符取模转换
- Java开发的体育赛事在线购票系统源码分析