Flutter动画实战:创建图表动画
154 浏览量
更新于2024-09-01
收藏 156KB PDF 举报
"这篇教程是关于Flutter实现动画效果的初级篇,主要介绍如何在Flutter应用中创建一个图表的动画效果。"
在Flutter中,动画是一个关键特性,它可以帮助开发者为用户界面增添动态感和交互性。在【Flutter进阶之实现动画效果(一)】这篇文章中,作者首先引导读者创建一个新的Flutter项目,并展示了如何在`main.dart`文件中设置基本的项目结构。
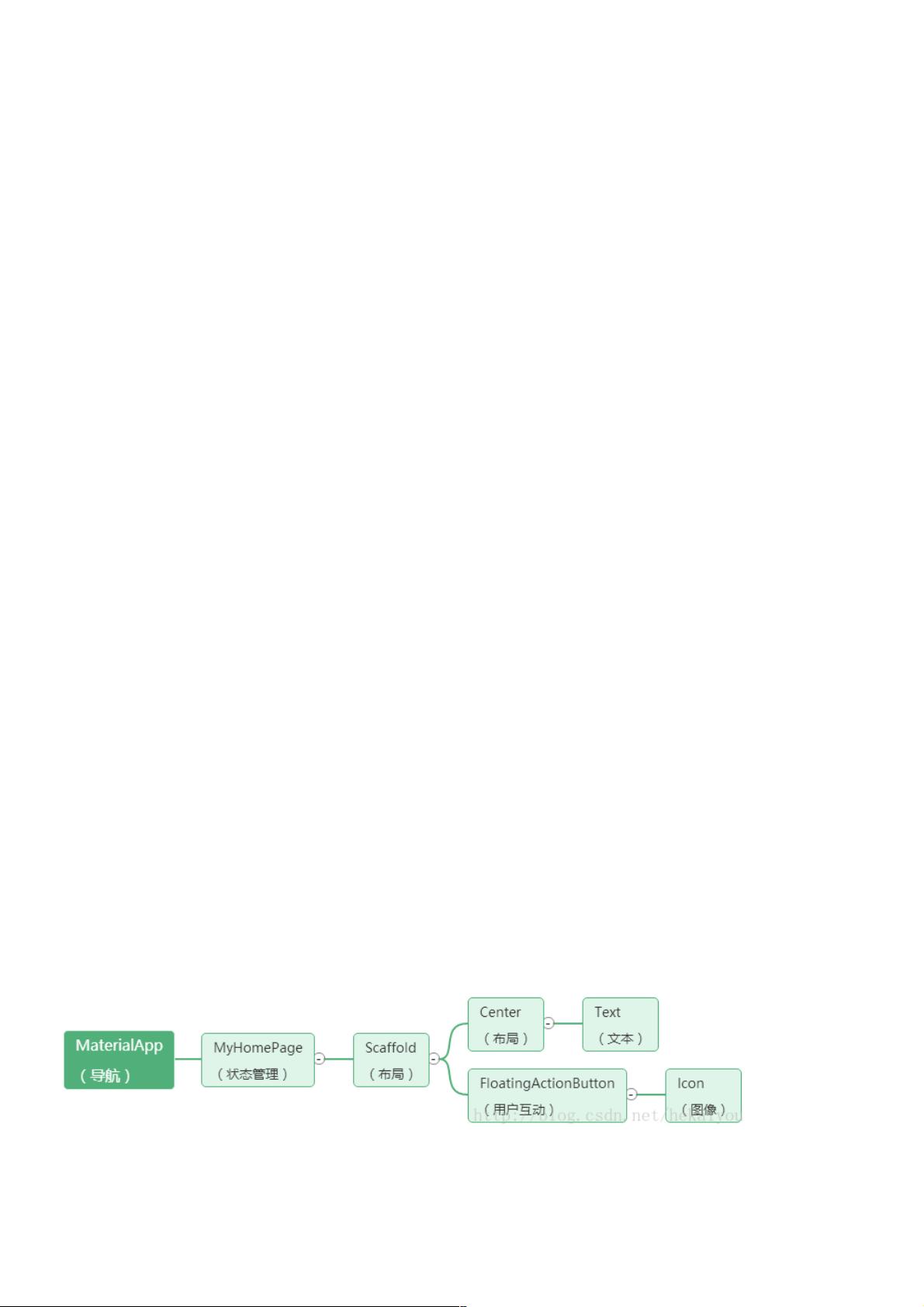
文章以一个简单的应用程序为例,该应用包含一个显示随机整数的文本标签以及一个用于刷新数据的浮动操作按钮。为了实现这个功能,作者创建了一个名为`MyApp`的无状态小部件,并在其中嵌套了一个`MyHomePage`的有状态小部件。`MyHomePage`内部定义了一个状态类`_MyHomePageState`,并使用`Random`类生成随机整数,用于更新文本标签的数据。
`Random`类是dart语言内置的,可以用来生成随机数。在`_MyHomePageState`中,通过实例化`Random`并调用其`nextInt()`方法,可以得到一个指定范围内的随机整数。`setState()`方法被用于在数据改变时通知框架,需要重新构建`State`对象,从而更新UI。
当用户点击浮动操作按钮时,`changeData()`方法被触发,这会导致`dataSet`的值更新,进而触发文本标签的更新,显示新的随机数。应用的布局使用了`Scaffold`作为基础结构,`Center`组件将文本标签居中,而`FloatingActionButton`则提供了刷新按钮。
尽管这个例子中尚未涉及到复杂的动画效果,但它是理解Flutter动画机制的基础。在后续的教程中,作者很可能会深入讲解如何利用Flutter的动画库,如`AnimatedBuilder`、`Tween`、`AnimationController`等,来创建更复杂、更流畅的过渡和动画效果。这些工具可以用来控制动画的时间、速度曲线,以及与用户交互的反馈。
这篇教程旨在帮助初学者理解如何在Flutter应用中引入基本的动画元素,为进一步探索高级动画技术打下基础。通过实际操作,开发者能够更好地掌握Flutter的动画系统,并提升用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-05 上传
2020-08-27 上传
2020-08-27 上传
2021-01-04 上传
2021-01-20 上传
2021-01-20 上传
weixin_38669091
- 粉丝: 4
- 资源: 871
最新资源
- Chopsticks1
- OpenCV-Python-C-Module-for-Image-Processing:如何在C ++(Mat)中从Python(NumPy数组)处理OpenCV图像
- 判决matlab代码-select-vignette-subsets:选择具有代表性的小插曲子集来调查道德判断的多个方面
- Python库 | datapane-0.10.5-py3-none-any.whl
- beat-api:用Typescript编写的UtilityFun API
- ocarina金手指编辑器.rar
- FinalCS201-1959045-MinhXuan
- pyg_lib-0.3.0+pt20cpu-cp38-cp38-linux_x86_64whl.zip
- 096. 2019年中国电竞用户调研报告.rar
- python-online-compiler:一个用于在线执行代码的Web应用程序
- 密码
- pitrex_chess:PiTrex的国际象棋游戏
- kubernetes-the-virtualbox-way:本教程将引导您逐步在VirtualBox机器上设置Kubernetes,因为并非所有人都希望使用公共云
- Scripts
- matlab代码对齐-kinectv1.0-remap:kinectv1.0-重映射
- nested-object-finder:查找嵌套对象的值