微信小程序实战:猫眼电影小程序开发
版权申诉
150 浏览量
更新于2024-09-11
2
收藏 633KB PDF 举报
"微信小程序入门demo之猫眼电影"
本文是一篇关于如何开发微信小程序的教程,作者通过构建一个猫眼电影的小程序示例,分享了其学习和开发过程。作者原本专注于Android开发,但被微信小程序的魅力吸引,决定尝试制作小程序。
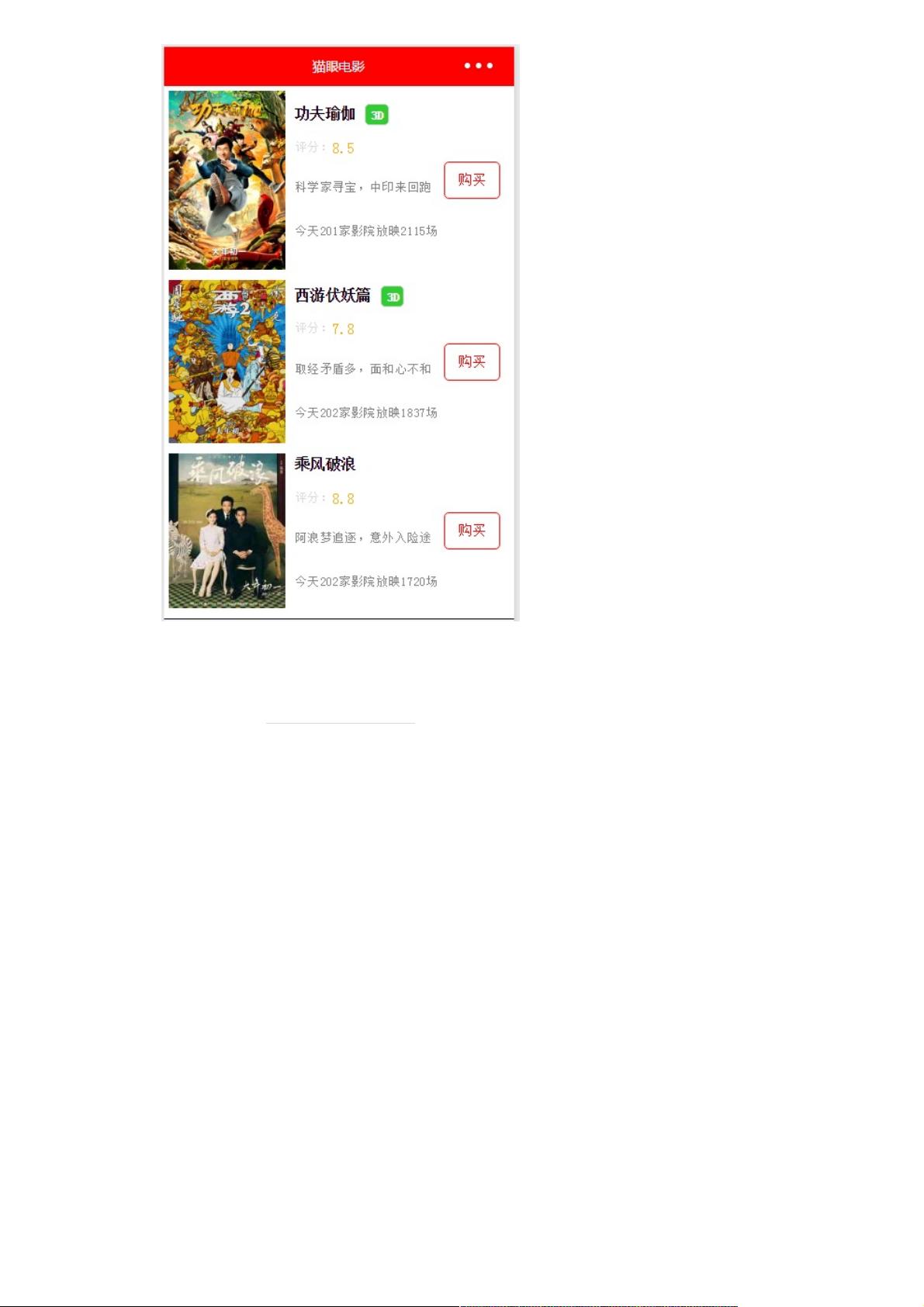
在教程的正文部分,作者首先展示了小程序的最终效果图,这是一个包含首页、电影详情页和影院列表页的应用。作者指出,由于涉及JS、HTML和CSS3等新技术,整个项目耗时近两周,同时在编写过程中不断学习和实践。
作者提到,为了简化说明,假设读者已经对微信小程序的基本结构和API有所了解,因此不会详细讲解这些基础知识。他们提供了猫眼电影API的链接,供读者参考。
在项目结构方面,作者展示了小程序的目录结构,包括首页(homepage)、电影详情页(moviedetail)和影院列表页(cinema)。他们使用的开发工具是EgretWing,并解释了每个页面的主要文件组成:.js、.wxml和.wxss,分别对应逻辑处理、界面结构和样式定义。
在首页实现的讨论中,作者分享了tabBar的配置,以及.wxml文件中的布局代码。他们提到,虽然在示例中直接在.wxml中写了一些style属性,但在实际开发中,应该将样式放在.wxss文件中,通过类名引用,以提高代码复用性。
此外,教程中还提到了微信小程序自带的tabBar样式,作者对其表示赞赏,认为它简化了在Android上实现类似效果的工作。然而,由于篇幅限制,对于其他页面的实现和具体细节,教程没有进行深入探讨。
通过这篇教程,开发者可以了解到微信小程序的基本开发流程,包括页面结构、API使用以及样式布局等方面的知识,为后续的微信小程序开发提供了一个起点。但请注意,为了深入学习,还需要结合官方文档和其他资源来全面掌握微信小程序开发的各个方面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2018-07-30 上传
2022-03-13 上传
2021-09-30 上传
点击了解资源详情
点击了解资源详情
weixin_38637272
- 粉丝: 4
- 资源: 935
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器