iOS顶部标签导航栏与下拉分类实战教程
129 浏览量
更新于2024-08-30
收藏 1.58MB PDF 举报
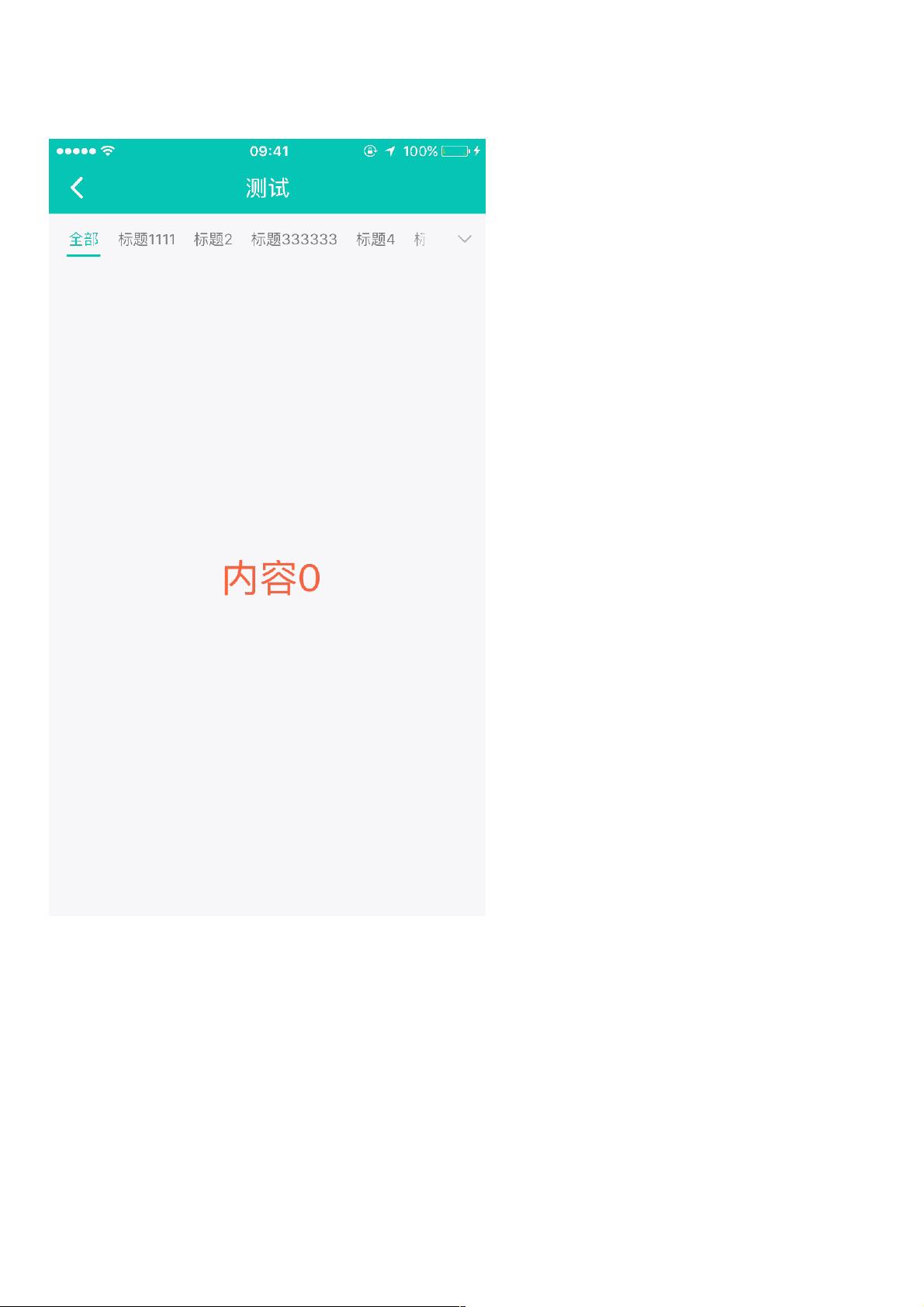
iOS实现顶部标签式导航栏及下拉分类菜单是一种常见的界面设计策略,特别是在内容和分类繁多的应用场景中,如网易新闻客户端的分类导航。本文主要介绍如何通过iOS开发技术来构建这样的导航结构,提供详细的步骤和注意事项。
首先,实现顶部标签式导航栏的关键在于利用两个UIScrollView(topCategoryListScrollView和contentScrollView)的联动效果。顶部的导航栏负责展示分类列表,用户可以通过滑动或点击标签选择内容。每个标签通常用UILabel表示,并且可以配置为响应tap手势,以便切换内容视图。模型化每个分类,包含名称、内容视图的标识以及名称长度,这有助于管理视图的切换逻辑。
在iOS7及之前版本中,Autolayout可能会导致一些UI问题,比如UIScrollView的内容大小计算不准确。因此,作者建议使用setFrame方法来确保顶部导航栏和下拉菜单的布局正确。在创建顶部导航栏时,逐个添加UILabel,确保为每个标签设置唯一的tag,使其与数据索引相对应,并开启userInteractionEnabled,以便接收用户交互。
当分类数量较多时,下拉菜单的实现也很关键。通过点击右侧按钮,会弹出一个包含所有分类的菜单,用户可以选择不同分类,这通常通过UITableView或者自定义View来完成。下拉菜单的设计需要考虑用户体验,比如菜单的打开和关闭动画,以及选中项的高亮显示。
最后,顶部标签的长度和下划线长度需要根据分类名称的实际长度动态调整,以保持良好的视觉效果。这就涉及到UILabel的尺寸计算和布局调整,可能需要使用sizeThatFits:方法或测量约束来适应不同的文字长度。
实现iOS顶部标签式导航栏及下拉分类菜单涉及多个技术和细节,包括布局管理、用户交互、跨版本兼容性处理以及动态内容展示。理解这些要点,开发者可以有效地构建出既美观又实用的导航系统。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2016-02-01 上传
2019-07-11 上传
2019-08-15 上传
2019-07-11 上传
2012-08-20 上传
2015-06-18 上传
weixin_38700320
- 粉丝: 4
- 资源: 931
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍