Android自定义六边形进度条实现
100 浏览量
更新于2024-08-29
收藏 72KB PDF 举报
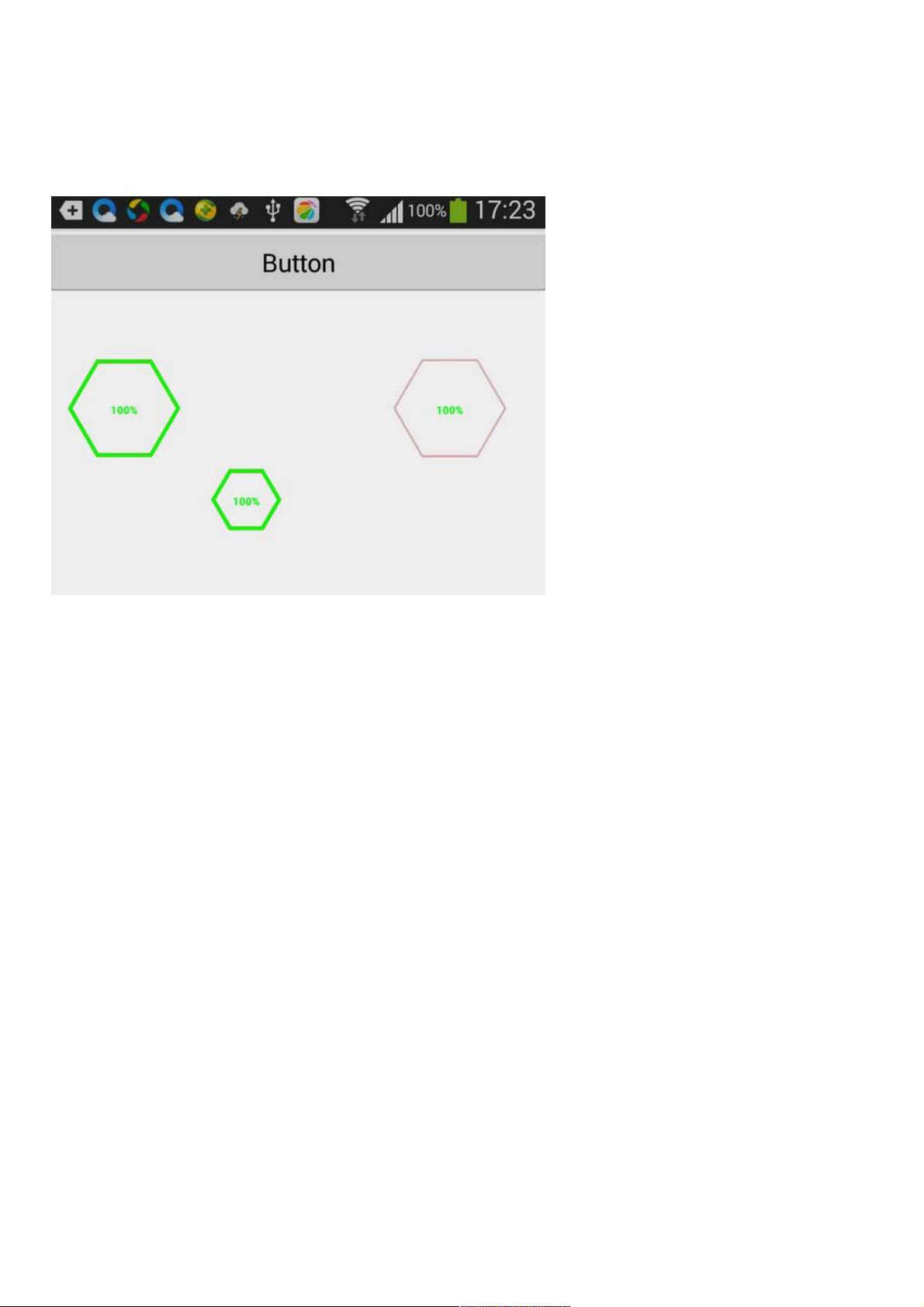
"这篇教程详细介绍了如何在Android中自定义一个六边形进度条,并提供了相关的源码。文章提到了可以参考的其他两篇关于自定义圆形进度条的文章,同时展示了自定义进度条的运行效果截图。代码示例中包含了关键的Java类`HexagonProgress`,这个类扩展了`View`,并实现了一个线程安全的进度条更新功能。作者`sunxunchao`在代码中定义了画笔对象、路径对象以及各种颜色和字体属性,用于绘制和定制进度条的外观。"
在Android开发中,自定义视图是实现独特UI元素的关键。本实例中,开发者创建了一个名为`HexagonProgress`的类,它不仅实现了基本的六边形形状,还具备显示进度的能力。以下是一些重要的知识点:
1. **自定义View**:在Android中,可以通过扩展`View`或`ViewGroup`类来自定义UI组件。`HexagonProgress`类就是这样的例子,它扩展了`View`,并添加了自定义绘制和更新进度的逻辑。
2. **绘制图形**:使用`Canvas`对象和`Paint`对象来绘制图形。在`onDraw()`方法中,开发者使用`Canvas`来画六边形和进度,而`Paint`对象则用来设置颜色、线条宽度等属性。
3. **Path对象**:`Path`对象用于构建复杂的几何路径,这里用于创建六边形的轮廓。通过`addRect()`和`addPolygon()`等方法,可以构建出所需的形状。
4. **颜色资源**:`roundColor`和`roundProgressColor`分别代表环的颜色和环上进度的颜色,这些颜色通常可以从XML资源文件中获取,也可以在代码中动态设定。
5. **线程安全**:`HexagonProgress`类被设计为线程安全的,这意味着开发者可以在不同的线程中更新进度,而不会引发数据同步问题。这通常是通过使用`synchronized`关键字或Android的`Handler`机制实现的。
6. **文本属性**:`textColor`和`textSize`变量用于设置中间显示的进度百分比字符串的颜色和大小,这可能涉及到`Typeface`对象的使用,以便设置特定的字体风格。
7. **属性解析**:在自定义视图中,通常会使用`AttributeSet`来解析XML布局文件中的属性。通过`TypedArray`,可以从属性集中提取颜色、尺寸等值。
8. **XML布局集成**:将自定义视图添加到XML布局文件中,需要声明其完整包名,如`<com.sxc.hexagonprogress.HexagonProgress>`,并可以设置相关的属性值。
9. **交互与更新**:为了响应用户操作或后台进程的更新,`HexagonProgress`可能包含`setProgress()`方法,用于设置当前的进度值,然后调用`invalidate()`来触发重绘。
通过以上知识点,开发者可以创建一个完全自定义的六边形进度条,并根据需求进行调整和扩展。提供的源码是理解并学习这个过程的重要资源。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2015-08-24 上传
2021-05-16 上传
2014-08-03 上传
2015-12-22 上传
210 浏览量
2016-10-09 上传
weixin_38645198
- 粉丝: 5
- 资源: 956
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程