ASP.NET MVC3教程:Razor视图引擎入门
需积分: 9 81 浏览量
更新于2024-09-12
收藏 252KB PDF 举报
"ASP.NET MVC3系列教程 - Razor视图引擎基础语法"
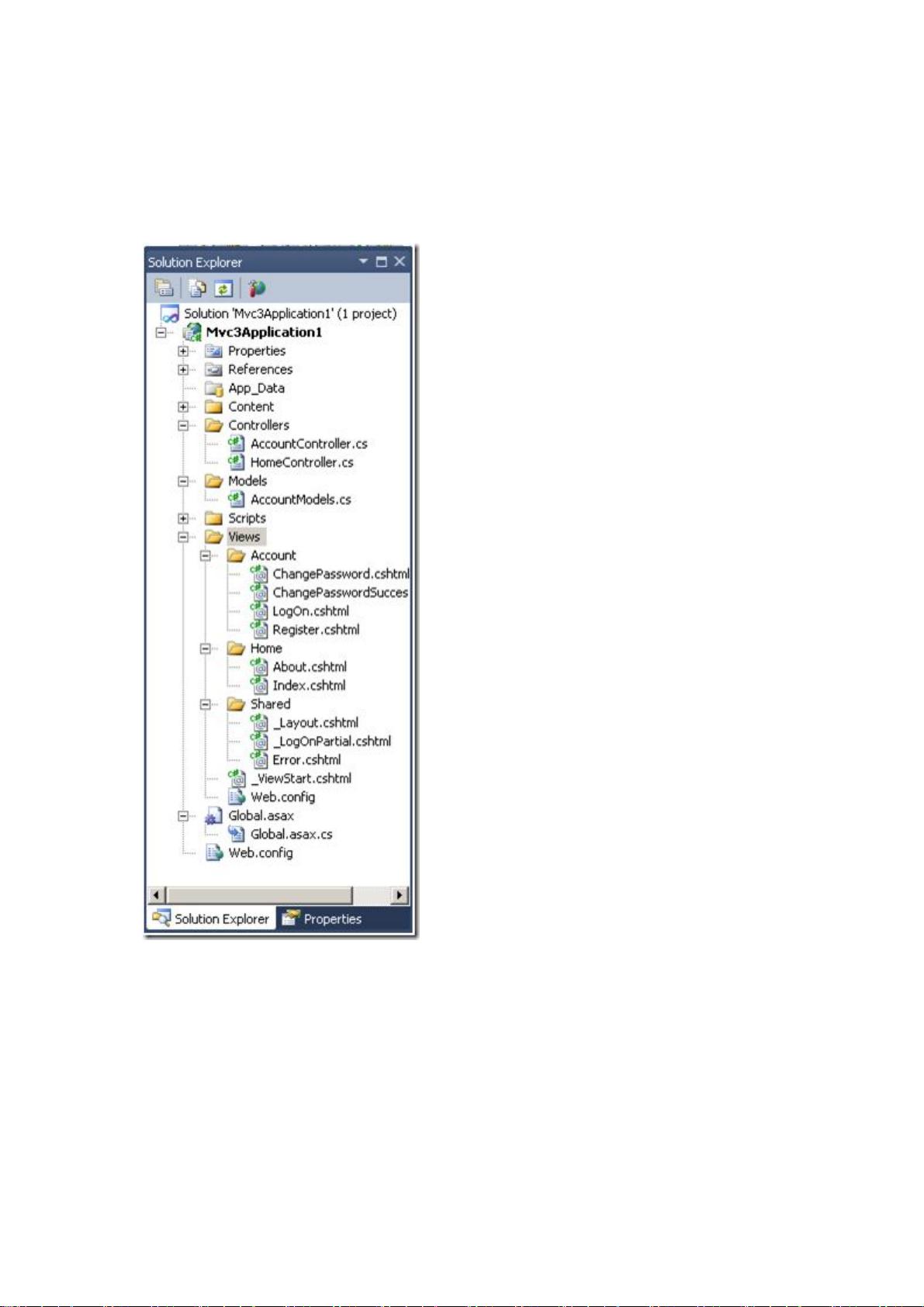
ASP.NET MVC3是Microsoft推出的一个用于构建Web应用程序的框架,它基于模型-视图-控制器(MVC)设计模式,旨在提高开发的灵活性和可测试性。在Visual Studio 2010中,创建一个新的MVC3项目时,你会发现明显的不同。首先,ASP.NET MVC3需要.NET Framework 4.0作为运行环境,不支持3.5版本。其次,MVC3引入了一个新的视图引擎——Razor,它提供了更加简洁和直观的语法,替代了之前的ASPX视图引擎。
Razor视图引擎的基础语法是其核心特性。所有以`@`符号开头或者`@{}`包围的代码块都会被ASP.NET引擎解析执行。例如,`@ViewBag.Title = "HomePage"`用来设置当前页面的标题。在HTML标记中,`@`符号用于插入动态内容,如`<h2>@ViewBag.Message</h2>`将显示在`ViewBag`中定义的`Message`属性值。
在Razor视图引擎中,`@{}`代码块内的C#代码需要以分号`;`结束,例如:
```csharp
@{
var i = 10;
var y = 20;
}
```
而在`@`后面直接跟表达式时,如`@i`,则不需要分号。需要注意的是,Razor引擎会区分大小写,并且字符串常量需要使用双引号括起来,如`@{string str = "mystring";}`。
Razor视图引擎还允许在HTML中嵌入C#代码,通过HTML ASCII编码可以输出`@`字符,如`@`。同时,如果`@`前面没有空白字符,Razor引擎会将其视为文本,如`<p>text@ixx</p>`会原样输出。
Razor视图引擎支持在一行内定义局部变量,如`@{var total = 7;}`。但请注意,Razor中不支持访问修饰符,因为变量的作用范围仅限于当前视图,无需使用`public`或`private`等修饰符。
在多行代码块中,你可以编写更复杂的逻辑,如:
```csharp
@{
var i = 10;
var y = 20;
var sum = i + y;
}
```
这样的代码块可以实现更丰富的业务逻辑,同时保持视图的清晰和整洁。
Razor视图引擎通过其简洁的语法提高了开发者编写ASP.NET MVC应用的效率,使得HTML和C#代码的混合更加自然,降低了学习和使用门槛。通过深入理解和熟练掌握Razor,你可以更高效地构建动态Web页面。
165 浏览量
2021-06-06 上传
2021-05-20 上传
2021-03-28 上传
128 浏览量
149 浏览量
132 浏览量
udemy-aspnet-mvc5:ASP.NET MVC 5上的Udemy课程的练习:https:www.udemy.comcoursethe-complete-aspnet-mvc-5course
147 浏览量
111 浏览量
qq396847363
- 粉丝: 0
最新资源
- 久度免费文件代存系统 v1.0:全技术领域源码分享
- 深入解析caseyjpaul.github.io的HTML结构
- HTML5视频播放器的实现与应用
- SSD7练习9完整答案解析
- 迅捷PDF完美转PPT技术:深度识别PDF内容
- 批量截取子网页工具:Python源码分享与使用指南
- Kotlin4You: 探索设计模式与架构概念
- 古典风格茶园茶叶酿制企业网站模板
- 多功能轻量级jquery tab选项卡插件使用教程
- 实现快速增量更新的jar包解决方案
- RabbitMQ消息队列安装及应用实战教程
- 简化操作:一键脚本调用截图工具使用指南
- XSJ流量积算仪控制与数显功能介绍
- Android平台下的AES加密与解密技术应用研究
- Место-响应式单页网站的项目实践
- Android完整聊天客户端演示与实践