Three.js入门教程:从基础到进阶
需积分: 8 69 浏览量
更新于2024-07-09
收藏 3.52MB DOCX 举报
"Three.js学习笔记涵盖了WebGL基础知识、Three.js介绍、照相机、几何形状、材质、网格、动画、外部模型、光与影以及着色器等多个方面,旨在帮助开发者理解和运用Three.js进行3D图形编程。"
在深入Three.js的学习之前,首先要理解WebGL的基础知识。WebGL是一种基于OpenGL标准的JavaScript API,它允许在浏览器中进行硬件加速的3D图形渲染,无需插件。WebGL通过JavaScript与HTML5的Canvas元素交互,实现复杂的3D场景。
Three.js是建立在WebGL之上的一个高级库,它将WebGL的复杂性进行了封装,提供了一个更加易用的接口。Three.js的基本组成包括Canvas标签、渲染器(Renderer)、场景(Scene)和照相机(Camera)。Canvas标签是Three.js绘制3D图形的画布;渲染器负责将场景和照相机组合成最终的2D图像;场景则包含了所有的对象和灯光;照相机则决定了观察者从哪个角度和范围看这个3D世界。
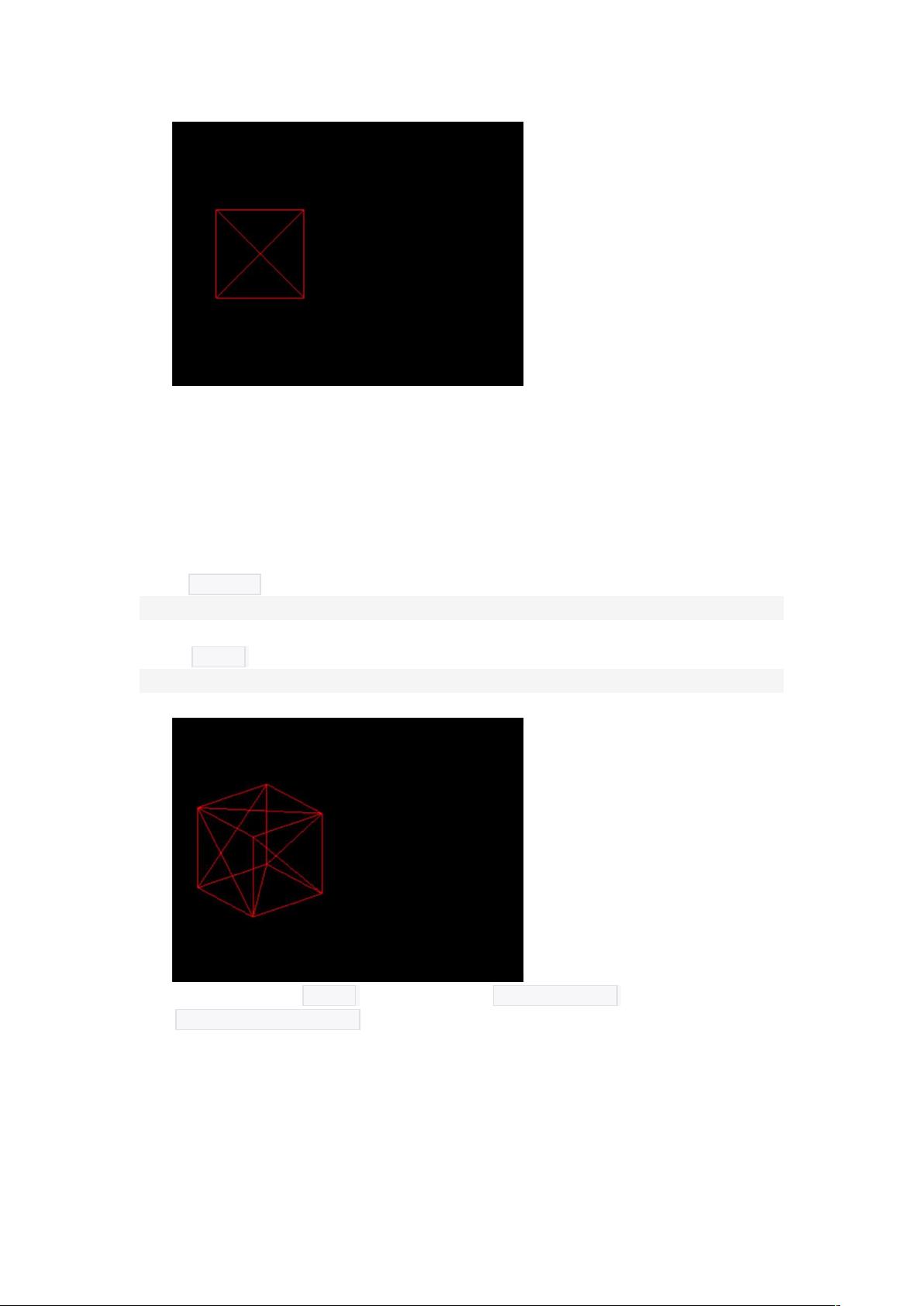
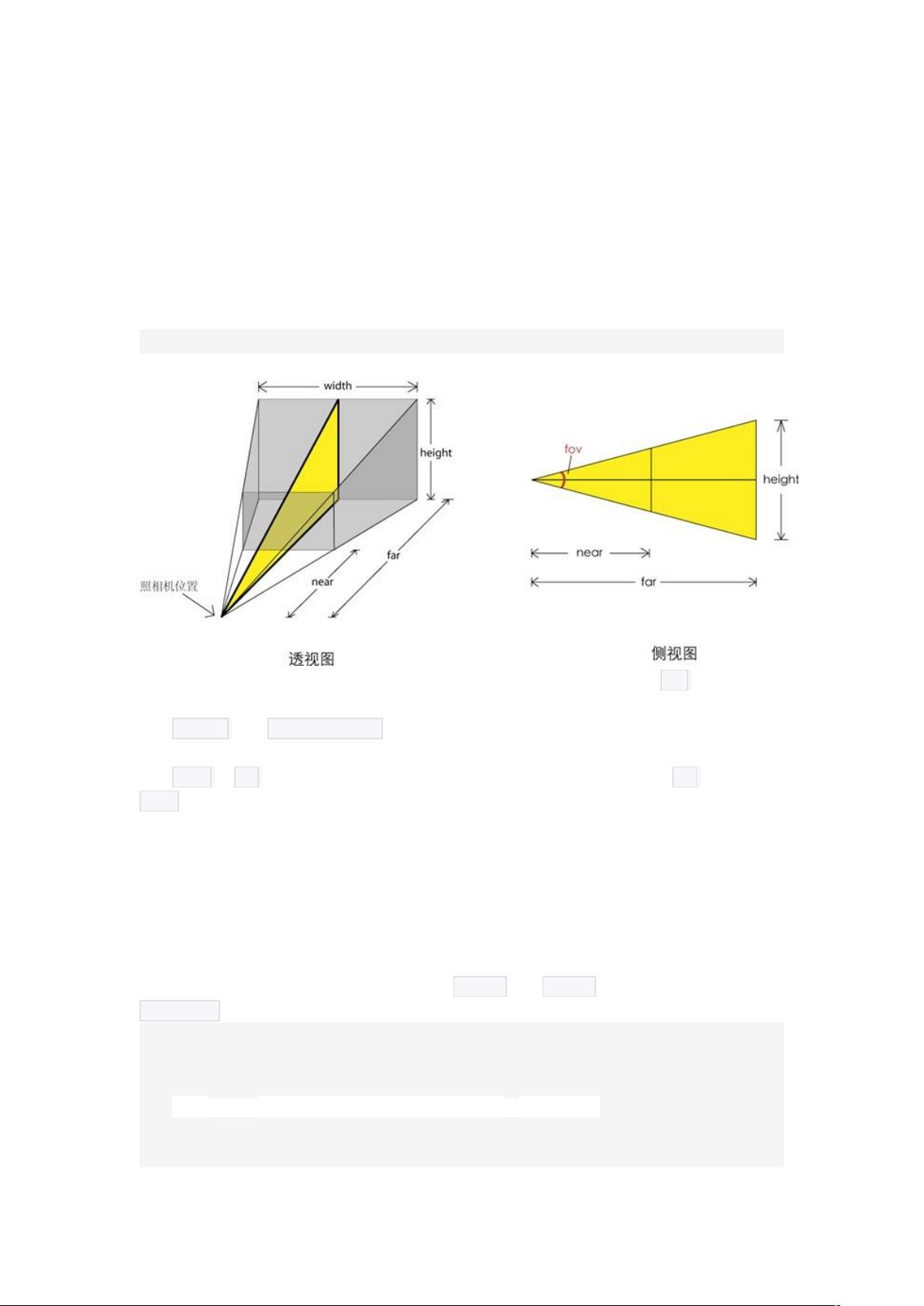
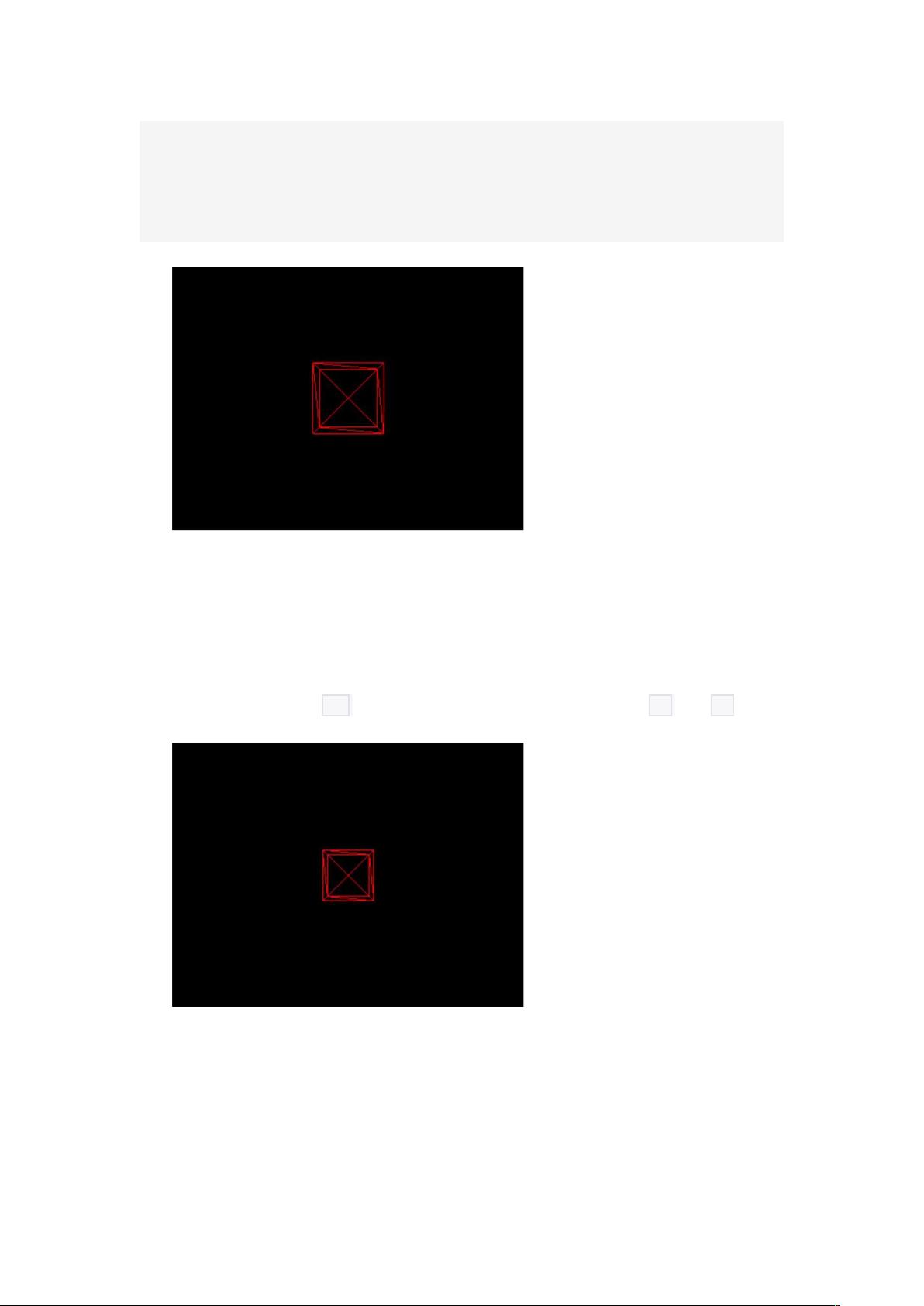
照相机是Three.js中的关键部分,包括正交投影照相机和透视投影照相机。正交投影适合于绘制2D图表或UI元素,其视角固定,物体大小不随距离改变。透视投影则更接近真实世界,物体离照相机越远,显示越小。照相机的位置、长宽比和张角等参数都会影响到场景的视觉效果。
在Three.js中,可以创建各种几何形状,如立方体、平面、球体、圆形、圆柱体、多面体和圆环面。此外,还可以自定义形状,满足更复杂的设计需求。对于文字形状,Three.js提供了加载和使用的方法,可以创建带有3D效果的文字。
材质是给几何形状赋予颜色和质感的关键。Three.js提供了多种材质类型,如BasicMaterial、Lambert材质、Phong材质和法向材质,每种材质都有不同的光照反应。通过纹理贴图,可以给物体表面添加更丰富的细节,例如单张图像、多张图像或棋盘格纹理。
网格是组合几何形状和材质的基本元素,可以创建和修改网格的各种属性,如位置、缩放和旋转。动画是使3D场景动态化的重要手段,Three.js支持setInterval和requestAnimationFrame方法来实现动画效果,后者通常被认为是更好的选择,因为它与浏览器的渲染循环同步。
Three.js还支持导入外部3D模型,包括不同格式的文件。模型可能带有或不带材质,Three.js提供了在代码中设置材质或在建模软件中预设材质的方法。
光与影是创建逼真3D场景不可或缺的部分。Three.js提供了环境光、点光源、平行光和聚光灯,以及阴影的支持,通过调整光源和阴影参数,可以营造出各种照明效果。
最后,着色器是Three.js中实现高级图形效果的核心工具。渲染是将3D对象转化为2D图像的过程,而着色器则是在这个过程中计算每个像素颜色的关键。Three.js支持顶点着色器和片元着色器,允许开发者自定义图形的外观和行为。
通过这些知识点的学习,开发者可以逐步掌握Three.js,从而在网页上创建出令人惊叹的3D图形和交互式应用。
我是山货
- 粉丝: 1
- 资源: 6
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析