精通Div+CSS布局:经典速成教程解析
"这是一篇关于Div+CSS布局的速成教程,适合有一定HTML基础的学习者。教程通过分节讲解,旨在帮助读者掌握Div+CSS的核心概念和布局技巧。内容包括网页布局的构思、界面设计、层的规划与嵌套,以及具体的Div结构示例。"
在网页设计领域,Div+CSS是一种广泛采用的布局技术,它能够实现内容与样式的分离,提高网页的可维护性和搜索引擎优化(SEO)效果。这篇"Div+CSS经典速成教程"特别适合那些关注SEO和网站运营,但对Div+CSS布局有所生疏的人士。教程以简洁明了的方式,引导学习者逐步掌握这一技术。
首先,学习Div+CSS布局前,你需要具备基本的HTML知识,因为Div是HTML中的一个区块元素,而CSS则用于定义这些元素的样式。教程会从构思网页布局开始,建议先用图形软件如Photoshop或FireWorks绘制出页面的大致框架,以便于理解和规划页面结构。
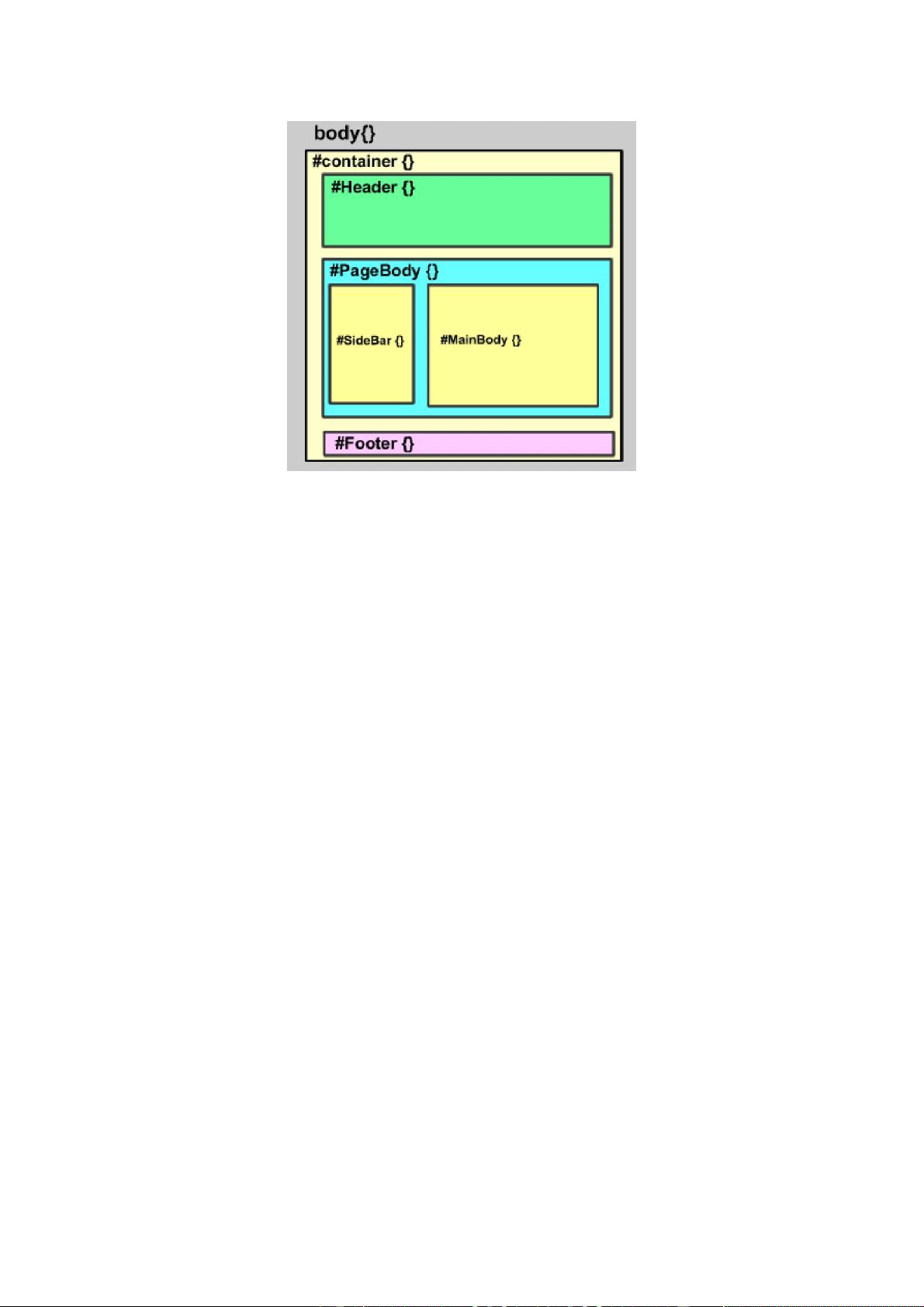
接着,教程会分析一个典型的网页布局,包括顶部(包含LOGO、菜单和Banner)、内容部分(侧边栏和主体内容)以及底部(版权信息)。然后,通过创建不同的Div层来对应这些布局部分,如`#Container`作为页面容器,`#Header`表示头部,`#PageBody`包含`#Sidebar`和`#MainBody`分别代表侧边栏和主体内容,最后是`#Footer`用于放置版权信息。
在Div结构中,每个Div都有其特定的CSS样式,通过设置宽度、高度、边距、内边距等属性来调整元素的位置和大小。同时,利用浮动(float)、定位(positioning)以及display属性可以实现复杂的页面布局。例如,浮动可以让元素在一行中排列,而定位则允许元素相对于其父元素或文档的绝对位置进行摆放。
教程强调,虽然内容较多,但只需一小时左右的时间,熟悉网页制作基础的读者就能完成学习。通过实践和理解这些基本概念,读者可以快速提升在Div+CSS布局方面的技能,从而更好地进行网页模板的设计和开发。
这篇Div+CSS教程提供了一个系统的学习路径,从理论到实践,逐步解析了Div+CSS布局的关键点,对于想要提升这方面能力的人来说,是一个非常有价值的参考资料。
点击了解资源详情
104 浏览量
点击了解资源详情
326 浏览量
2013-01-28 上传
2013-06-14 上传
2015-08-13 上传
136 浏览量
iceworld66
- 粉丝: 1
最新资源
- C++课程作业全集:深入掌握编程技能
- Unity游戏开发必备——LitJson插件使用指南
- 绿色版图标提取器:快速提取EXE/DLL图标
- Android搜索器实现-简约炫酷的SearchableSpinner
- 飞思智能车用两路IR2104S驱动电路设计与测试
- Android图表绘制简易教程与hellochart应用
- HWP2007viewer:便捷的韩国文档编辑软件查看器
- 创新设计:防丢失笔帽的笔具技术方案
- 老朽痴拙汉化版FrontEnd Plus 2.03:JAVA反编译利器
- 网络压缩项目:探索高效信息编码新方法
- Combuilder:Joomla组件开发的命令行神器
- 易语言实现多参数线程启动技巧分享
- Hishop网店助理v1.6.2:本地管理与平台互通神器
- MonoGame案例解析:构建单人游戏的C#之旅
- 网上商城系统实现:JSP+Servlet+JavaBean源码
- TCPView3.05:网络连接状态监控利器