ReactFiber:应对复杂场景的高效渲染引擎
177 浏览量
更新于2024-08-29
收藏 851KB PDF 举报
React的新引擎—ReactFiber是React框架在性能优化方面的重大革新,旨在解决传统单线程渲染中遇到的问题。在浏览器中,渲染、样式计算和JavaScript执行几乎都在主线程上进行,这使得当页面复杂度增加,用户交互频繁时,可能导致性能瓶颈和用户体验问题,如页面卡顿和延迟。
React引入了虚拟DOM(Virtual DOM)的概念,通过将实际的DOM树转换为JavaScript对象,仅在状态改变时更新必要的部分。每当组件状态发生变化,React会构建新的虚拟DOM树,并与旧的虚拟DOM进行对比,找出最小化的更改。这些更改指示浏览器进行DOM更新,而不是整个页面的重绘或重排,从而提高了效率。
ReactFiber进一步改进了这一过程。传统的React更新模式采用“批量更新”策略,一次性处理多个状态更改。然而,这可能导致在更新过程中阻塞主线程,影响用户体验。ReactFiber引入了增量式更新和细粒度的渲染,将更新过程分解为一系列短小的操作,每个操作都在一个称为“工作阶段”的上下文中执行。这意味着即使在复杂的用户交互中,也能确保大部分操作在后台进行,而不会阻塞主线程。
在ReactFiber中,渲染过程被拆分为多个阶段,包括放置阶段、调度阶段、合成阶段和布局阶段。每个阶段都有特定的任务,比如决定哪些组件需要更新,然后更新它们的状态,最后同步到真实DOM。这种分阶段处理方式允许ReactFiber更好地控制渲染过程,减少不必要的重排和重绘,提高性能。
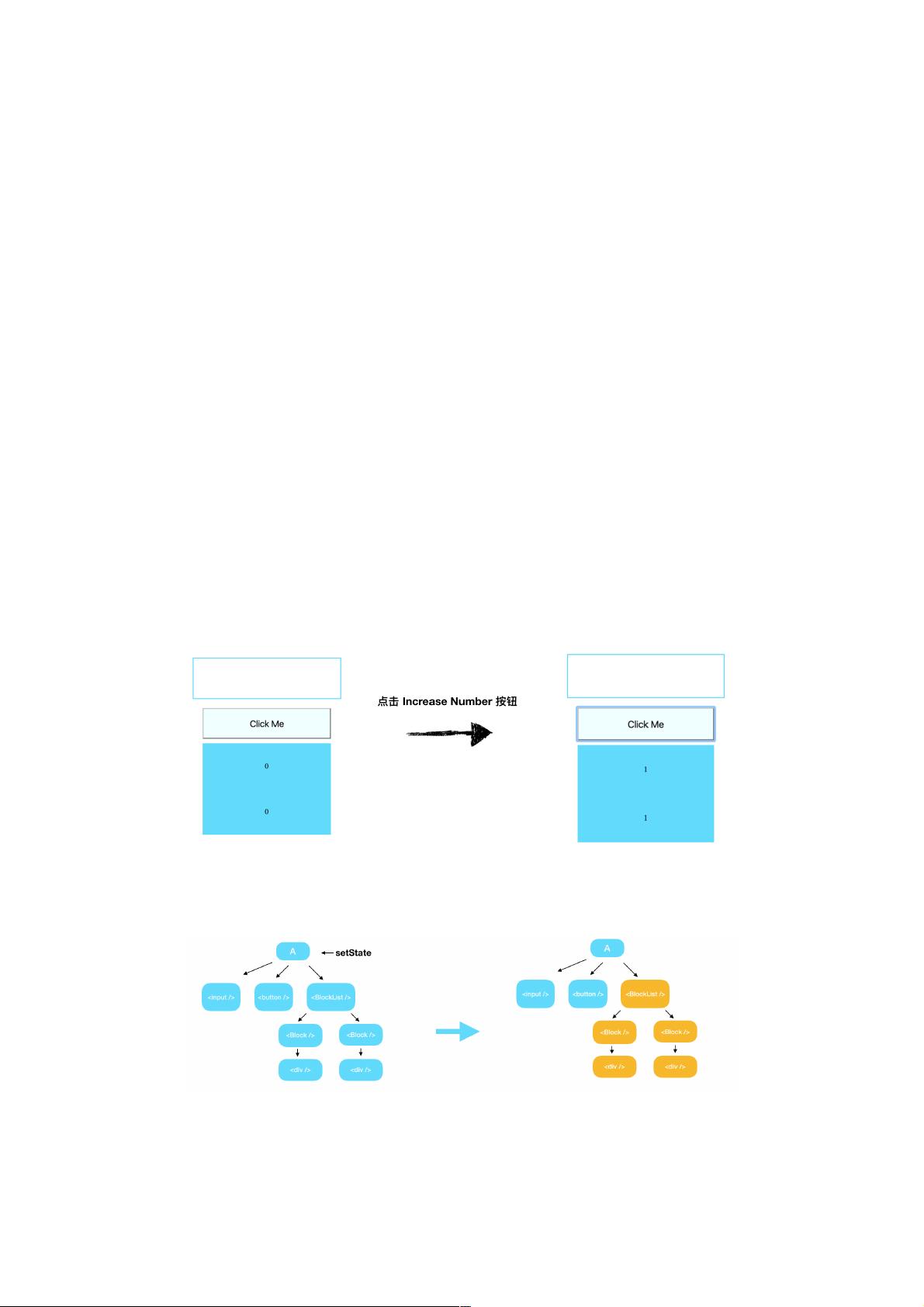
举例来说,在初始渲染时,当设置NUMBER_OF_BLOCK为2,只有两个数字显示框会被渲染。当用户点击按钮,状态改变,ReactFiber会检测到仅需更新BlockList组件内的一个数字显示框。这样,即使页面中有多个组件,ReactFiber也能确保高效地处理并最小化对用户界面的影响。
ReactFiber通过引入更精细的控制和增量式更新,显著改善了React在复杂场景下的性能表现,使开发者能够构建出响应更快、更流畅的Web应用。这对于现代前端开发而言,是不可或缺的技术进步。
245 浏览量
2019-08-15 上传
110 浏览量
239 浏览量
326 浏览量
2023-06-07 上传
188 浏览量
2023-02-14 上传
141 浏览量
weixin_38503483
- 粉丝: 8
- 资源: 941
最新资源
- DFSBack:DFS站点管理系统
- docker-tutorial:零基础学习docker,从应用入手带你深入理解docker
- 易语言学习-高级表格支持库最新测试版(2012-11-2).zip
- appfuse-service-3.0.0.zip
- 精益求精上网导航精美版生成htmlV090308
- ScoketServer.7z
- 参考正点原子,二次改造的STM32板卡原理图分享-电路方案
- Accelerated C# 2010.rar
- AcidPlatformer:这是一个简单的javascript平台程序,可能会随着时间的推移而演变为更多东西
- apm-agent-python:弹性APM的官方Python代理
- eshop-cache.rar
- studentManage.zip
- Module-6-Assessment-2
- :laptop:功能齐全的本地AWS云堆栈。 离线开发和测试您的云和无服务器应用程序!-Python开发
- 一组经典小图标 .xd .sketch .fig .png .svg素材下载
- django-accounting:适用于Django 1.7+项目的计费可插拔应用