iOS应用界面设计指南:清晰、深度与交互
需积分: 9 8 浏览量
更新于2024-07-22
收藏 27.08MB PDF 举报
“iOS Human Interface Guidelines是苹果公司发布的一份详细文档,旨在指导开发者和设计师遵循最佳实践,创建符合iOS用户体验标准的应用程序界面。”
在iOS应用界面设计中,以下几个关键知识点至关重要:
1. **UIDesignBasics**:这部分强调了设计的基础原则,包括简洁性、易用性和功能性。设计师需要确保用户能快速理解并有效地与应用交互。
2. **DesigningforiOS7**:iOS 7的设计理念更加强调清晰度和内容优先,去除了过多的装饰,使界面更加简洁,突出内容本身。
3. **DefertoContent**:内容应是设计的核心,界面应该让内容自然地成为焦点,避免不必要的装饰或过度设计。
4. **ProvideClarity**:清晰性是界面设计的关键,意味着用户应能一眼看懂每个元素的功能和目的,避免模糊不清的图标或文字。
5. **UseDepthtoCommunicate**:通过使用深度效果,如阴影和透明度,可以增加界面的层次感,帮助用户理解元素间的空间关系。
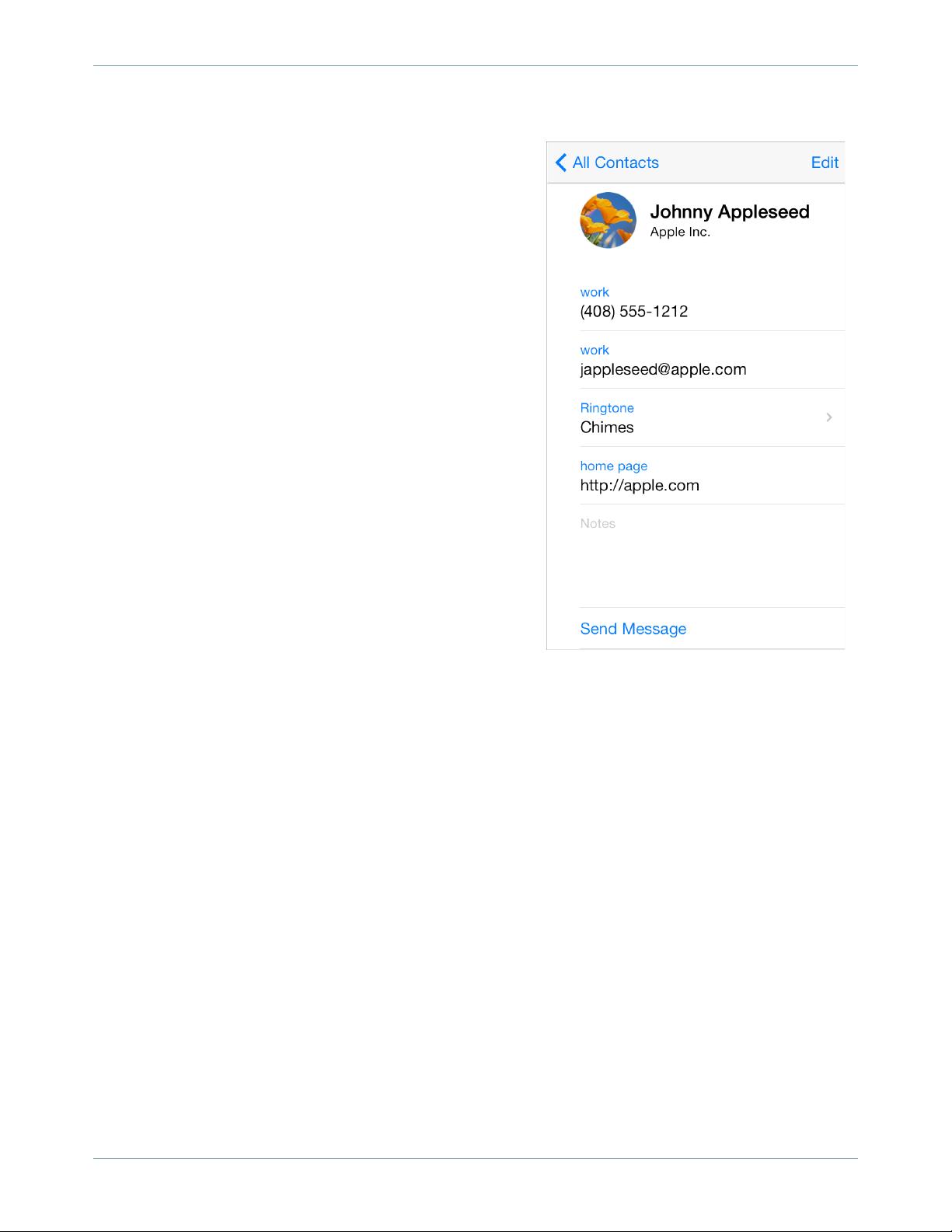
6. **iOSAppAnatomy**:介绍了iOS应用的基本结构,包括启动画面、主屏幕、导航方式等,这些是构建用户体验的基础。
7. **StartingandStopping**:应用应快速启动,并随时准备停止,以便用户在任何时候都可以无缝切换。
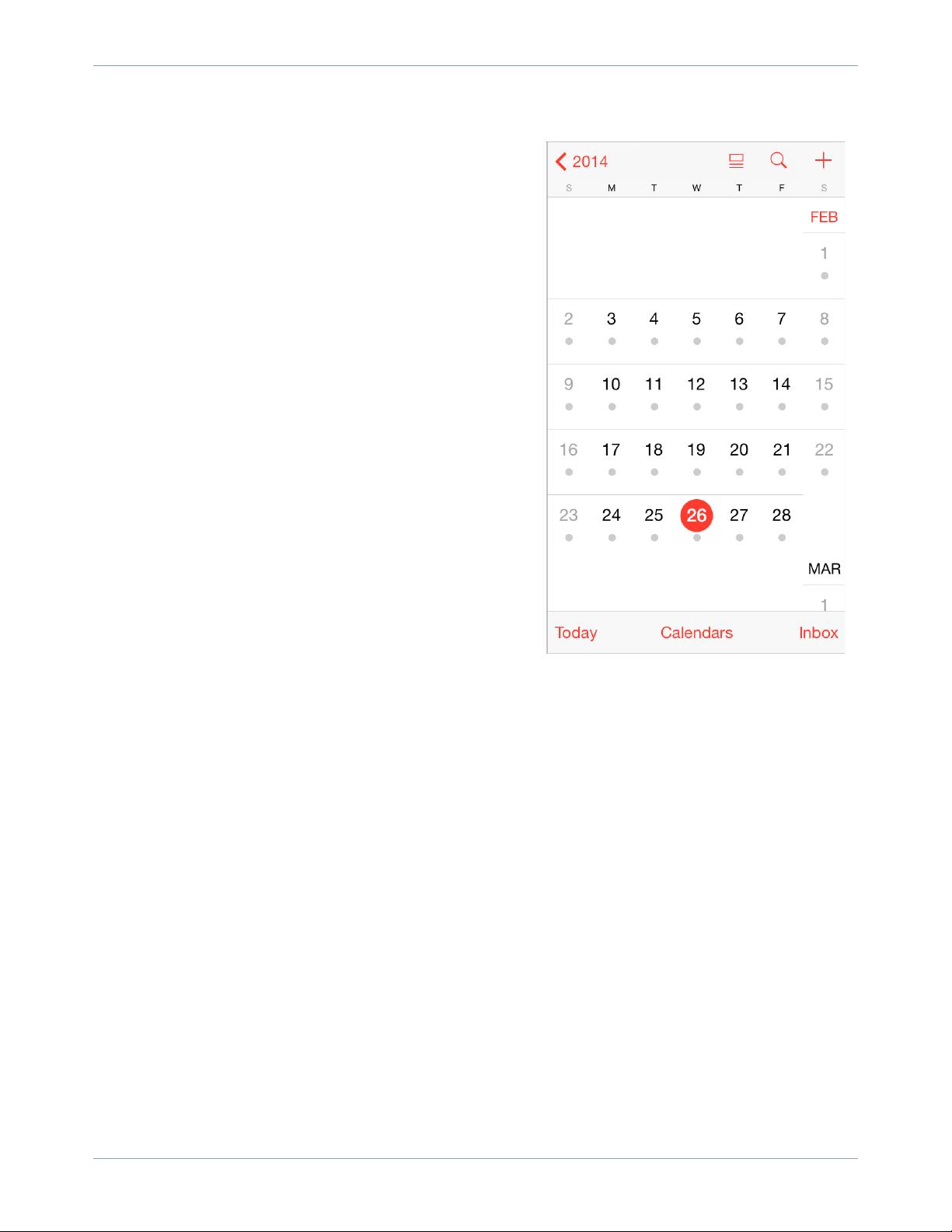
8. **Layout**:良好的布局能引导用户视线,合理组织信息,提高阅读和操作效率。设计师需要考虑不同屏幕尺寸和方向下的适配。
9. **Navigation**:导航设计应直观且一致,让用户轻松地在应用的不同部分之间移动。常见的导航模式包括Tab Bar、Navigation Controller和Stack View等。
10. **ModalContexts**:模态视图提供临时的信息或任务,但不应打断主要的用户体验,设计时需谨慎处理。
11. **InteractivityandFeedback**:交互性和反馈是提升用户体验的关键。用户熟知的标准手势(如滑动、点击)应被充分利用,同时,交互元素应具有触觉反馈,以增强用户的感知。
12. **InputtingInformationShouldBeEasy**:输入界面应简单易用,减少用户的输入负担,如提供预测文本、自动填充等功能。
13. **Animation**:动画可以增强用户体验,但需适度,避免过度动画造成干扰。
14. **Branding**:品牌元素如色彩和字体,应贯穿于应用的各个角落,以建立独特的品牌形象。
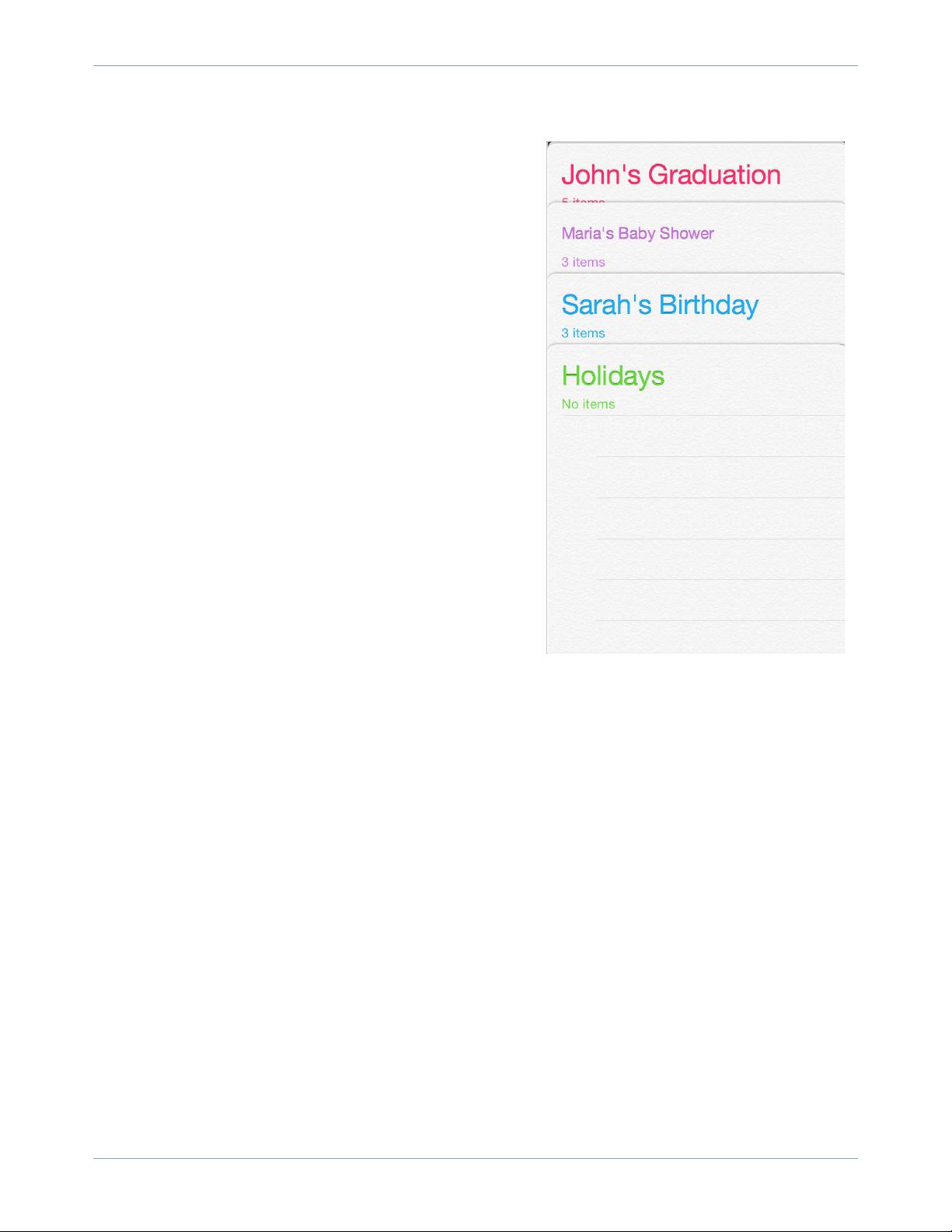
15. **ColorandTypography**:颜色可以增强沟通,但需保持一致,避免色彩过于杂乱。文字应始终保持可读性,选择合适的字体和字号。
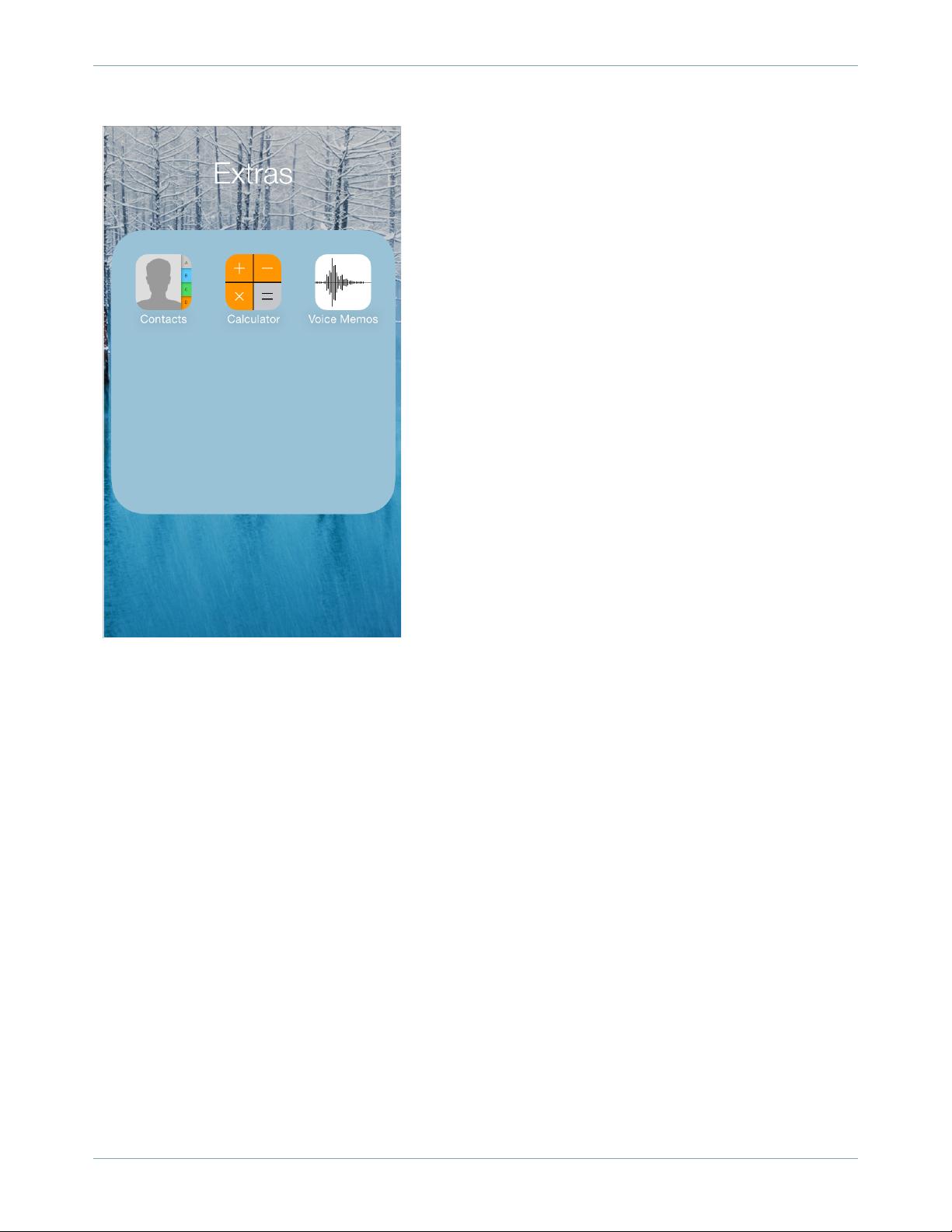
16. **IconsandGraphics**:图标和图形应清晰易懂,传达准确的信息。应用图标是应用的“面孔”,必须引人注目且易于识别。
17. **TerminologyandWording**:术语和措辞应简洁明了,避免行业术语,使所有用户都能理解。
18. **IntegratingwithiOS**:应用应与iOS系统深度融合,正确使用标准的UI元素,响应设备方向的变化,并利用iOS的特有技术,如Siri集成、3D Touch等。
19. **DesignStrategies**:设计策略包括审美完整性、一致性、直接操作、反馈、隐喻和用户控制等原则,它们共同构建出优秀的用户体验。
20. **FromConcepttoProduct**:从概念到产品的过程中,需要明确应用的目标,逐步细化设计,通过迭代不断优化,最终打造出满足用户需求的产品。
这份指南提供了全面的iOS界面设计指导,涵盖了从设计哲学到具体实现的各个层面,对于希望在iOS平台上创建优秀应用的开发者和设计师来说,是一份不可多得的参考资料。
2011-12-22 上传
2017-09-16 上传
2021-06-15 上传
2014-01-02 上传
2013-02-26 上传
2014-08-28 上传
2013-04-17 上传
2009-12-11 上传
wMalloc
- 粉丝: 3
- 资源: 8
最新资源
- C语言快速排序算法的实现与应用
- KityFormula 编辑器压缩包功能解析
- 离线搭建Kubernetes 1.17.0集群教程与资源包分享
- Java毕业设计教学平台完整教程与源码
- 综合数据集汇总:浏览记录与市场研究分析
- STM32智能家居控制系统:创新设计与无线通讯
- 深入浅出C++20标准:四大新特性解析
- Real-ESRGAN: 开源项目提升图像超分辨率技术
- 植物大战僵尸杂交版v2.0.88:新元素新挑战
- 掌握数据分析核心模型,预测未来不是梦
- Android平台蓝牙HC-06/08模块数据交互技巧
- Python源码分享:计算100至200之间的所有素数
- 免费视频修复利器:Digital Video Repair
- Chrome浏览器新版本Adblock Plus插件发布
- GifSplitter:Linux下GIF转BMP的核心工具
- Vue.js开发教程:全面学习资源指南