使用jQuery Validate实现表单验证
53 浏览量
更新于2024-09-02
收藏 134KB PDF 举报
"jQuery Validate是用于JavaScript的表单验证插件,它可以帮助开发者轻松实现对HTML表单的验证。这个插件提供了丰富的内置验证规则,如必填、数字、电子邮件和URL等,同时允许自定义验证规则以满足特定需求。jQuery Validate还具有直观的错误提示机制,能够实时反馈用户的输入状态,提升用户体验。通过使用该插件,开发者可以从繁琐的验证逻辑和样式调整中解脱出来,专注于核心业务逻辑的开发。"
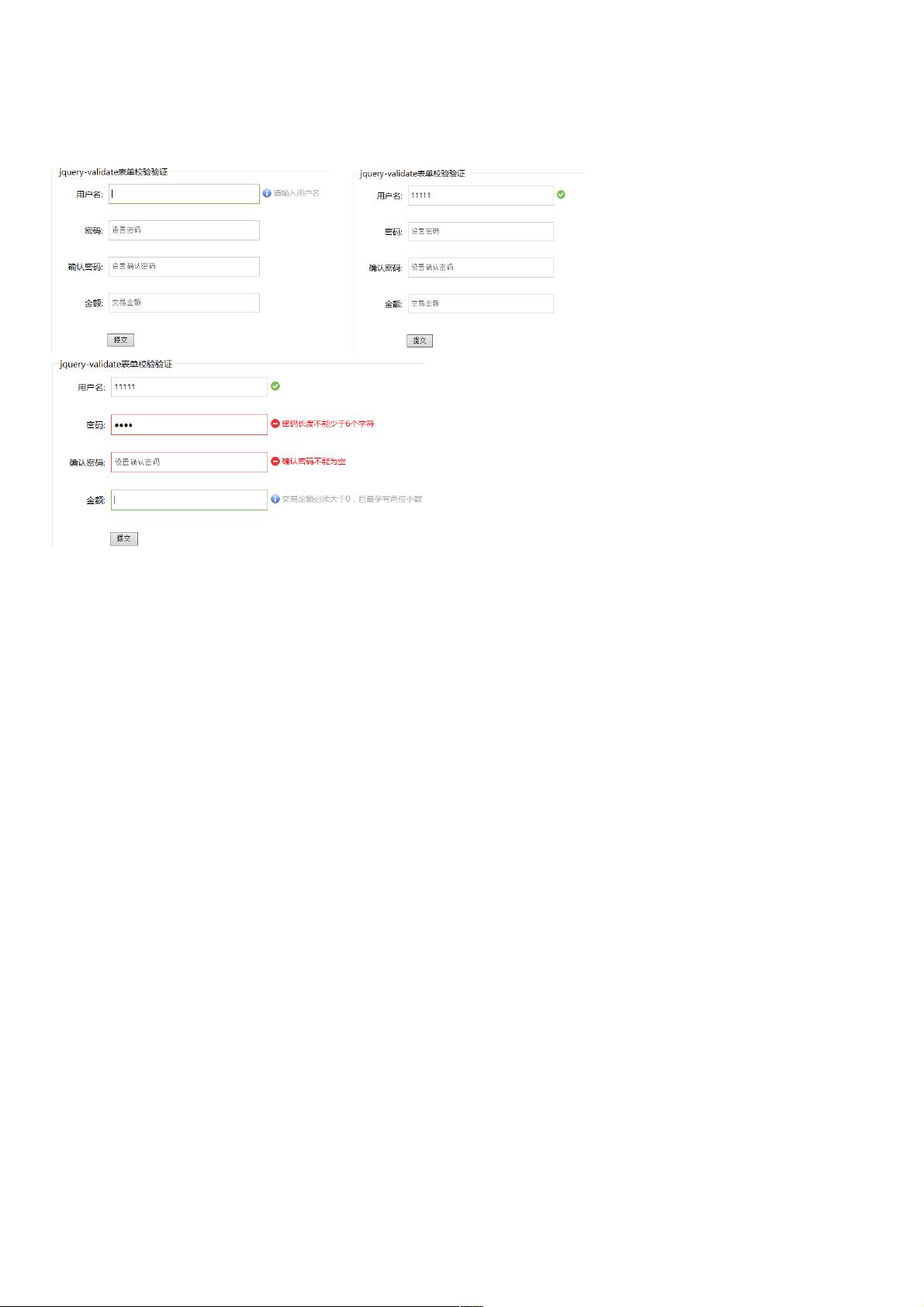
在进行表单验证的准备工作时,首先要创建HTML表单结构,确保包含所有需要验证的表单元素。然后,利用JavaScript进行逻辑控制,为这些元素绑定适当的事件,例如点击、获取焦点和失去焦点等,以触发相应的验证函数。最后,通过CSS设置样式,定义正常、聚焦、成功和错误状态下的元素外观。
jQuery Validate插件的核心功能包括:
1. 内置验证规则:插件提供了一系列预设的验证规则,如require(必填)、number(数字)、email(电子邮件地址)、url(URL)等,可以直接应用于表单字段,确保用户输入符合预设标准。
2. 自定义验证规则:如果内置规则无法满足需求,开发者可以使用$.validator.addMethod()方法添加自定义验证规则,实现更复杂的验证逻辑。
3. 验证信息提示:jQuery Validate有默认的错误提示信息,但也可以通过配置message参数自定义这些提示,使得错误信息更加符合应用的风格和语境。
4. 实时验证:插件支持在用户输入时即进行验证,不仅在表单提交时检查,还能在用户按键或失去焦点时立即反馈验证结果,提高用户交互性。
在实际应用中,jQuery Validate插件能够显著简化表单验证的开发流程,使得开发者可以专注于应用程序的其他重要部分,而不是花大量时间在验证规则和提示信息的实现上。通过巧妙地整合HTML、JavaScript和CSS,开发者可以快速创建出功能完善且用户体验良好的表单验证功能。
weixin_38724370
- 粉丝: 5
最新资源
- Oracle数据库在MSCS+FailSafe双机集群中的HA实践总结
- 一站式单点登录:提升效率与安全保障
- RF模组设计与应用探讨
- JSP实现注册验证码的详细步骤与源代码示例
- RF模块与C语言设计:优化信号接收与解决发射问题
- R初学者指南:中文版2.0
- FPS200指纹传感器驱动的USB便携式采集仪设计详解
- Linux新手管理员完全指南:中文译本
- 数据结构:串操作实现详解
- 数据结构模拟试题B:栈、队列与线性表解析
- Vista系统下MySQL安装全攻略
- CC2430系统级芯片:2.4GHz IEEE 802.15.4与ZigBee应用解决方案
- iReport使用教程:从入门到精通
- OpenSPARC Internals深度解析
- 形式语言与自动机习题解答:第3、5章关键题
- Sybase 15系统管理第二卷:中文实战手册