微信小程序实现快递查询功能详解
107 浏览量
更新于2024-08-30
收藏 219KB PDF 举报
"微信小程序开发之快递查询功能的实现"
微信小程序是一种轻量级的应用开发平台,允许开发者快速构建适用于微信内部的应用程序。在本教程中,我们将探讨如何在微信小程序中实现一个快递查询功能,包括产品需求分析、API接口获取以及代码编写。
1. **产品需求**
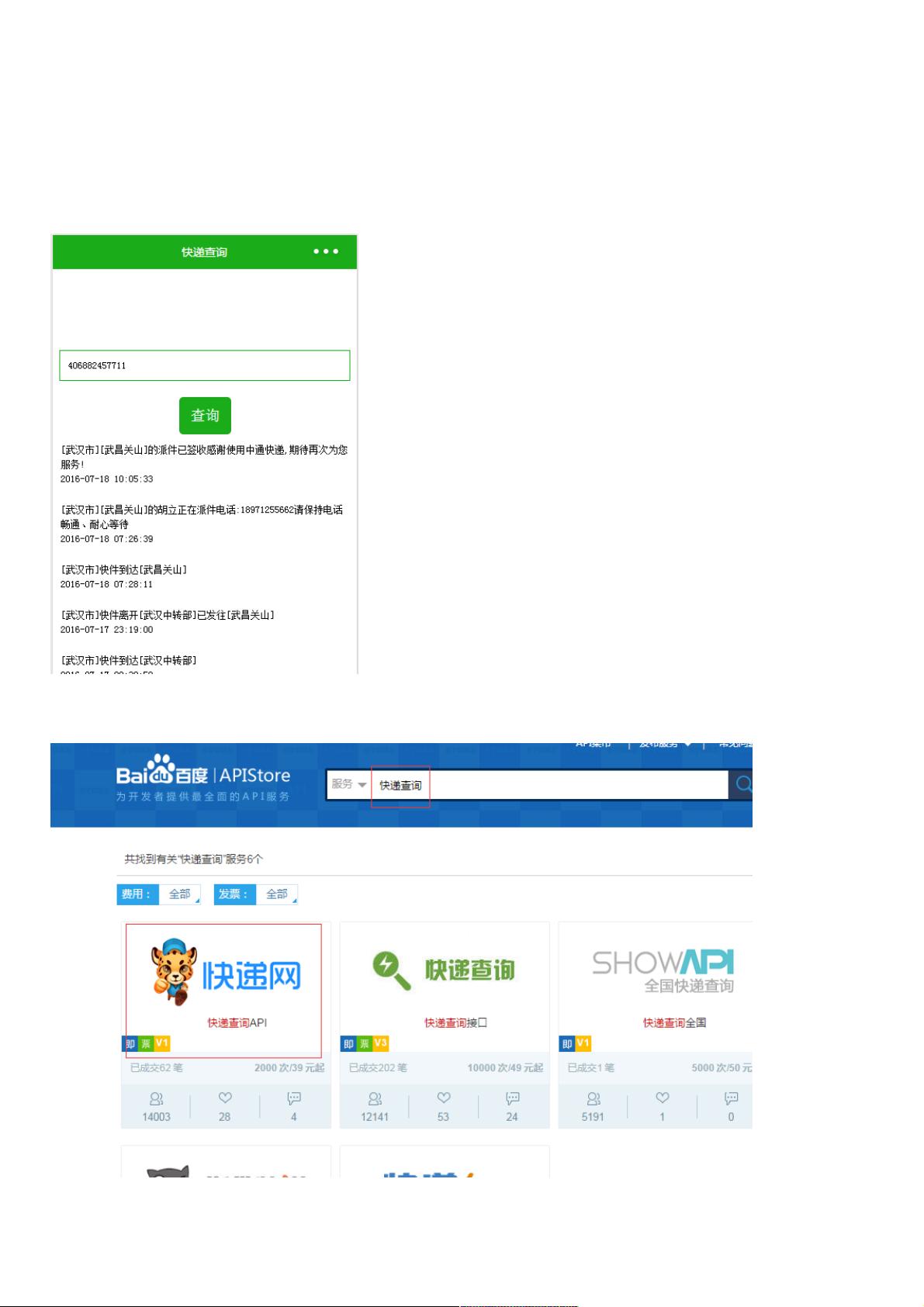
快递查询功能的核心需求是用户能够在小程序内输入快递单号,并点击查询按钮,获取并显示相应的快递信息。这需要一个简洁的界面设计,包含一个输入框供用户输入单号,以及一个查询按钮触发查询操作。
2. **准备API接口**
实现快递查询需要调用第三方API服务,如通过百度API Store查找的快递查询接口。开发者需要找到支持查询功能的接口,并获取必要的参数,如接口地址和API密钥。通常,这些接口会要求提供快递公司名称(com)和快递单号(nu)作为查询条件。
3. **编码工作**
- **初始化项目**:创建一个新的微信小程序项目,确保所有默认文件配置完整。
- **修改头部导航**:在`app.js`中调整导航栏的样式,例如将背景色设置为绿色。
- **配置页面**:在`index.json`中设定页面的标题为“快递查询”。
- **布局设计**:在`index.wxml`中,删除默认代码,替换为输入框和查询按钮的结构。输入框用于用户输入快递单号,按钮用于触发查询事件。
```xml
<view class="container">
<input placeholder="请输入快递单号" bindinput="input"/>
<button type="primary" bindtap="btnClick">查询</button>
</view>
```
- **样式设置**:在`index.wxss`中为输入框和按钮添加合适的样式,如边框、宽度、高度等,以满足视觉效果。
4. **调用API接口**
在`app.js`中定义一个名为`getExpressInfo`的方法,该方法接收快递单号(nu)和回调函数(cb)作为参数。利用`wx.request`发起网络请求,传入API接口的URL及必要的参数,如`muti`, `order`, `com`, `nu`以及`header`中的`apikey`。`wx.request`是微信小程序内置的网络请求模块,用于与服务器进行数据交互。
5. **处理响应数据**
当请求成功时,回调函数将接收到服务器返回的快递信息,需要解析并展示在页面上。这可能涉及到对返回JSON数据的解析,并将结果显示在`index.wxml`的适当位置。如果查询失败,应提供错误提示。
6. **事件绑定**
在`index.js`中,需要定义`input`事件处理函数来获取用户输入的快递单号,并在`btnClick`事件处理函数中调用`getExpressInfo`方法,传递输入的单号和一个处理返回数据的回调函数。
7. **数据渲染**
最后,根据从API返回的数据,更新WXML组件的数据显示。这可能涉及到在`index.wxml`中添加列表或其他视图组件,以显示快递的最新状态,如物流轨迹、时间戳等。
通过以上步骤,一个基本的微信小程序快递查询功能就能实现了。注意在实际开发中,还需要考虑异常处理、用户体验优化(如加载动画、错误提示)以及API调用频率限制等问题。此外,为了保证应用的稳定性和安全性,开发者应该对API的使用进行合理的封装和管理。
214 浏览量
123 浏览量
点击了解资源详情
点击了解资源详情
123 浏览量
214 浏览量
482 浏览量
点击了解资源详情
726 浏览量
weixin_38748210
- 粉丝: 5
最新资源
- 中国移动CMPP2.0短消息网关开发接口详尽教程
- 软件开发项目经费概算与工作量估算指南
- B2C网上购物系统设计与实现:毕业论文解析
- 从 EJB 2.1 迁移到 EJB 3.0 的实践指南
- 数字化数控直流稳压电源设计与关键技术
- GDI+ SDK参考指南:翻译版
- 美新半导体加速度传感器提升消费电子体验:五大应用解析
- MATLAB数理统计工具箱详解:参数估计与分布函数
- InfoQ中文版《深入浅出Struts2》免费在线阅读
- Oracle EBS 11i 应用模块深度解析
- Spring Framework 1.2 中文参考手册:轻量级容器解析
- 探索函数编程:Haskell语言深度解析
- 软件质量保证规范:重要软件开发的关键步骤
- 模拟纯页式存储管理系统:4道作业,位视图法管理空闲页面
- 中国电信EPON设备技术规范:互通性与QoS强化
- 伟福WAVE仿真器与调试软件使用全面指南