React项目中安装与配置Less详细教程
93 浏览量
更新于2024-08-30
收藏 101KB PDF 举报
本文主要介绍了如何在React项目中安装并使用Less,包括Less的安装配置、配置`package.json`和创建`config-overrides.js`文件,以及Less的基本使用,如变量和混合等特性。
在React项目中使用Less,首先需要安装相关的依赖库。通过以下命令可以安装`react-app-rewired`、`react-app-rewire-less`和`babel-plugin-import`:
```bash
npm install react-app-rewired --save-dev
npm install react-app-rewire-less --save-dev
npm install babel-plugin-import --save-dev
```
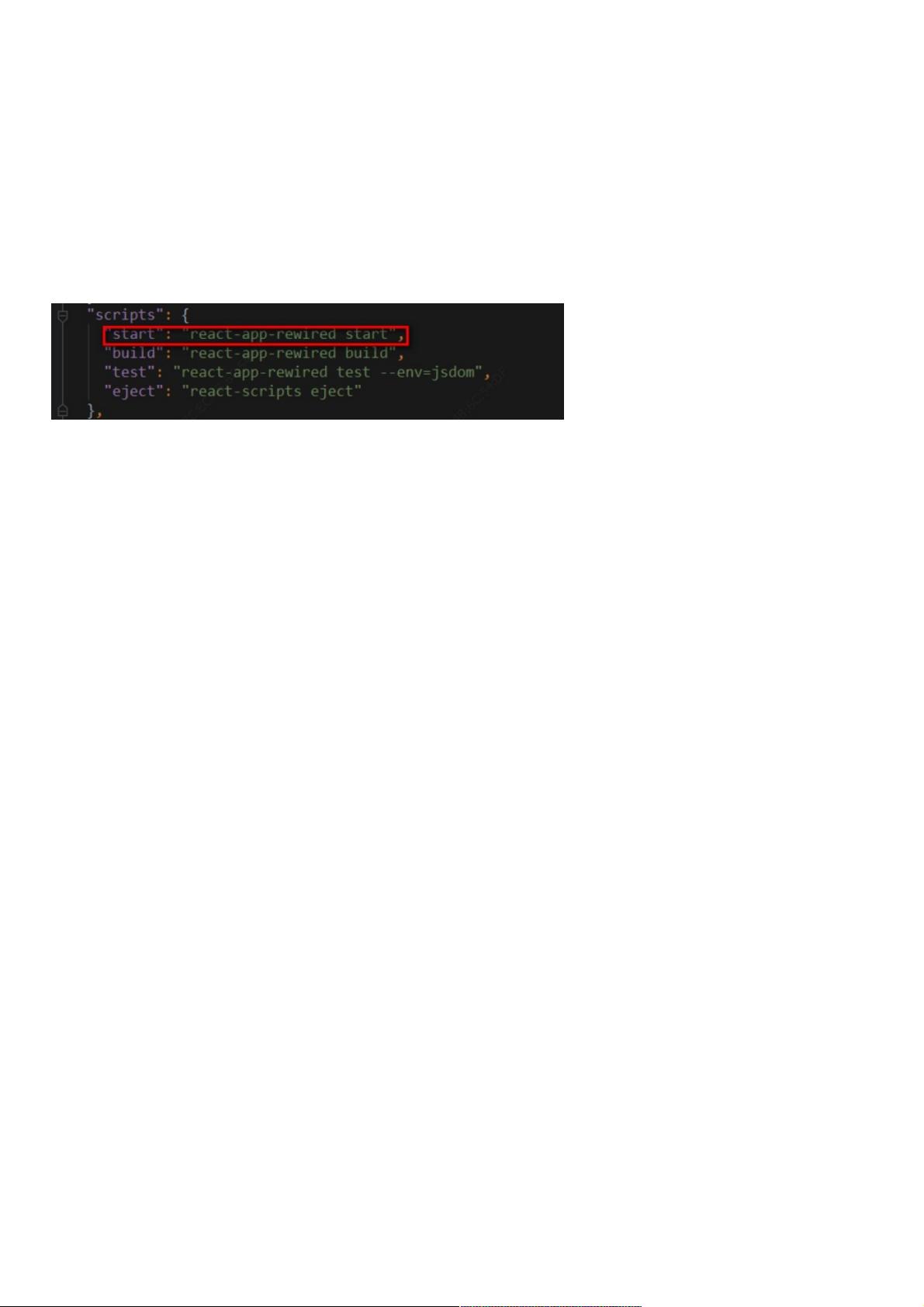
完成安装后,需要对`package.json`文件进行修改,将`scripts`下的`start`命令替换为`react-app-rewired start`。这样做的目的是重写默认的React脚手架配置,允许我们自定义CSS处理流程。
接下来,在项目根目录下创建一个名为`config-overrides.js`的文件,并编写以下内容:
```javascript
const { injectBabelPlugin } = require('react-app-rewired');
const rewireLess = require('react-app-rewire-less');
module.exports = function override(config, env) {
config = rewireLess.withLoaderOptions({
modifyVars: {"@primary-color": "#9F35FF"},
})(config, env);
return config;
};
```
在这个配置文件中,我们引入了`react-app-rewired`和`react-app-rewire-less`,并定义了一个`modifyVars`对象来覆盖Less预设的主题变量,例如这里将主颜色设置为`#9F35FF`。
关于Less的基本使用,它是一种预处理器,提供了比原生CSS更强大的功能,例如变量、嵌套规则、运算符、函数等。下面是Less的一些关键特性:
1. 变量:在Less中,可以使用`@`符号定义变量。例如:
```less
@nice-blue: #5B83AD;
@light-blue: @nice-blue + #111;
#header {
color: @light-blue;
}
```
编译后,会生成对应的CSS代码:
```css
#header {
color: #6c94be;
}
```
变量也可以引用其他变量,如上面的`@light-blue`。需要注意的是,Less中的变量一旦定义,就不能再次赋值。
2. 混合(Mixins):Less允许你定义可复用的样式块,称为混合。例如:
```less
.rounded-corners(@radius) {
border-radius: @radius;
}
.box {
.rounded-corners(5px);
}
```
编译后,会产生如下CSS:
```css
.box {
border-radius: 5px;
}
```
混合可以接受参数,使得样式更加灵活,可以应用于多个类或元素,实现代码复用。
通过以上步骤,我们可以在React项目中顺利地引入和使用Less,利用其丰富的语法特性提升CSS代码的可维护性和效率。同时,还可以根据需求自定义主题,通过修改`config-overrides.js`中的`modifyVars`来轻松更改颜色和其他变量。
192 浏览量
点击了解资源详情
点击了解资源详情
680 浏览量
144 浏览量
198 浏览量
135 浏览量
点击了解资源详情
点击了解资源详情
weixin_38570296
- 粉丝: 5
- 资源: 937
最新资源
- 导入和读取 Excel 文件:使用 ActiveX 将 Excel 数据导入工作区的自定义且灵活的功能。-matlab开发
- bguerel:本努尔·古雷尔
- cachlamhay
- devopstools.guthub.io
- makehuman-0.8_beta_src.tar.gz
- 新浪微博小助手 龙网新浪微博小助手 v9.7
- intro-to-java-workshop-Jayh80961:GitHub教室创建的java-workshop-Jayh80961简介
- 行业分类-设备装置-一种承坐式万向运动平台.zip
- tensorscript:移至https
- CV
- 协程:学校Opdracht
- 基于神经网络的图像分类和bp算法 matlab实现 图像分类.zip
- bw-ssh-docs:Bitwarden SSH管理器文档
- 行业分类-设备装置-一种接地电容的RC常数测量方法.zip
- lin_interp(T, var_name, TBDx):内插表值-matlab开发
- 强制粘帖0.2.zip