jQuery Mobile:跨平台移动应用开发指南
"jQuery Mobile是用于开发跨平台移动应用的框架,主要特点包括支持jQuery Mobile 1.0正式版,基于HTML5技术,且兼容多种流行移动设备如iPhone、iPad、Android和Windows Phone等。该书由陆明编著,旨在提供系统化的技术介绍和实践指南,帮助开发者快速构建多平台应用。作者希望通过分享自己的理解和实践经验,促进国内移动应用开发领域的交流和进步。书中提及,尽管jQuery Mobile在国外已有广泛讨论和相关出版物,但中文资料相对较少,本书的编写意在填补这一空白,为年轻工程师提供易懂的技术资料,节省学习时间。"
jQuery Mobile是一个轻量级的前端框架,专为移动设备上的Web应用程序设计。它利用HTML5、CSS3和JavaScript技术,使得开发者能够创建响应式、触控友好的界面,同时保持跨平台兼容性。以下是一些关于jQuery Mobile的关键知识点:
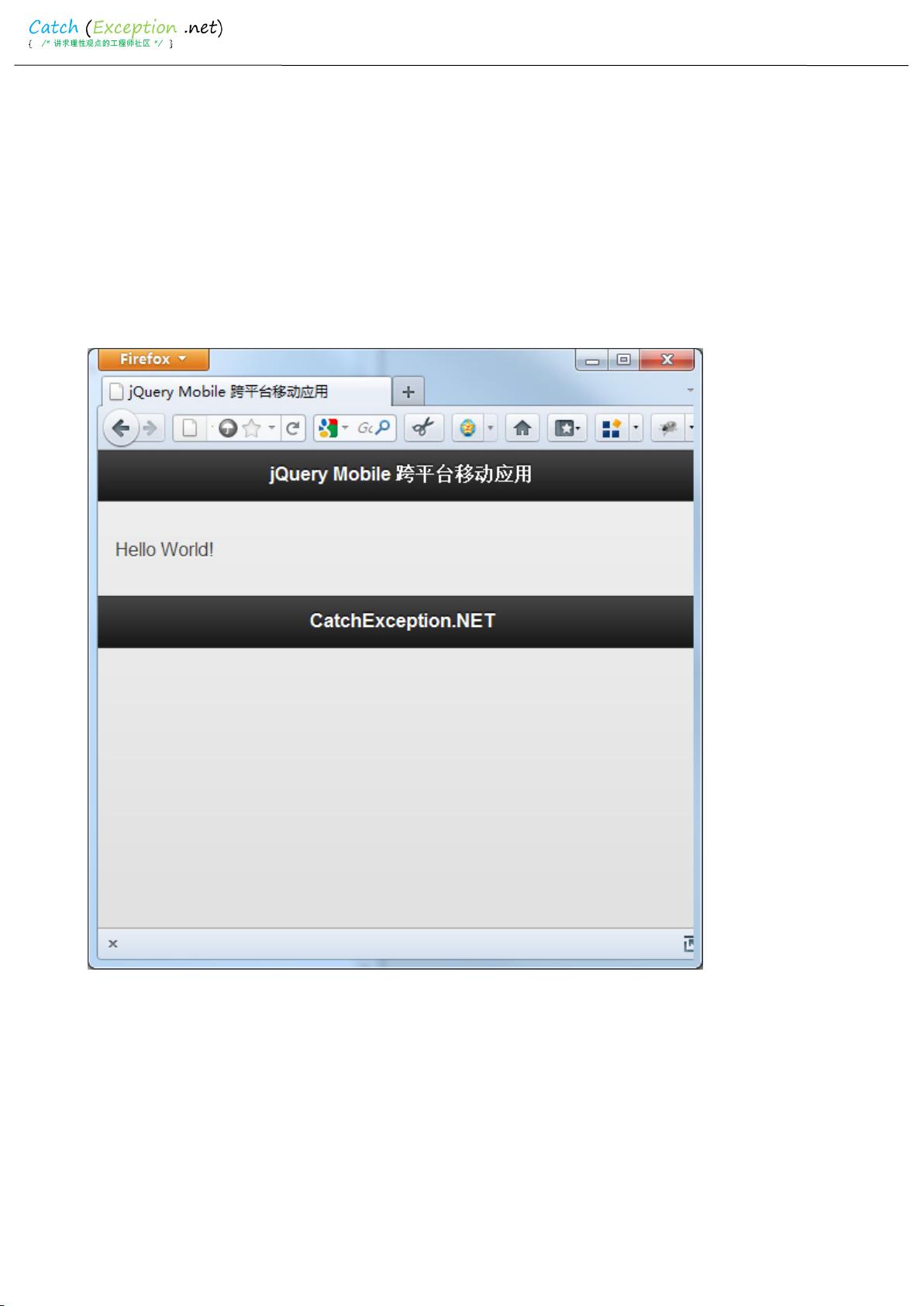
1. **页面结构**:jQuery Mobile要求特定的HTML结构,如使用`data-role`属性来标记页面、面板和导航元素,以实现自动样式化和行为增强。
2. **导航和页面管理**:jQuery Mobile使用单一页面模型,多个页面可以在同一个HTML文档中定义,通过AJAX进行页面间的切换,提供流畅的用户体验。
3. **主题和样式**:jQuery Mobile提供了丰富的主题系统,可以通过简单的CSS类调整界面颜色和样式,轻松实现一致的设计风格。
4. **组件和交互**:框架内建了各种UI组件,如按钮、表单、下拉菜单、滑块、网格、列表视图、工具栏等,简化了移动应用的界面构建。
5. **事件处理**:jQuery Mobile扩展了jQuery的事件处理机制,针对触摸屏设备优化了事件,如`tap`、`swipe`等,方便开发者处理触摸交互。
6. **数据绑定和动态加载**:通过`data-url`属性和AJAX请求,jQuery Mobile支持页面的动态加载和数据绑定,实现内容的实时更新。
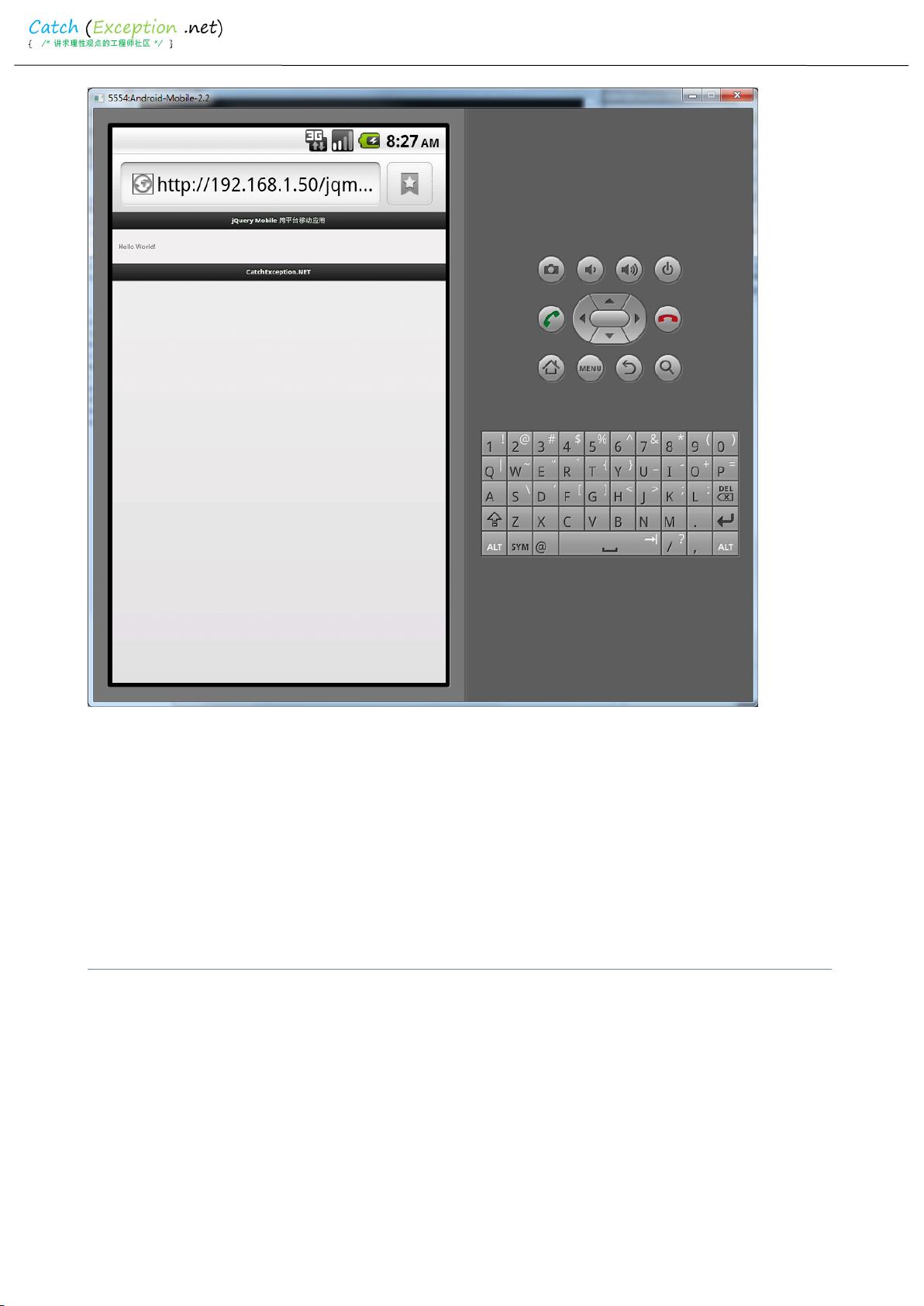
7. **设备适应性**:jQuery Mobile自动检测设备特性,如屏幕尺寸、触摸支持等,以提供最佳的用户体验。
8. **性能优化**:虽然jQuery Mobile增强了功能和界面,但也可能导致性能问题。因此,了解如何优化代码和利用延迟初始化(懒加载)等策略至关重要。
9. **与其他库的整合**:jQuery Mobile可以与其他jQuery插件或库如jQuery UI、Backbone.js等结合使用,扩展其功能。
10. **调试和测试**:由于跨平台特性,开发者需要使用多种设备或模拟器进行测试,理解如何使用开发者工具进行调试也是必不可少的技能。
通过阅读本书,读者不仅可以掌握jQuery Mobile的基本用法,还能了解到如何根据项目需求进行定制和优化,从而高效地开发出高质量的跨平台移动应用。同时,作者在书中分享的生活体验和心得,也鼓励开发者保持开阔的视野,面对挑战时保持坚韧和平和的心态。
2018-08-27 上传
2014-06-04 上传
点击了解资源详情
点击了解资源详情
169 浏览量
2012-04-19 上传
2011-11-25 上传
2012-08-09 上传
2018-05-06 上传
bianbianviv1
- 粉丝: 0
- 资源: 7
最新资源
- 掌握Jive for Android SDK:示例应用的使用指南
- Python中的贝叶斯建模与概率编程指南
- 自动化NBA球员统计分析与电子邮件报告工具
- 下载安卓购物经理带源代码完整项目
- 图片压缩包中的内容解密
- C++基础教程视频-数据类型与运算符详解
- 探索Java中的曼德布罗图形绘制
- VTK9.3.0 64位SDK包发布,图像处理开发利器
- 自导向运载平台的行业设计方案解读
- 自定义 Datadog 代理检查:Python 实现与应用
- 基于Python实现的商品推荐系统源码与项目说明
- PMing繁体版字体下载,设计师必备素材
- 软件工程餐厅项目存储库:Java语言实践
- 康佳LED55R6000U电视机固件升级指南
- Sublime Text状态栏插件:ShowOpenFiles功能详解
- 一站式部署thinksns社交系统,小白轻松上手