Vue Mint-UI 指南:Picker组件深度解析与示例
160 浏览量
更新于2024-09-05
收藏 276KB PDF 举报
"vue mint-ui学习笔记之picker的使用"
在Vue.js开发中,Mint UI是一个流行的组件库,它提供了一系列精美的移动端UI组件。本文将深入探讨如何在项目中使用Mint UI中的Picker组件。Picker是Mint UI提供的一种选择器组件,常用于在多个选项中进行选择,例如日期、时间或列表选择。
首先,为了使用Picker,我们需要引入`Picker`组件。在你的Vue项目的入口文件或者具体使用到Picker的组件中,添加以下代码:
```javascript
import { Picker } from 'mint-ui';
Vue.component(Picker.name, Picker);
```
这行代码将`Picker`组件注册为Vue的全局组件,使得在任何地方都可以直接使用。
接下来,我们将展示Picker的基本用法。在模板中,可以这样创建一个Picker:
```html
<template>
<div id="app">
<mt-picker :slots="slots"></mt-picker>
<router-view></router-view>
</div>
</template>
```
然后在数据对象中定义`slots`,它是Picker的选项数据:
```javascript
<script>
export default {
data() {
return {
slots: [
{ values: ['年假', '事假', '病假', '婚假', '其他'] }
]
};
},
mounted() {}
}
</script>
```
运行这段代码,你会看到一个简单的Picker显示出来。默认情况下,Picker会占据屏幕的一半高度,并在顶部保留空白区域,当用户上滑或下滑时,选项会滚动到这个空白区域。
为了实现更复杂的分组选择,例如同时选择假期类型和年份,我们可以为`slots`数组添加更多项:
```javascript
data() {
return {
slots: [
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
},
{
divider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
};
}
```
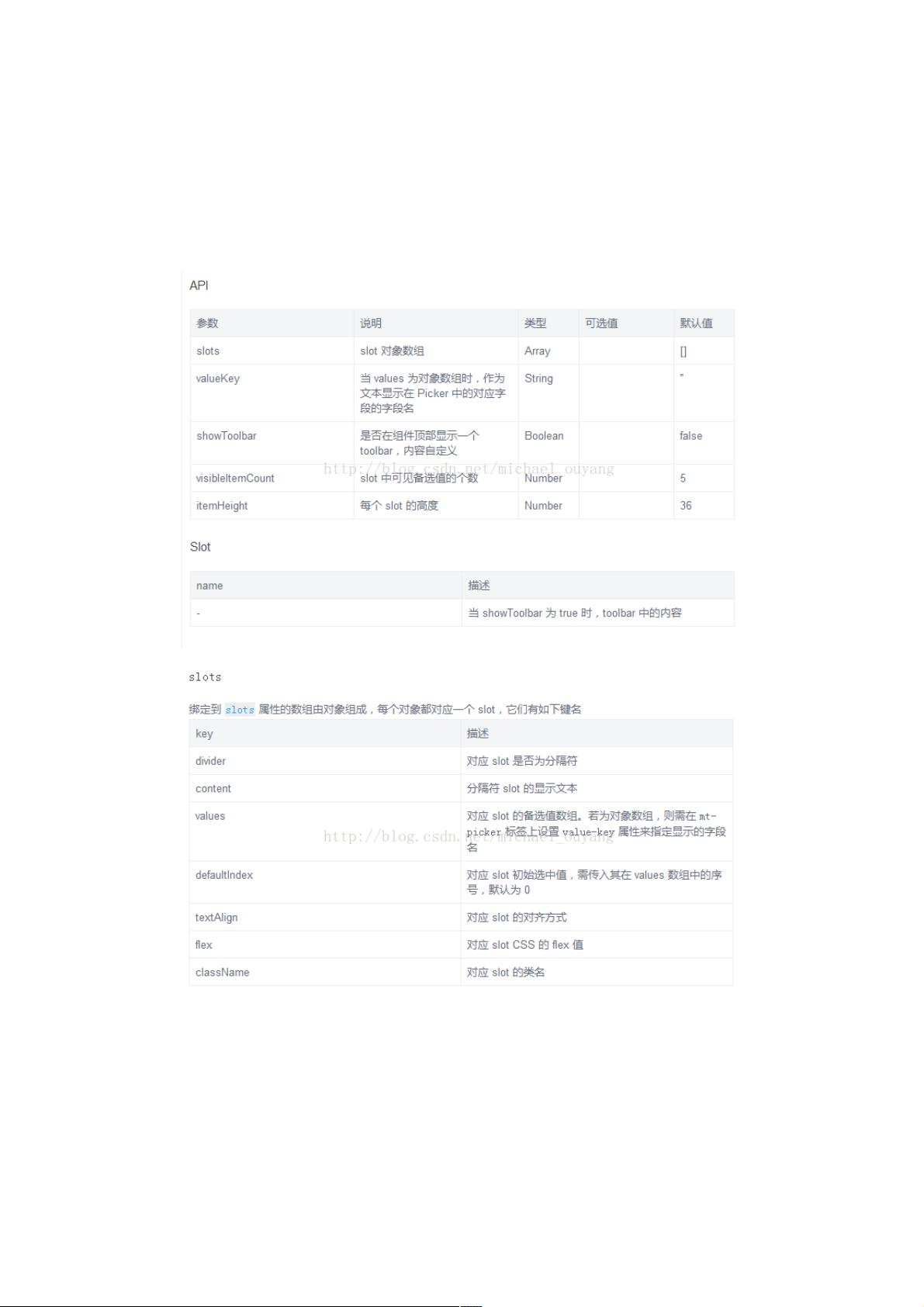
这里我们添加了两个槽位,第一个槽位包含假期类型,第二个槽位包含年份,中间通过`divider`属性添加了一个分隔线。每个槽位可以通过`flex`属性控制宽度,`textAlign`属性设置文字对齐方式,`className`可以自定义样式类名。
此外,`Picker`还提供了许多其他API和事件,如`@change`事件,用于监听用户选择的变化,以及`@column-change`事件,用于监听每列的选择变化。你可以根据需求进行定制,例如设置默认选中项、禁用选项、自定义显示内容等。
总结来说,Vue Mint-UI的Picker组件是构建移动端应用中常见选择功能的强大工具。通过配置`slots`数组,我们可以轻松地创建单列或多列选择器,满足不同场景的需求。结合其丰富的API和事件,可以实现更加灵活和丰富的交互效果。
2018-08-14 上传
点击了解资源详情
2020-12-29 上传
2020-08-27 上传
2021-02-06 上传
2020-12-29 上传
2020-12-10 上传
weixin_38746818
- 粉丝: 7
- 资源: 910