jQuery EasyUI 教程:核心组件详解
需积分: 9 86 浏览量
更新于2024-07-28
收藏 995KB DOC 举报
"jQuery+EasyUI 学习文档,涵盖了各种组件的使用,包括 Accordion、DateBox、ComboBox、Dialog、Messager、NumberBox、ValidateBox、Pagination、Window、Panel、Tabs、Tree、Layout 和 Datagrid。"
jQuery EasyUI 是一个基于 jQuery 的前端框架,它提供了一系列易于使用的组件,帮助开发者快速构建用户界面。以下是对这些组件的详细介绍:
1. **Accordion(可折叠标签)**:用于展示多个可折叠的内容区域,通常用于节省页面空间。例如,实例1展示了如何创建一个基本的 Accordion。
2. **DateBox(日期框)**:这是一个可以输入日期的文本框,提供了日期选择功能。它包含实例、参数、事件和方法,如设置日期格式、触发事件处理等。
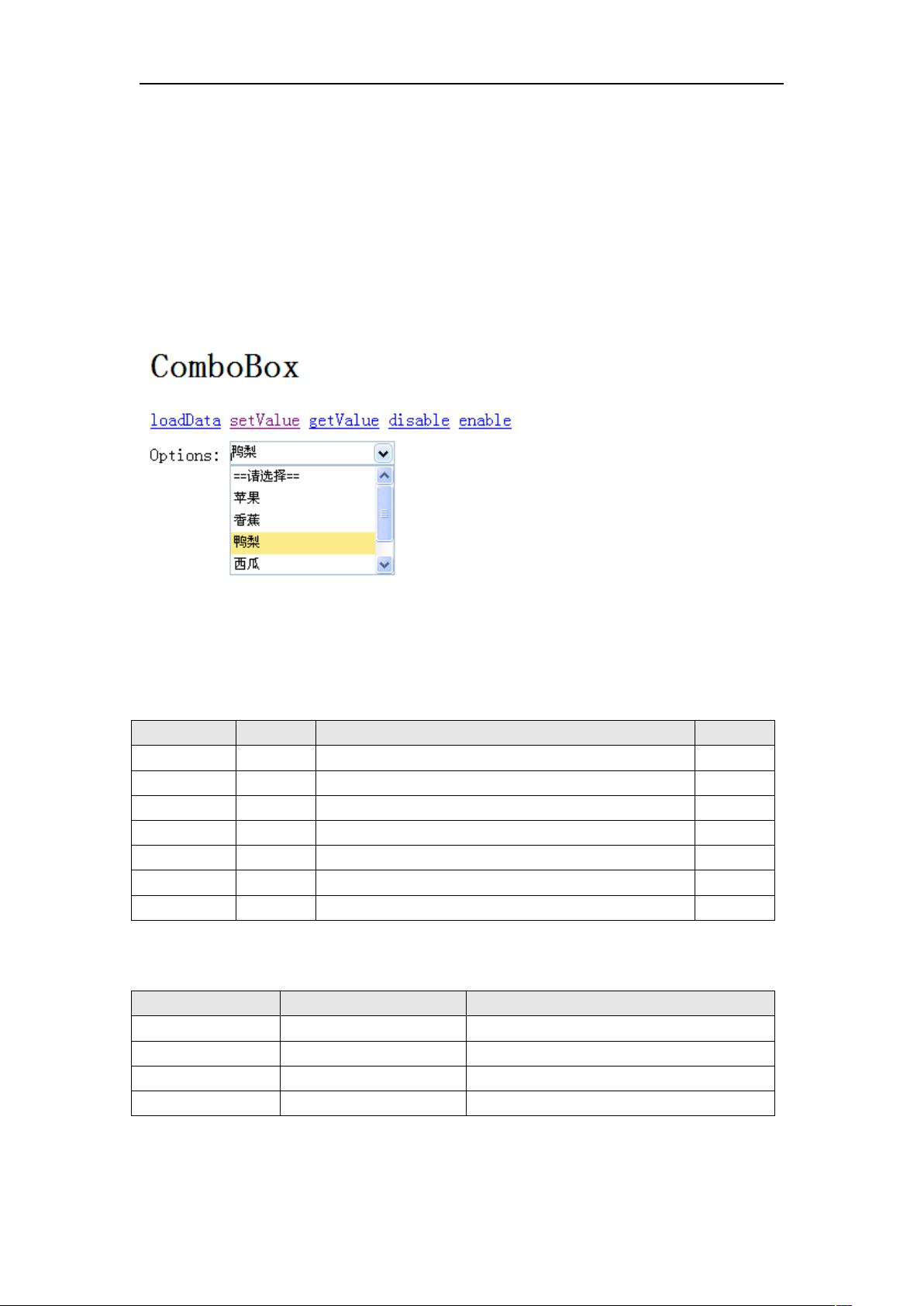
3. **ComboBox(组合框)**:结合了输入框和下拉列表,用户可以在输入或选择之间切换。其参数、事件和方法可用于定制下拉选项、监听选择变化等。
4. **Dialog(对话框)**:提供弹出式窗口,常用于提示信息或表单填写。它的参数、事件和方法可控制大小、位置、是否可拖动及关闭行为。
5. **Messager(提示框)**:用于显示信息、警告、错误等消息,支持自定义样式和功能,如自动关闭、确认按钮等。
6. **NumberBox(数字框)**:限制输入为数字的文本框,支持设置范围、步长等,适用于数值输入场景。
7. **ValidateBox(验证框)**:对输入进行验证,如邮箱、电话号码格式,有实例、参数和方法以自定义验证规则。
8. **Pagination(分页)**:用于数据分页展示,提供页码选择和每页数量设置,事件和参数可用于控制分页行为。
9. **Window(窗口)**:浮动窗口组件,可以自由移动和调整大小,用于显示独立的内容区域。
10. **Panel(面板)**:基本容器组件,可容纳其他组件,具有标题、工具栏和折叠功能。
11. **Tabs(标签)**:多标签页展示内容,可以添加、删除和切换标签页,参数包括标签文本、图标等。
12. **Tree(树)**:展示层次结构的数据,支持展开、收缩、选择节点等操作。
13. **Layout(布局)**:将页面划分为多个区域,可动态调整大小,适合构建复杂的布局。
14. **Datagrid(数据表)**:展示表格数据,支持排序、过滤、分页,列可以自定义,还有事件处理和方法操作行数据。
以上组件通过 jQuery 的链式调用和事件处理机制,能够实现丰富的交互效果和动态功能。在实际开发中,理解并熟练掌握这些组件的使用,对于构建功能完善的Web应用至关重要。通过实例、参数、事件和方法的学习,开发者可以灵活地定制每个组件以满足具体需求。
点击了解资源详情
点击了解资源详情
267 浏览量
2012-12-28 上传
2011-08-01 上传
2013-08-12 上传
148 浏览量
2017-03-31 上传
xjzjp0002
- 粉丝: 0
- 资源: 1
最新资源
- scrooge:通用金融帐户汇总器
- 基于PHP实现的CSS精简优化工具 1.0_csstip_工具查询(PHP源代码+html).zip
- 欧辰 RT133-1BL00-MB 产品规格书_V1.2.zip
- 机翼-发电机-混合向导:我在Ansys环境中制作了一个混合向导,以构造机翼并准备进行CFD分析
- 59个矢量头像 .ai .svg .sketch .png素材下载
- e-commerce-jsf-tjw:电子商务计划Java实用程序JSF门户网站Java门户网站
- 毕业答辩合集2.rar
- 一览您的系统。 GNU / Linux,BSD,Mac OS和Windows操作系统的top / htop替代方案。-Python开发
- 此应用程序提供通过 USB 或TCP/IP连接的 Android 设备的显示和控制。它不需要任何根访问权限。它适用于GNU/Li
- drive_ros_localize_wheel_odometry:此过滤器将车辆编码器消息转换为里程表消息
- 西霸士重载连接器2014年综合选型手册.zip
- 【开源项目】简易示波器电路原理图、源程序、设计资料分享-电路方案
- Learning_JavaScript
- QTableViewTest.rar
- PasswordEditText.zip
- 基于jsp实现的SQL网上书店售书系统(源代码+论文+答辩PPT).rar