CSS基石:标准流、盒子模型、浮动与定位详解
16 浏览量
更新于2024-08-31
收藏 1.07MB PDF 举报
CSS作为网页设计的重要组成部分,其核心内容主要包括标准流、盒子模型、浮动和定位。掌握这些概念对于创建出符合预期布局的网页至关重要。
1. **标准流(Normal Flow)**:
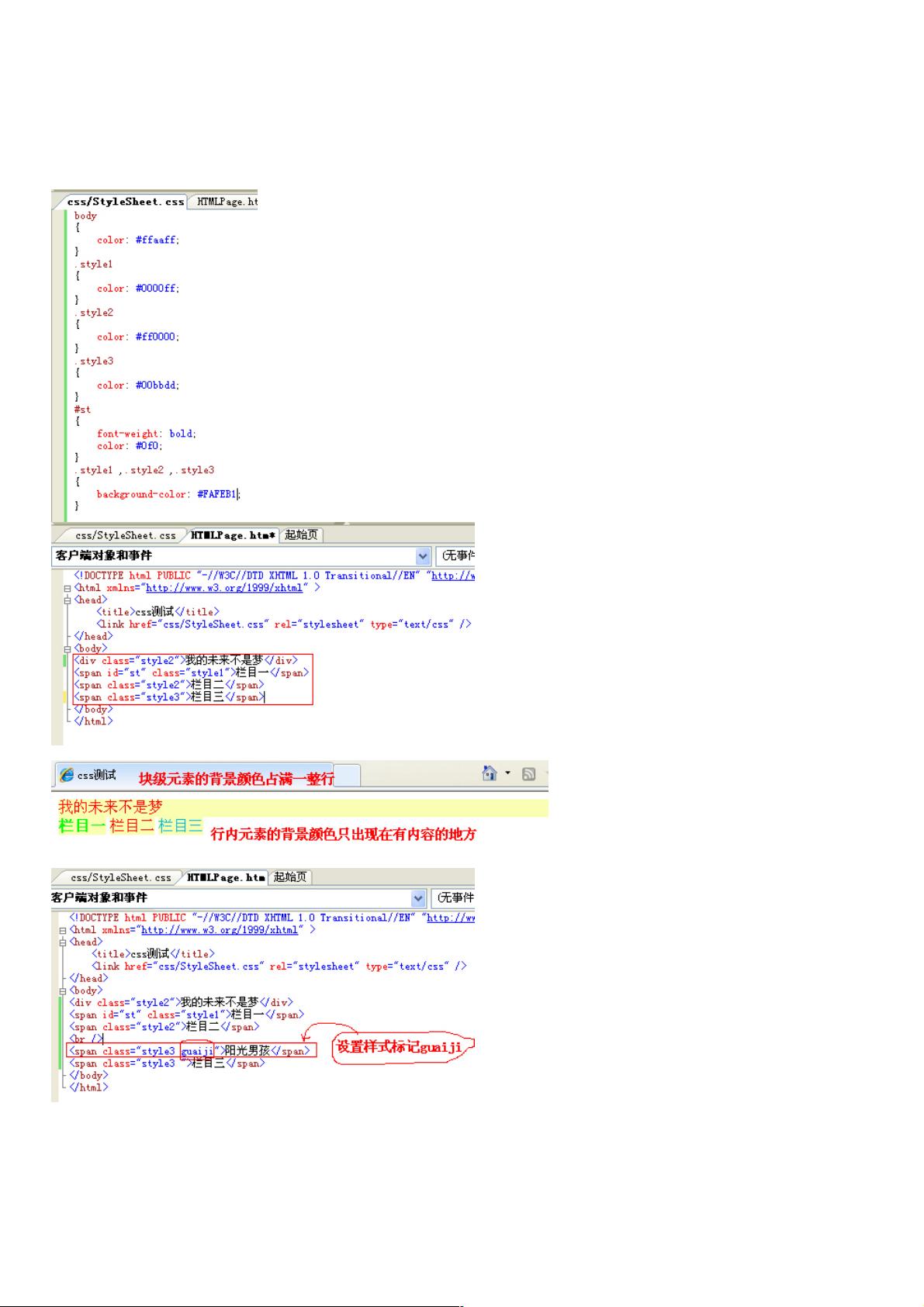
标准流是HTML元素在默认情况下按照文档结构的排列顺序进行渲染的方式。在CSS中,块级元素(如`<div>`)占据整个行,从上到下依次堆叠,而行内元素(如`<span>`)则仅占据一行。通过设置`display`属性,如将行内元素设为`display:block`,可以使其变为块级元素,遵循标准流规则。例如,上述代码中的`.style1`、`.style2`和`.style3`初始时是行内元素,通过`.guaiji{display:block;}`转换后遵循标准流显示。
2. **盒子模型**:
CSS的盒子模型描述了每个HTML元素在页面上的几何布局,由内容区(content)、内边距(padding)、边框(border)和外边距(margin)四部分组成。在上述例子中,通过设置`.style1`, `.style2`, `.style3`的样式,可以看到边框(`border-width:2px; border-color:Blue; border-style:solid;`)和内边距(`padding:5px 0px 5px 10px;`)的效果。行内元素转换为块级元素后,可能会导致边框线不平的现象,这是由于内边距的影响。
3. **浮动(Float)**:
浮动是让元素脱离标准流,左或右对齐的一种方法。虽然没有直接在提供的内容中展示,但理解浮动是布局灵活性的关键,常用于创建多栏布局。例如,通过设置`float:left`或`float:right`,可以让元素靠左或靠右浮动,其他非浮动元素会围绕其自动调整。
4. **定位(Positioning)**:
定位允许元素相对于其正常位置进行移动,有静态定位(`static`)、相对定位(`relative`)、绝对定位(`absolute`)和固定定位(`fixed`)。定位技术对于实现复杂布局和响应式设计非常重要,如响应式导航菜单、图片布局等。尽管示例中未直接演示定位,但理解这一概念有助于在实际项目中灵活运用。
总结来说,理解CSS的核心内容——标准流、盒子模型、浮动和定位,是成为合格网页设计师的基础。通过熟练应用这些概念,可以精确控制网页元素的布局和空间关系,从而打造出功能性和美观的网页设计。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-11-23 上传
2022-07-08 上传
2021-10-04 上传
2012-09-02 上传
点击了解资源详情
点击了解资源详情
weixin_38570854
- 粉丝: 5
- 资源: 931
最新资源
- clean-node-api-uddemy:清洁架构课程-Udemy(Rodrigo Manguinho)
- robo-friends
- Coding in browser-crx插件
- clustering-traj:接收分子动力学或蒙特卡洛轨迹并执行团聚聚类以对相似结构进行分类的Python脚本
- ProjectEuler100
- AsyncTcpServer.rar_网络编程_C#_
- 波动性:高级内存取证框架
- playlistify:根据sputnikmusic.com上列出的新专辑将专辑添加到您的Spotify播放列表中
- REI Calcualtor-crx插件
- django-training:Eduyear的Django培训
- 高性能mysql第三版word+pdf版电子文件
- VideoCapture.zip_视频捕捉/采集_C#_
- 投资组合:Jack Kelly的投资组合网站
- Jobgetabu.github.io:关于我
- Brandlive Screen Sharing-crx插件
- muacm.org:Medicaps ACM学生章节的官方网站