利用JavaScript实现列表切换效果:兼容性与索引操作
66 浏览量
更新于2024-09-01
收藏 99KB PDF 举报
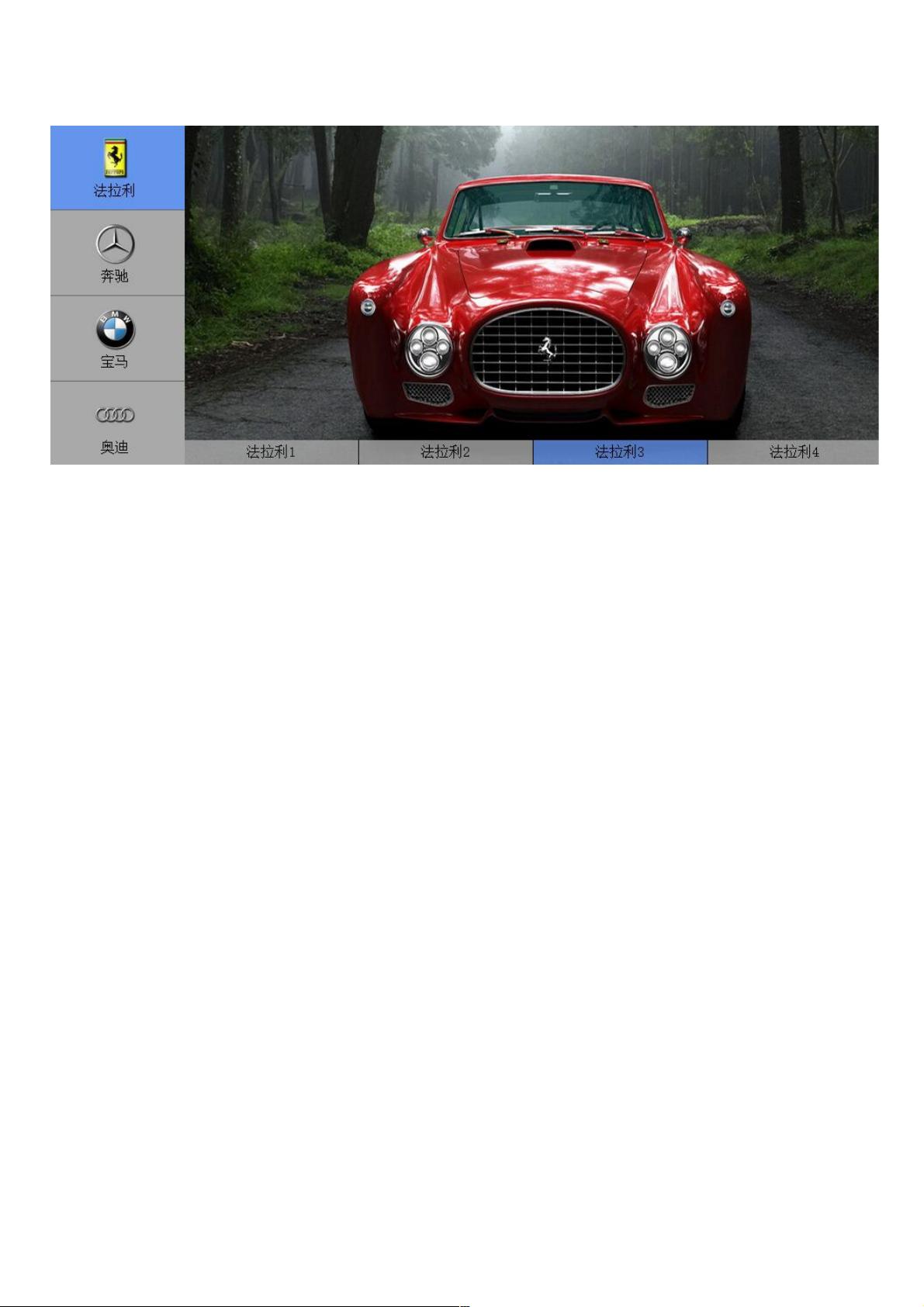
本文档主要介绍了如何使用JavaScript实现列表切换效果,尤其关注在IE浏览器中的兼容性问题。开发者在编写代码时遵循以下步骤:
1. 首先,通过JavaScript动态获取页面上的按钮组对象(例如:`btns = document.getElementsByTagName('li')`),在遍历这些按钮时,为每个按钮添加一个索引属性,如`btns[i].index = i`,以便后续操作。
2. 当用户点击或鼠标悬停在按钮上时,需要检测当前点击或鼠标所在的按钮的索引。这可以通过事件监听器实现,比如`addEventListener('click', function(index) { ... })`,传入的参数`index`就是当前按钮的索引。
3. 在切换过程中,检查目标DOM元素(通常是相邻的列表项)是否已经拥有特定的CSS类。如果是,则移除该类;如果不是,则添加该类。使用条件语句`if (!document.getElementById('targetClass'))`来判断元素是否存在,只有在元素不存在时才添加。
4. HTML部分的结构包括一个带有多个列表项的`<ul>`,其中每个列表项包含图片和标题,以及两个子级元素分别用于左侧的按钮和右侧的轮播图。按钮上应用了`.selectedjs_btn`和`.js_btn`等类,用于标识当前选中状态。
5. IE兼容性问题可能涉及到事件模型、DOM操作以及CSS3的过渡效果(如`transition`)。为了确保在IE中正常工作,可能需要使用polyfill库或者编写额外的代码来处理IE的特定行为,例如使用`jQuery`的`.live()`方法替换原生的事件绑定,或者使用`hasOwnProperty`函数代替`!null`进行属性检查。
6. CSS样式文件(如`index.css`)中可能包含了列表切换的样式定义,包括按钮样式、选中状态样式以及轮播图的过渡动画。
这篇文档提供了一个基础的JavaScript列表切换脚本示例,并提示读者在处理IE兼容性时需要注意的问题。开发者需要对JavaScript的DOM操作、事件处理以及CSS兼容性有深入理解,以便在不同浏览器环境中确保功能的正常运行。
点击了解资源详情
600 浏览量
241 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38677585
- 粉丝: 5
最新资源
- 清新莲花风中国风PPT模板免费下载
- JavaScript项目开发与压缩优化实践指南
- 解决MyEclipse中Java EE 6 Jar包冲突问题
- 车牌识别与语音播报系统解决方案
- 掌握Hough变换:从点坐标到直线检测
- Discuz! 插件 - 论坛礼品兑换增强功能发布
- GeoServer2.8.3连接SqlServer插件使用教程
- 表白C语言实战项目源码详解与学习
- JavaScript核心课程第1周作业详解
- 摇滚音乐与Python技术的交融
- 基于Swing的学生管理系统开发教程
- SDL_ttf-devel库文件资源包下载介绍
- BEMMED:打造可重用JavaScript类,简化BEM CSS类管理
- 粉色《三生三世十里桃花》爱情PPT模板下载
- 社区驱动的WPI Discord机器人Gompei-Bot功能详解
- K60单片机LCD 12864显示编程实践与源码转exe指南