CSS3深度解析:线性渐变linear-gradient全面指南
130 浏览量
更新于2024-08-28
收藏 107KB PDF 举报
"深入理解CSS中的线性渐变linear-gradient技术"
线性渐变是CSS3中的一个重要特性,它使得开发者能够轻松地在网页上创建动态、美观的颜色过渡效果,而不再依赖于图像编辑工具。线性渐变是通过沿着一条特定直线方向,将颜色平滑地过渡到另一种或多种颜色,从而实现丰富的视觉效果。
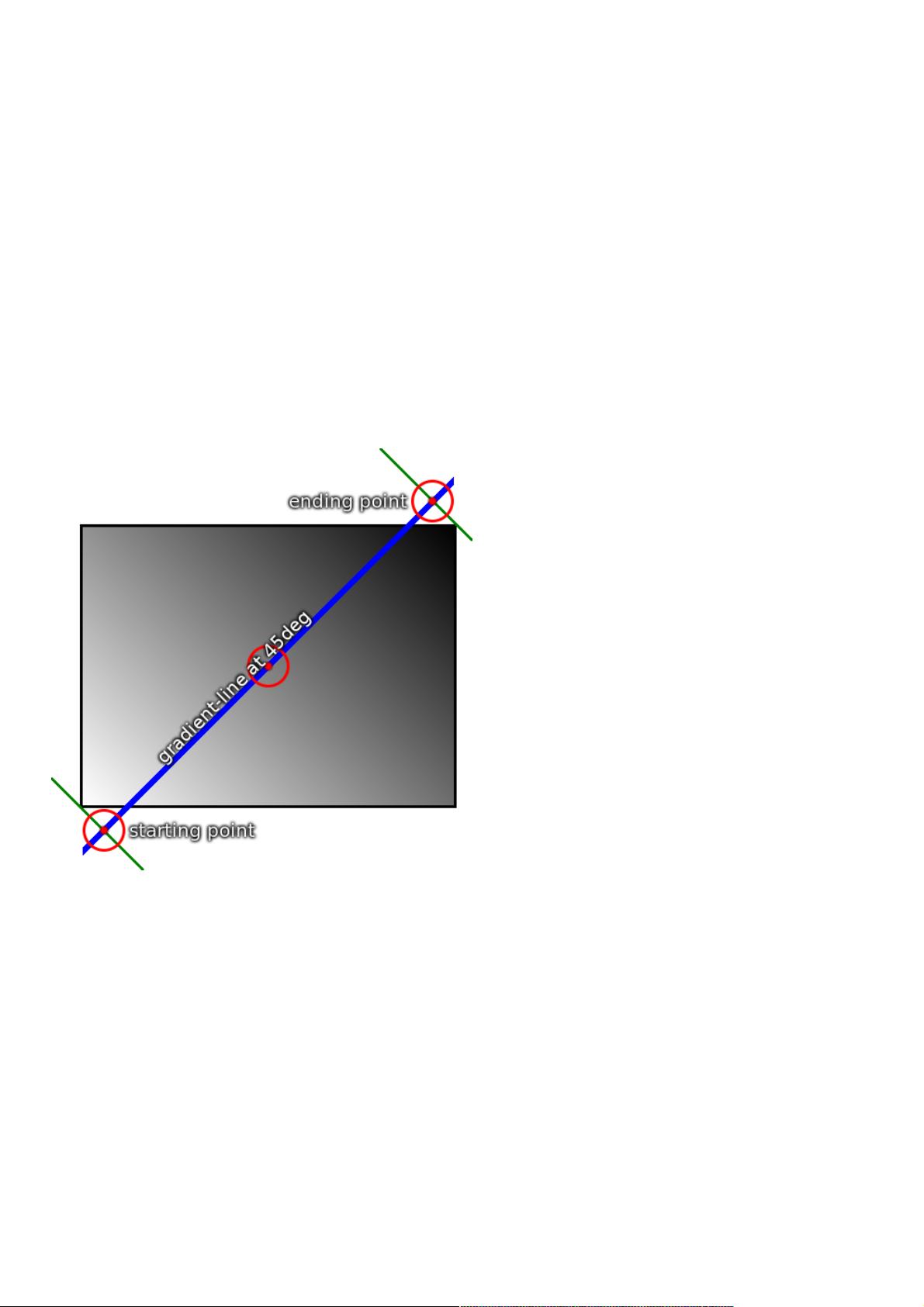
线性渐变的定义由两部分构成:渐变线和色标。渐变线决定了颜色过渡的方向,而色标则定义了颜色的起始位置和结束位置。每个色标包含一个颜色值和相对位置,浏览器会根据这些信息计算颜色之间的过渡,创建出平滑的渐变效果。可以通过设置多个色标来创建复杂的多色渐变。
在不同浏览器中,线性渐变的语法可能会有所不同。对于较早版本的Safari(4-5)、iOS(3.2-4.3)和Android(2.1-3),需要使用 `-webkit-linear-gradient` 前缀来支持线性渐变。稍新一些的版本,如Safari 5.1-6、iOS 5.1-6.1和Android 4-4.3,也支持 `-webkit-linear-gradient`,但同时也开始支持标准的 `linear-gradient` 写法。而对于IE10及以上以及现代其他浏览器,可以直接使用不带前缀的标准语法。
线性渐变的方向可以通过角度或方向关键词来设定。默认情况下,渐变线是从底部到顶部(即`to top`)。你可以通过角度值来指定渐变线的方向,例如`0deg`表示从下到上,`90deg`表示从左到右。需要注意的是,旧版的WebKit浏览器(如旧版Safari)对角度的处理与现代标准有所不同,它们的0度是从左到右,因此需要进行相应的转换。
在实际应用中,你可以使用JavaScript动态改变元素的样式,包括线性渐变的方向和颜色。例如,你可以根据用户的交互事件,如鼠标移动或页面滚动,调整渐变角度,从而创造出动态的效果。此外,线性渐变还可以与其他CSS属性结合使用,如背景颜色、边框等,以增强网页设计的灵活性和视觉吸引力。
线性渐变的兼容性是一个重要的考虑因素,开发时应确保在不同的浏览器和设备上都能正常显示。使用CSS前缀和检测用户代理字符串可以帮助确保更广泛的浏览器支持。同时,为了回退到不支持渐变的浏览器,可以设置一个备用的背景颜色。
总结起来,CSS中的线性渐变`linear-gradient`是一个强大的工具,它允许设计师和开发者创建出富有层次感和动态效果的颜色过渡,提升了网页的视觉体验。正确理解和使用线性渐变,能够帮助你在Web设计中实现更多创新和个性化的风格。
2021-02-21 上传
2020-09-24 上传
2020-09-24 上传
2021-01-19 上传
2021-01-21 上传
2023-06-02 上传
2021-04-16 上传
2020-09-24 上传
2023-03-21 上传
2023-06-01 上传
weixin_38630358
- 粉丝: 5
- 资源: 899
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析