快速入门:使用EasyUI创建响应式网页
需积分: 9 198 浏览量
更新于2024-07-25
收藏 771KB PDF 举报
EasyUI用户手册是一份详尽的教程文档,旨在指导开发者如何轻松利用EasyUI框架构建Web页面。该手册首先介绍了基本的准备工作,包括在HTML文件中引入EasyUI的核心JavaScript库(`jquery-1.4.2.min.js` 和 `jquery.easyui.min.js`)以及主题样式表(`easyui.css` 和 `icon.css`),这些库和样式表提供了易用的图标集,方便展示16x16像素的背景图片。
手册内容涵盖了多个关键模块:
1. 拖放功能:这部分详细阐述了如何实现基础的拖放操作,例如创建一个简单的购物车,允许用户拖动项目。通过实例演示,读者可以学习如何设置拖放事件和目标区域。
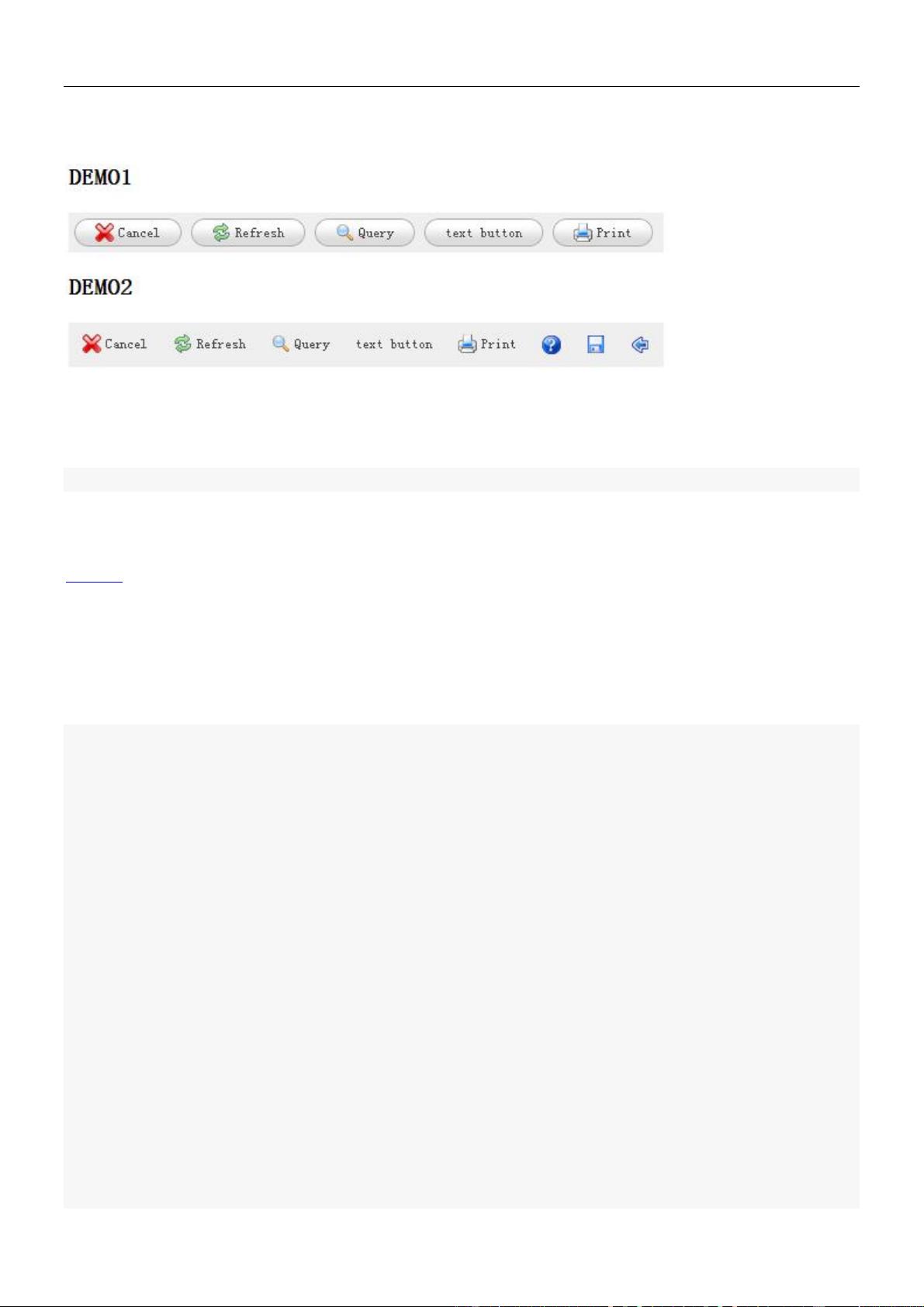
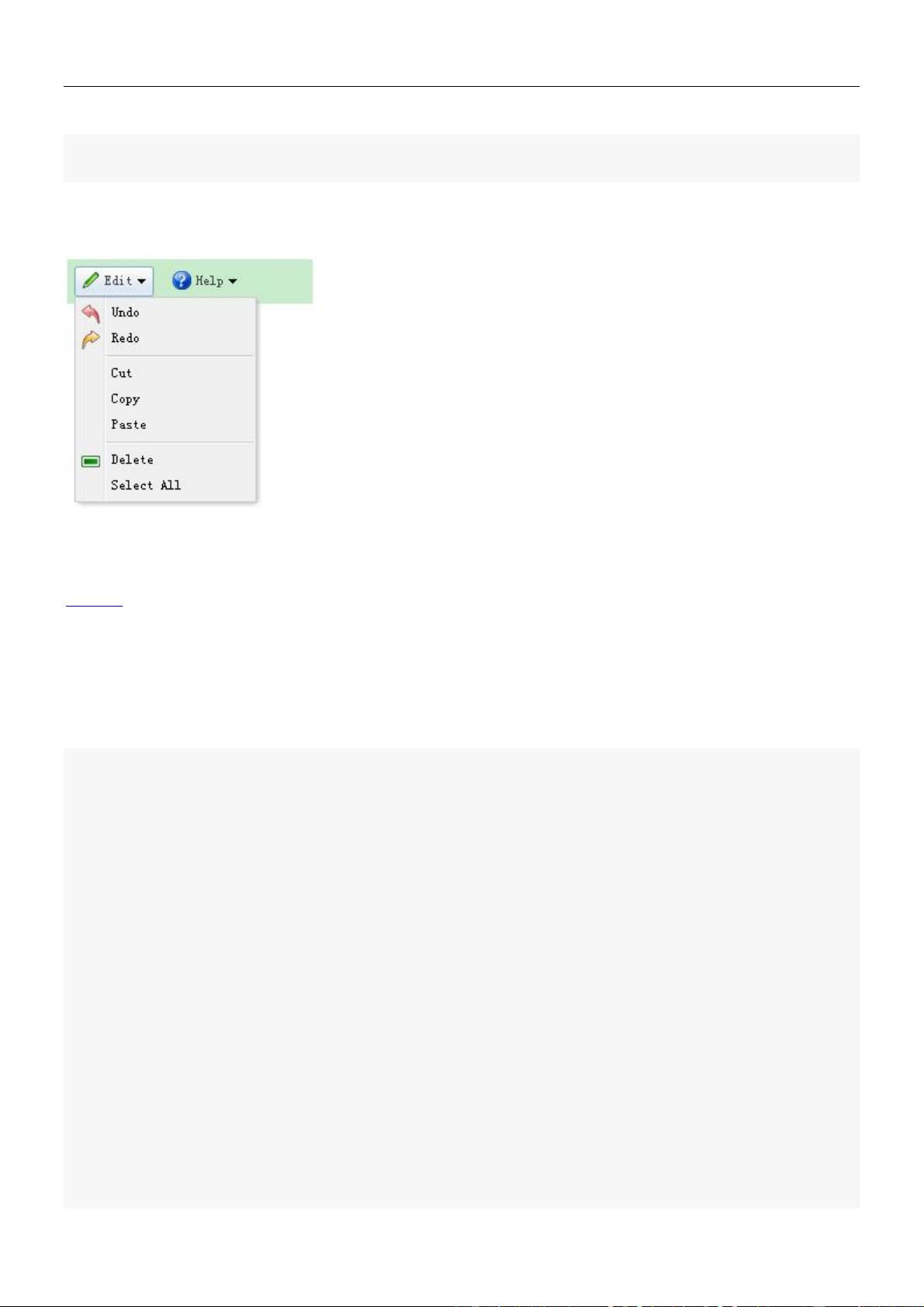
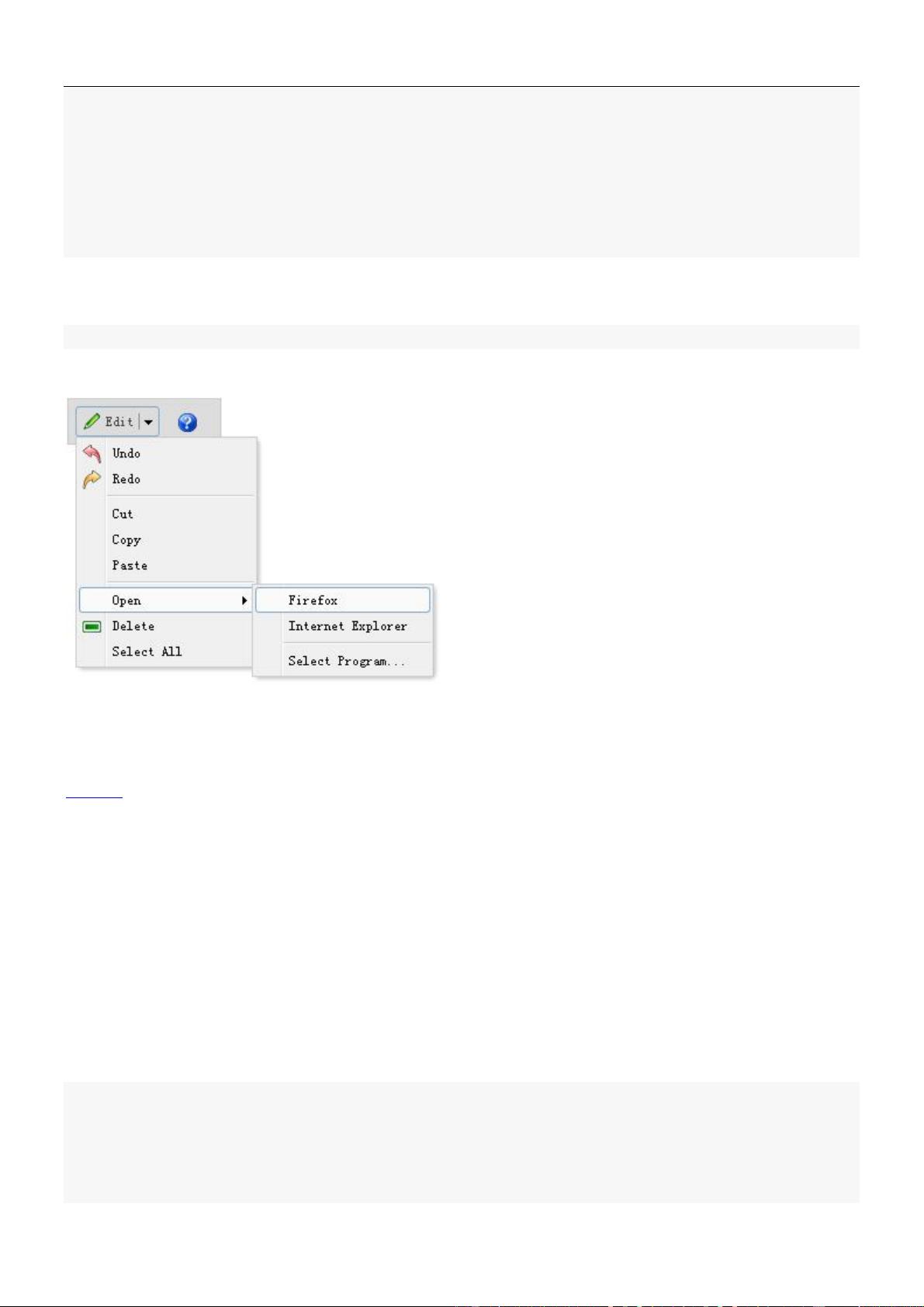
2. 菜单与按钮:这部分介绍如何构建各类交互式元素。教程包括创建简单菜单、链接按钮、菜单按钮和分段按钮,这些元素对于设计用户友好的界面至关重要。
3. 布局管理:指南涉及如何构建适合Web页面的布局,如使用边框布局创建清晰的页面结构,以及在Panel上实现复杂的布局设计。此外,还包括创建类似Windows XP风格的左侧面板和创建可动态添加或切换的选项卡控件。
4. 数据网格:这部分讲解如何将HTML表格转换为易用的数据网格,这在数据展示和管理方面非常实用。开发者可以学习如何添加列、排序和过滤功能,以及如何与后端数据源进行交互。
通过阅读EasyUI用户手册,开发者不仅可以掌握EasyUI的基本用法,还能学习到如何将这些组件有效地集成到实际项目中,提高开发效率和用户体验。无论是初次接触EasyUI的新手还是经验丰富的开发者,都能从中获得深入的理解和实践指导。
2018-01-20 上传
2016-05-25 上传
2019-04-11 上传
2017-12-25 上传
2018-06-22 上传
2013-07-26 上传
2021-09-30 上传
2021-09-30 上传
2013-08-08 上传
zhangjx330721
- 粉丝: 0
- 资源: 21
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能