Visual Studio 2017:快速提升NPM包安装速度的淘宝镜像教程
14 浏览量
更新于2024-08-04
收藏 227KB DOCX 举报
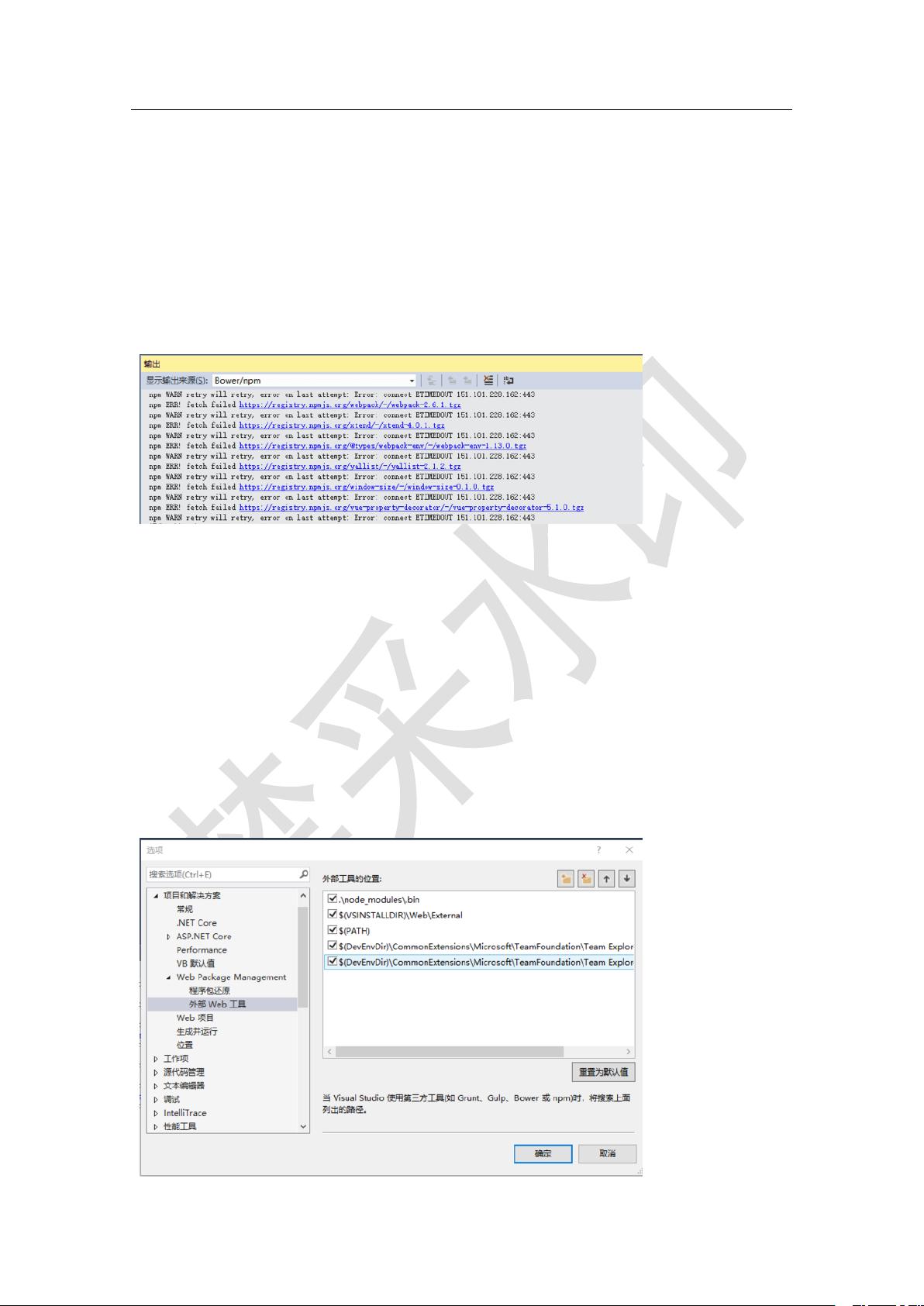
在ASP.NET编程中,Visual Studio 2017是一个常用的开发环境。当使用它进行开发时,特别是在处理前端框架如Vue.js的项目时,可能需要安装Node.js及其包管理器npm。由于网络限制或者官方服务器访问速度较慢,有时会导致npm安装过程极其耗时,甚至可能出现安装失败的情况。在这种情况下,一个可行的解决方案是通过使用淘宝npm镜像来优化这个过程。
淘宝npm镜像提供了npm包的一个本地副本,可以作为官方镜像的替代品,其目的是为了提高下载速度并确保与官方服务保持同步。这个镜像通常会定期(每10分钟)更新一次,以最大限度地接近官方状态。要配置Visual Studio 2017以使用淘宝镜像,你需要进行以下步骤:
1. 配置npm:首先,确保Node.js安装路径包含在环境变量`PATH`中,如`C:\ProgramFiles\nodejs`和`C:\Users\82511\AppData\Roaming\npm`。这是因为npm命令需要在这些路径下运行。
2. 添加Git工具路径:如果你的项目依赖于Git,还需要将Git的bin目录添加到`PATH`中,例如`D:\ProgramFiles\Git\bin`或`D:\ProgramFiles(x86)\MicrosoftVisualStudio\2017\Enterprise\Common7\IDE\CommonExtensions\Microsoft\TeamFoundation\TeamExplorer\Git\cmd`和`mingw32\bin`。
3. 安装淘宝镜像:打开命令行(CMD或PowerShell),执行`npm config set registry https://registry.npm.taobao.org`来设置淘宝镜像为默认的npm注册表。这将会使所有后续的npm安装操作优先从淘宝镜像获取资源。
4. 重新安装Vue或其他依赖:在配置了淘宝镜像后,当你再次运行`npm install Vue@0.0.0 E:\COLDDEMO\Vue`这样的命令时,npm会优先从本地镜像下载Vue及相关的依赖包,显著加快安装速度。
需要注意的是,虽然使用淘宝镜像可以提升安装速度,但可能会遇到不兼容的包问题。因此,在生产环境中,还是建议在必要时切换回官方镜像,以确保得到最新、最稳定的版本。同时,定期检查和更新本地镜像也是必要的,以确保与官方仓库保持一致。
2024-04-23 上传
2023-05-20 上传
2023-05-20 上传
2023-05-20 上传
2023-05-20 上传
2023-05-20 上传
2023-05-20 上传
mmoo_python
- 粉丝: 6609
- 资源: 1万+
最新资源
- MPU6050.zip_微处理器开发_C/C++_
- Http抓包工具.zip
- imvijayps.github.io
- passwordmanager:使用烧瓶的密码管理器
- DTCMS网站内容管理系统 v2.0 Access版
- robotframework-pyspherelibrary:围绕pysphere的包装器,添加了连接缓存
- phpSmile-开源
- 植绒蜻蜓
- HackerRank:C#JavaC ++ Python中的HackerRank解决方案
- Freelancer Helper-crx插件
- OSSU-Computer-Science-Progress:我通过OSSU CS学位取得的进步
- shuffle-deck
- ezzy-config-setup:函数的类似于Java的配置
- MZRCFC.rar_按钮控件_Borland_C++_
- TheCSharp:演示了所有有趣的CSharp语言功能
- BUSA-8090