CSS技巧:轻松实现文字环绕图片及其常见问题解决方案
154 浏览量
更新于2024-08-31
收藏 150KB PDF 举报
CSS实现文字环绕图片效果是一种常见的网页布局技术,特别是在设计时希望文本与图像有自然交互或者需要创建吸引人的排版。本文将深入探讨如何在HTML和CSS中实现文字环绕图片,以及可能遇到的问题及其解决方案。
首先,CSS提供了一种灵活的方式来控制元素的布局,其中包括通过`float`属性来实现文字和图片的结合。例如,使用`float: left`可以让图片向左浮动,而周围的文本会自动围绕其排列,形成文字环绕图片的效果。同时,通过设置`padding`属性,你可以调整图片与文字之间的间距,使布局更加美观和可控。
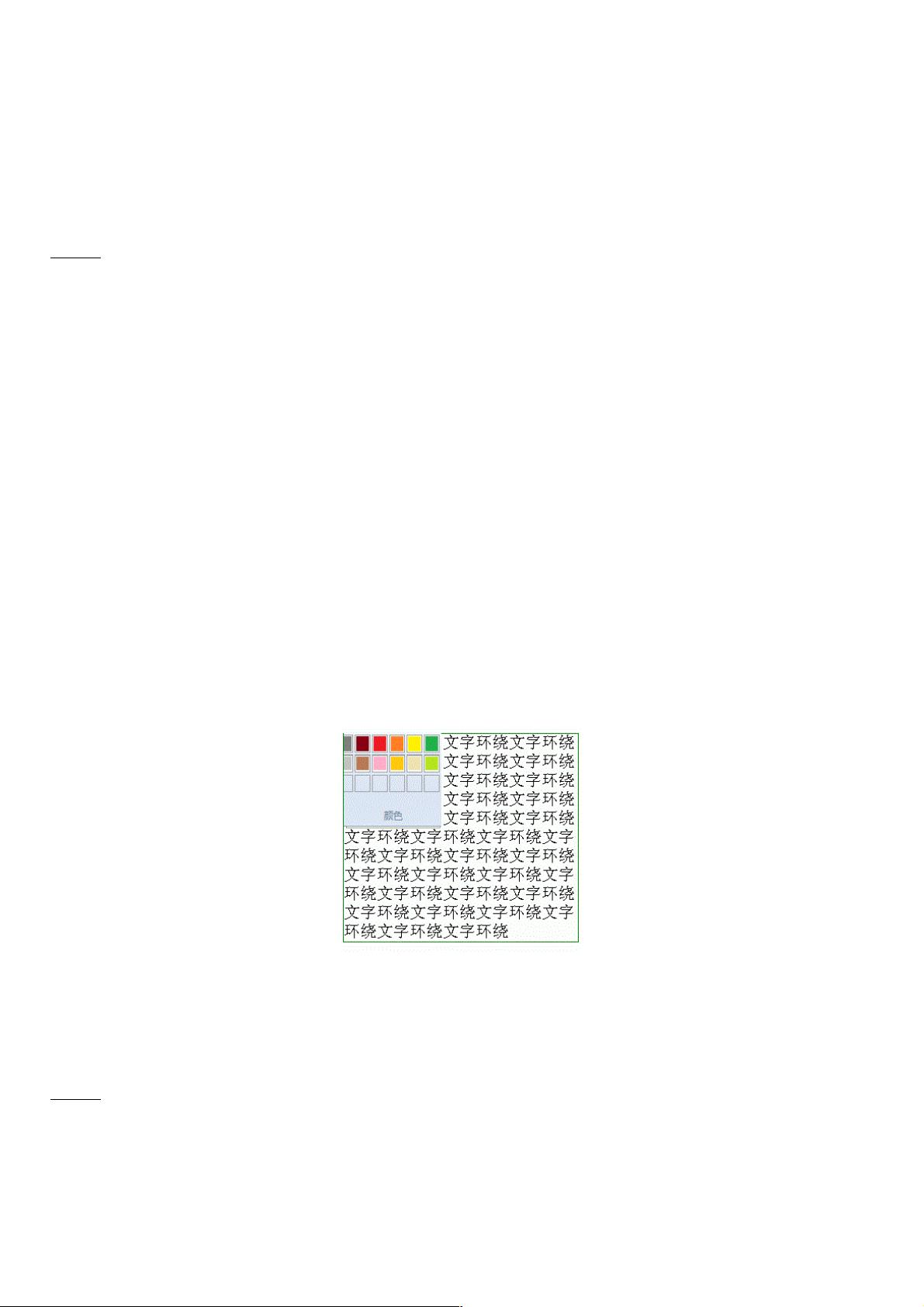
在给出的示例代码中,HTML部分定义了一个`<div>`元素,设置了固定宽度并带有边框,然后嵌套了一个`<img>`标签,使用`float: left`使其左对齐,并设置了自适应的宽度和高度。图片与文字之间通过`padding`属性设置了20像素的间距。将这段代码插入到HTML文档中的相应位置,即可实现文字环绕图片的效果。
然而,实际操作中可能会遇到以下问题:
1. 兼容性问题:早期版本的浏览器可能不支持`float`属性,这时可以考虑使用`display: inline-block`或`position: relative`配合`float`来确保跨浏览器兼容。
2. 文本重叠:如果图片过大,可能会导致文本重叠。可以通过设置最大宽度和高度限制图片大小,或者使用CSS3的`max-width`和`max-height`属性。
3. 行内元素行为:如果图片是行内元素(如`<img>`默认),文字会围绕图片排列,但图片可能导致行高增加,影响整体布局。可以通过设置`line-height`属性来调整。
4. 响应式设计:在移动设备上,可能需要使用媒体查询(@media)来调整图片和文字的布局,确保在不同屏幕尺寸下都能保持良好的可读性和美观度。
总结来说,CSS文字环绕图片效果通过`float`属性和适当的间距控制可以轻松实现,但要注意兼容性和潜在的布局问题。通过理解这些原理和技巧,设计师可以灵活地调整样式,打造出更具吸引力的网页设计。在遇到问题时,不断查阅文档、实践调试和利用CSS的最新特性,是提高CSS布局能力的关键。
210 浏览量
988 浏览量
875 浏览量
375 浏览量
1375 浏览量
304 浏览量
302 浏览量
weixin_38516658
- 粉丝: 6
- 资源: 955
最新资源
- 简介
- ArcGIS_Engine_C#实例开发教程+源码(超值)
- 矩阵理论全套课件PPT (北航、北理、清华、北邮).rar
- project-1 2.0
- RobusTest-crx插件
- 1个
- ML_Projects
- TCP服务器完整源码(基于IOCP实现) v1.4-易语言
- Prolific USB-to-Serial Comm Port
- Delphi7-SQLMemTable 多线程修改内存表 例子.rar
- 二维码识别工具.zip
- Stashio [URL Saver]-crx插件
- rest_pistache
- TIC
- docusaurus-netlifycms:docusaurs和Netlify CMS的简单实现
- Trainual-crx插件