2019 WebStorm创建Vue项目失败解决:缺失node_modules与package.json
110 浏览量
更新于2024-08-28
收藏 356KB PDF 举报
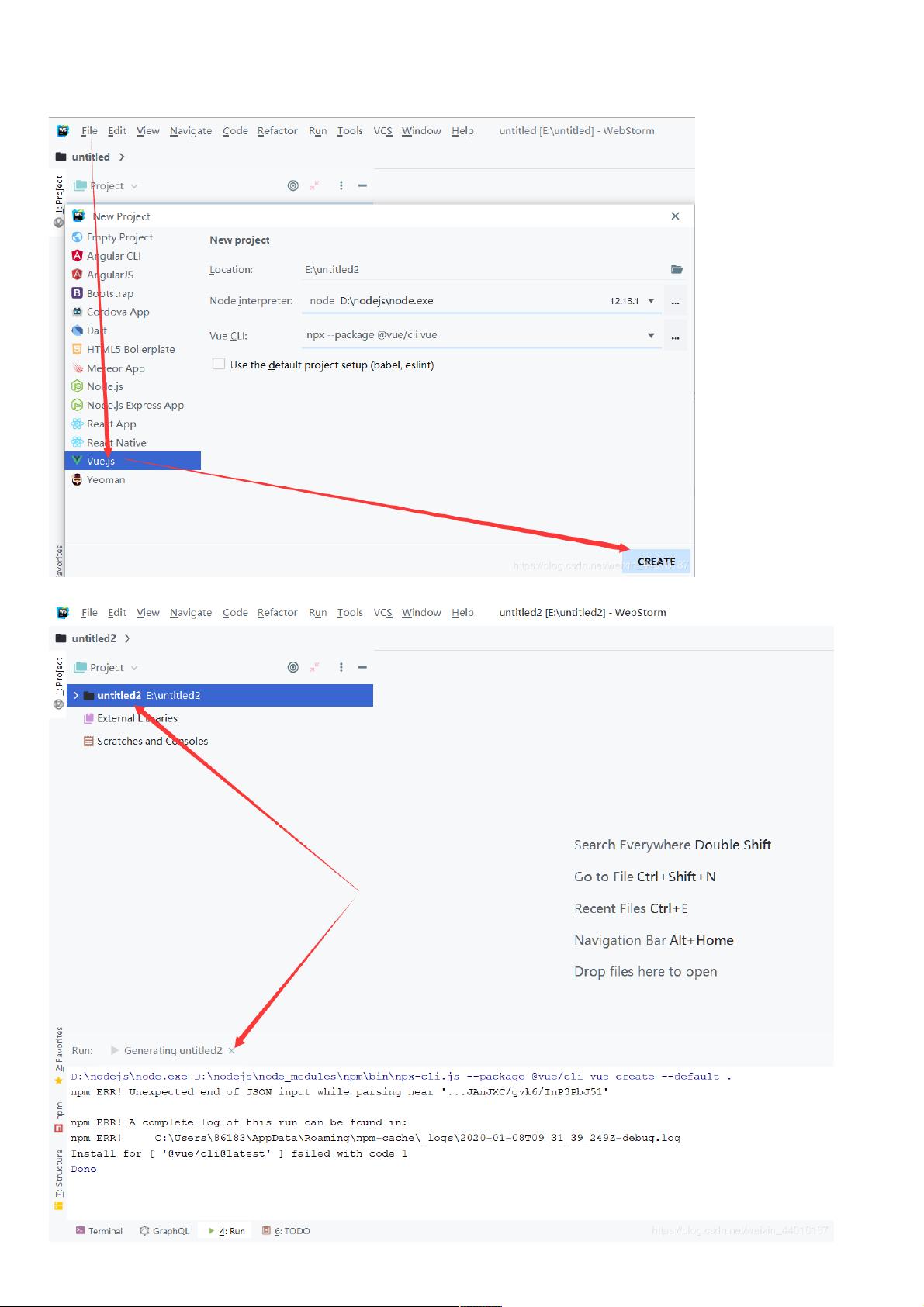
在本文中,作者分享了在WebStorm 2019版本中遇到的问题,即在尝试创建Vue项目时遭遇了"nosuchfileordirectory"错误。这个问题出现在打开`E:\untitled2\package.json`文件时,npm返回了一个"enoent"错误,表明npm无法找到指定的文件。这通常意味着在项目目录下缺失必要的文件结构,如`node_modules`文件夹和`package.json`配置文件。
WebStorm作为一款流行的JavaScript开发工具,它支持多种框架,包括Vue。用户在创建新项目时,预期会自动配置好基础环境。然而,在这个案例中,可能是由于某些原因,WebStorm 2019版本未能正确初始化或识别Vue项目的结构,导致这些关键文件缺失。
解决这个问题的关键在于手动恢复缺失的文件和结构。作者提到可以通过执行`vue init webpack`命令来初始化一个默认的Vue项目结构,包括创建`node_modules`和`package.json`文件。这些文件对于管理项目依赖和设置是至关重要的。通过这个步骤,作者成功地解决了创建Vue项目的问题。
作者建议在遇到类似问题时,可以尝试使用命令行工具(如cmd)运行`vue create`命令来创建项目,这样可以检查依赖安装是否正常。如果通过命令行创建项目没有问题,那么可能是WebStorm的集成环境设置出现了故障,需要检查并修复。
本文提供了如何在WebStorm 2019版本中遇到Vue项目创建问题时进行排查和解决的实用建议,强调了命令行工具在诊断这类问题中的重要性。对于其他遇到同样问题的开发者,这篇文章提供了一条有效的解决方案路径。
2020-10-17 上传
2020-10-14 上传
2023-08-30 上传
2023-07-15 上传
2023-10-04 上传
2023-09-03 上传
2023-08-30 上传
weixin_38682076
- 粉丝: 6
- 资源: 917
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析