使用Flask与Jinja2构建Web应用:模板与表单实战
PDF格式 | 90KB |
更新于2024-09-01
| 112 浏览量 | 举报
"本文主要探讨如何在Flask框架中利用Jinja2模板引擎和WTForms表单插件来构建一个更高效、可维护的Web应用。通过实例展示了一个简单的登录页面的实现,以及如何将HTML代码与逻辑分离,提高代码的可读性和可扩展性。"
在Flask框架中,我们通常会遇到需要创建动态网页的情况,而单纯的硬编码HTML到Python脚本中会使得代码变得难以管理和扩展。为了解决这个问题,Flask引入了Jinja2作为其内置的模板引擎。Jinja2允许我们将HTML代码与Python代码分离,使页面布局和业务逻辑更加清晰。
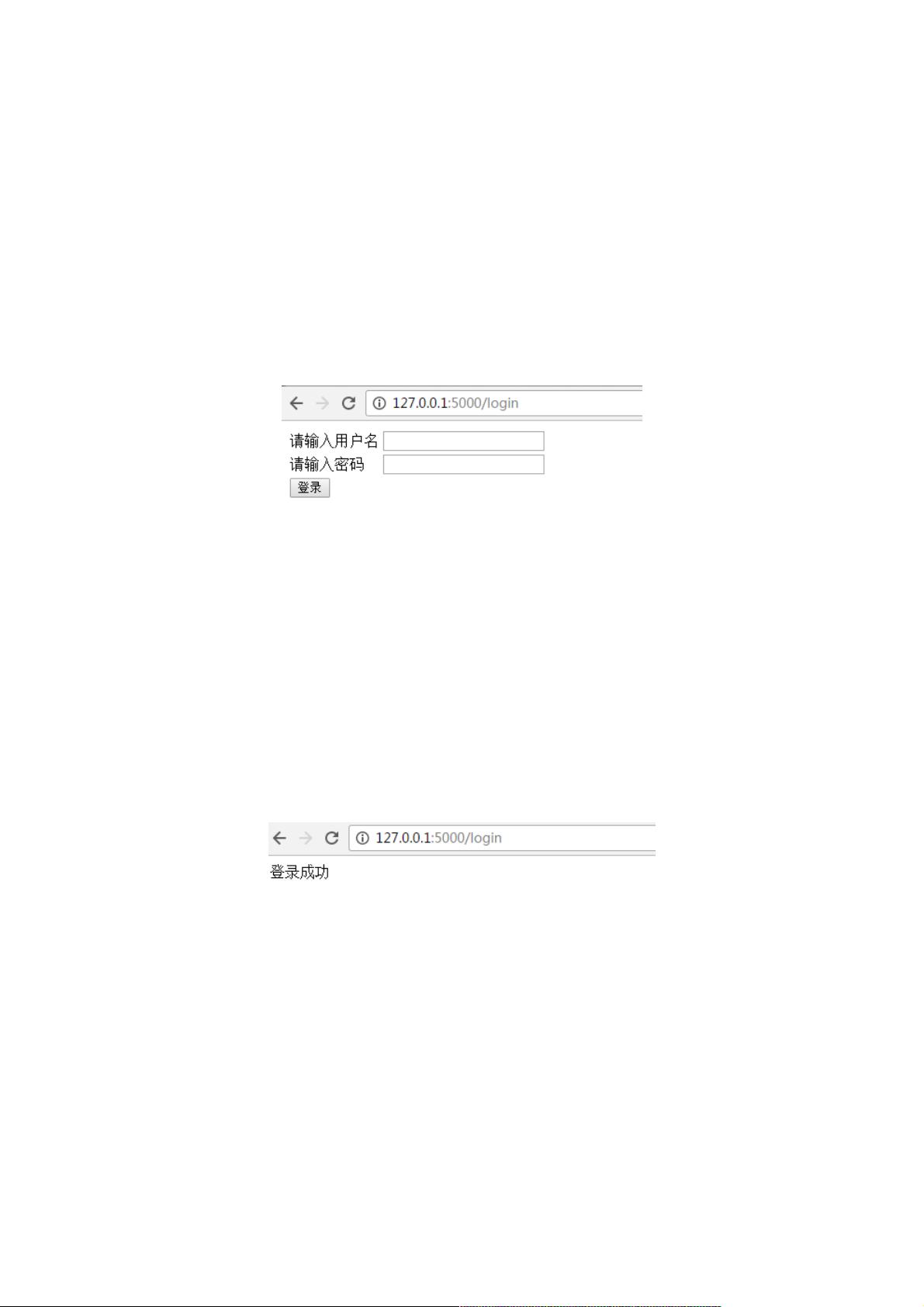
首先,创建一个简单的登录页面。在示例中,定义了两个路由方法:一个用于GET请求,展示登录表单;另一个用于POST请求,处理提交的表单数据。GET请求的路由返回一个包含HTML的字符串,其中包含两个输入字段:用户名和密码。虽然这个简单的实现能工作,但随着需求的增长,HTML代码会变得难以管理。
为了改进这种情况,我们可以使用Jinja2模板引擎。Jinja2允许我们在`templates`文件夹下创建单独的HTML模板文件。例如,创建一个名为`login.html`的文件,其中包含登录表单的HTML结构。模板文件可以这样编写:
```html
<!DOCTYPE html>
<html>
<head>
<title>登录</title>
</head>
<body>
<form method="post">
<table>
<tr><td>请输入用户名</td><td><input type="text" name="username"/></td></tr>
<tr><td>请输入密码</td><td><input type="password" name="password"/></td></tr>
<tr><td><input type="submit" value="登录"/></td></tr>
</table>
</form>
</body>
</html>
```
然后,修改GET请求的路由方法,返回渲染后的模板:
```python
from flask import render_template
@app.route("/login", methods=["GET"])
def login():
return render_template('login.html')
```
这样,我们就将HTML代码从Python脚本中分离出来,使得代码更加整洁。
接下来,我们用WTForms(Web Toolkit Forms)来处理表单验证和数据处理。WTForms是一个强大的表单处理库,可以方便地定义表单模型并进行验证。首先安装WTForms:
```bash
pip install wtforms
```
然后,在应用中导入必要的模块,并定义一个简单的表单模型:
```python
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, SubmitField
from wtforms.validators import DataRequired, Length
class LoginForm(FlaskForm):
username = StringField('用户名', validators=[DataRequired(), Length(min=4, max=20)])
password = PasswordField('密码', validators=[DataRequired()])
submit = SubmitField('登录')
```
接着,更新POST请求的路由,使用表单处理用户输入:
```python
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, SubmitField
from wtforms.validators import DataRequired, Length
# ...(LoginForm定义)
@app.route("/login", methods=["POST"])
def login_post():
form = LoginForm()
if form.validate_on_submit():
username = form.username.data
password = form.password.data
if username == 'test' and password == '123':
return "登录成功"
else:
return "登录失败"
return render_template('login.html', form=form)
```
现在,表单数据的验证和处理都在`login_post`函数中完成,且WTForms提供了丰富的验证器,如`DataRequired`和`Length`,使表单验证更易于实现。
通过使用Jinja2模板引擎和WTForms,我们可以构建更专业、更易维护的Web应用。Jinja2提供了一种灵活的方式来组织和渲染HTML,而WTForms则简化了表单处理和验证的过程,使得在Flask中开发复杂的Web应用变得更加得心应手。
相关推荐









weixin_38692969
- 粉丝: 4
- 资源: 953
最新资源
- 关于路由器技术的基础l理论知识
- Intel 80x86 CPU系列介绍
- CPU 和GPU设计工作原理
- 理解VMware的3种网络模型
- Master Dojo
- pragmatic.programming.erlang.jul.2007.pdf
- java面试题集 pdf格式
- 计算机数字电路中的 组合逻辑电路。设计。方法。答案。。。。。。。。。
- RJ232描述,描述计算机串口通信的基础知识,也包含了一些例程
- 全国计算机四级考试笔试模拟试题2
- MAC地址的原理分析以及相关应用介绍
- vista下MySQL的安装
- java线程与并行(主要讲解java的nio包某些内容)
- ErlangProgramming.pdf
- PKI技术及应用开发指南
- Apress.Pro.EJB.3.Java.Persistence.API.