HTML+CSS解决相对与绝对宽度冲突的技巧
192 浏览量
更新于2024-09-03
收藏 193KB PDF 举报
"HTML+CSS相对宽度和绝对宽度冲突时的div解决方法"
在网页设计中,HTML和CSS是构建页面布局的基本工具。当涉及到div元素的宽度设置时,我们经常面临一个选择:使用相对单位(如百分比%)来实现响应式布局,还是使用绝对单位(如像素px)以确保特定的尺寸。然而,在某些情况下,我们需要同时处理相对和绝对宽度,这可能导致冲突。本篇将探讨如何在HTML+CSS中解决相对宽度和绝对宽度冲突的问题。
相对宽度通常用于创建响应式设计,使元素能够根据浏览器窗口大小自动调整。例如,我们可以将一个div的宽度设置为50%,使其占据父元素的一半。而绝对宽度则指定一个固定的尺寸,不随容器大小变化。
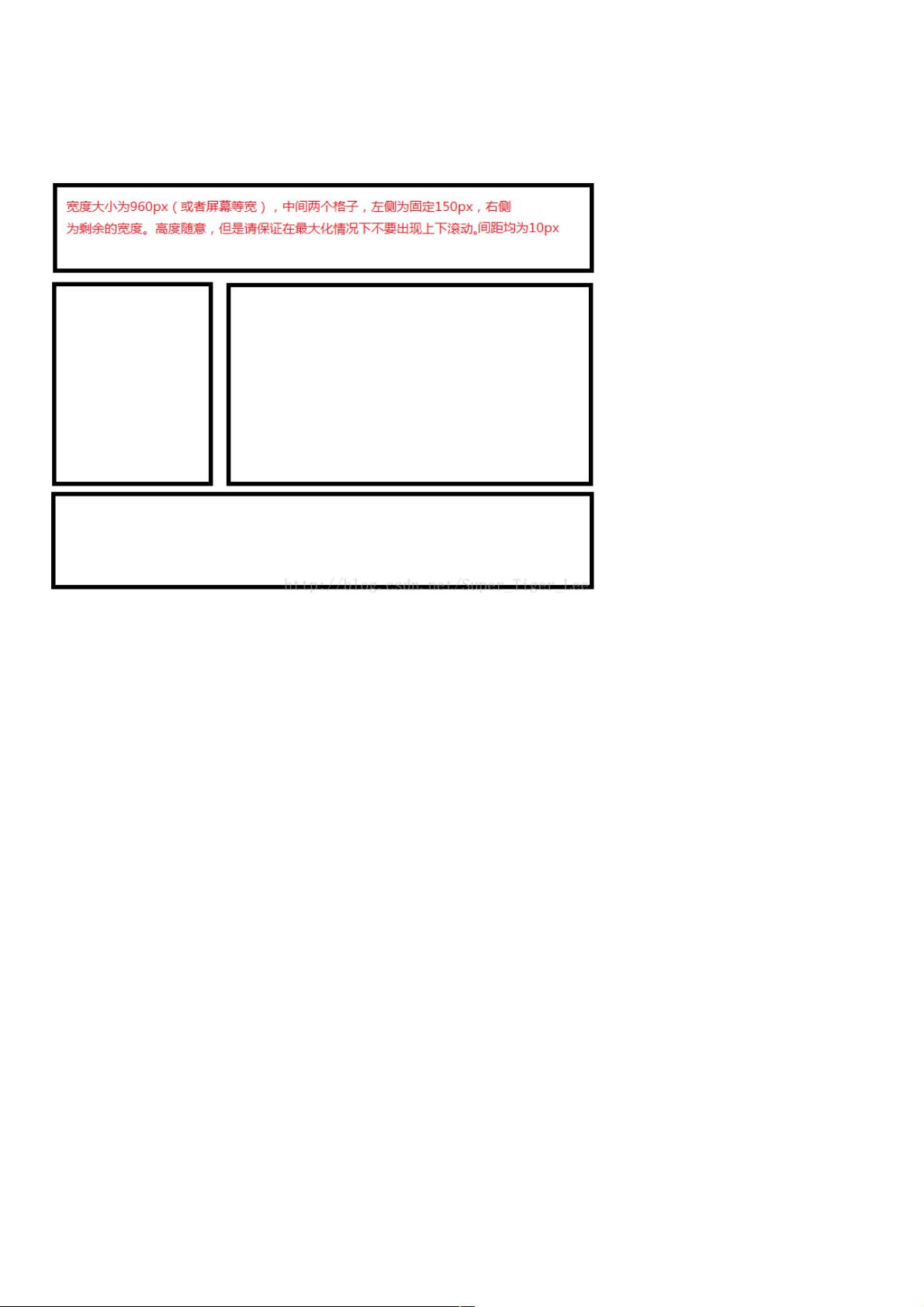
在描述的例题中,我们需要创建一个布局,其中的格子保持相对宽度不变,同时保持格子之间的10px绝对间距。这是一个典型的相对与绝对宽度并存的需求。解决这个问题的关键在于巧妙地利用容器和内部元素的布局策略。
首先,我们创建一个包含三个div的结构:左侧div(A)、右侧div(B)以及它们之间的间隔div(C)。对于相对宽度的需求,可以将A和C合并成一个新的div(新的A),然后设置其宽度为总宽度的一定比例,比如30%。B的宽度则设置为剩下的70%。这样,A和B的相对宽度比例始终保持不变。
为了实现绝对宽度的间距,我们可以将新的Adiv内部再分为两个子div,分别代表原来的A和C。这两个子div的宽度可以设置为100%,但通过内边距(padding)或负外边距(negative margin)来创建10px的间距。例如,如果新的Adiv设置了`display: flex;`,则可以给子div添加`flex: 1;`以均分可用空间,然后在左侧子div上添加`margin-right: -10px;`,在右侧子div上添加`margin-left: -10px;`。这样,尽管内部子div的宽度是100%,但由于负外边距,实际显示的宽度将是90%,从而实现了10px的间距。
代码示例如下:
```html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>相对宽度和绝对宽度讨论</title>
<style>
.container {
display: flex;
}
.sub-div {
flex: 1;
}
.sub-div.left {
margin-right: -10px;
}
.sub-div.right {
margin-left: -10px;
}
</style>
</head>
<body>
<div class="container">
<div class="sub-div left"></div>
<div class="sub-div right"></div>
</div>
</body>
</html>
```
这样的布局策略解决了相对宽度和绝对宽度的冲突。不论浏览器窗口如何缩放,格子的比例保持不变,而10px的间距也始终固定。通过理解相对和绝对单位的特性,以及灵活运用CSS布局技巧,我们可以创建出适应不同场景的复杂网页布局。
2008-10-29 上传
2010-09-08 上传
2018-04-29 上传
2012-11-20 上传
2014-02-17 上传
2021-09-30 上传
2011-10-09 上传
2012-12-15 上传
2019-05-17 上传
weixin_38712899
- 粉丝: 4
- 资源: 941
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查