Vue父子组件通信:$parent与$children深度解析
4 浏览量
更新于2024-09-02
收藏 153KB PDF 举报
"vue父子组件间引用之$parent、$children"
在Vue.js框架中,父子组件间的通信是非常关键的一部分,因为它允许组件之间有效地共享数据和交互。本篇内容主要涉及了两个内置属性 `$parent` 和 `$children`,它们提供了一种直接在组件层次结构中进行引用的方法。
首先,让我们来理解一下这两个属性的作用:
1. **$parent**:这是一个指向当前组件的父组件实例的引用。通过这个属性,子组件可以直接访问其父组件的一些公开属性和方法。例如,如果子组件需要调用父组件中的一个特定方法,可以通过 `this.$parent.myMethod()` 来实现。但是,直接修改父组件的状态通常不被推荐,因为这违反了组件的封装原则,更推荐使用 `$emit` 来通知父组件进行状态的更新。
2. **$children**:这是一个包含当前组件所有直接子组件实例的数组。这意味着,通过 `this.$children`,父组件可以获取到所有的直接子组件,并且可以对它们进行迭代,执行某些操作,如遍历调用子组件的方法。然而,需要注意的是,`$children` 并不是一个响应式的属性,所以直接修改它不会触发视图的更新。如果需要响应式地跟踪子组件的变化,应该使用 `v-for` 结合 `ref` 属性来创建引用,并通过 `this.$refs` 访问。
下面是一个简单的例子,展示如何使用 `$parent` 和 `$children`:
```html
<!-- 父组件 -->
<div id="app">
<child-component ref="child"></child-component>
<button @click="callChildMethod">调用子组件方法</button>
</div>
<!-- 子组件 -->
<template id="child-component">
<div>我是子组件</div>
</template>
<script>
Vue.component('child-component', {
template: '#child-component',
methods: {
childMethod() {
console.log('子组件方法被调用了');
}
}
});
new Vue({
el: '#app',
methods: {
callChildMethod() {
this.$refs.child.childMethod(); // 通过$refs调用子组件方法
}
}
});
</script>
```
在这个例子中,父组件通过 `ref` 注册了子组件,并在需要时通过 `this.$refs.child` 访问子组件实例,然后调用其 `childMethod` 方法。而 `$children` 在类似场景下可以用于遍历并操作所有子组件,但要注意其非响应式的特点。
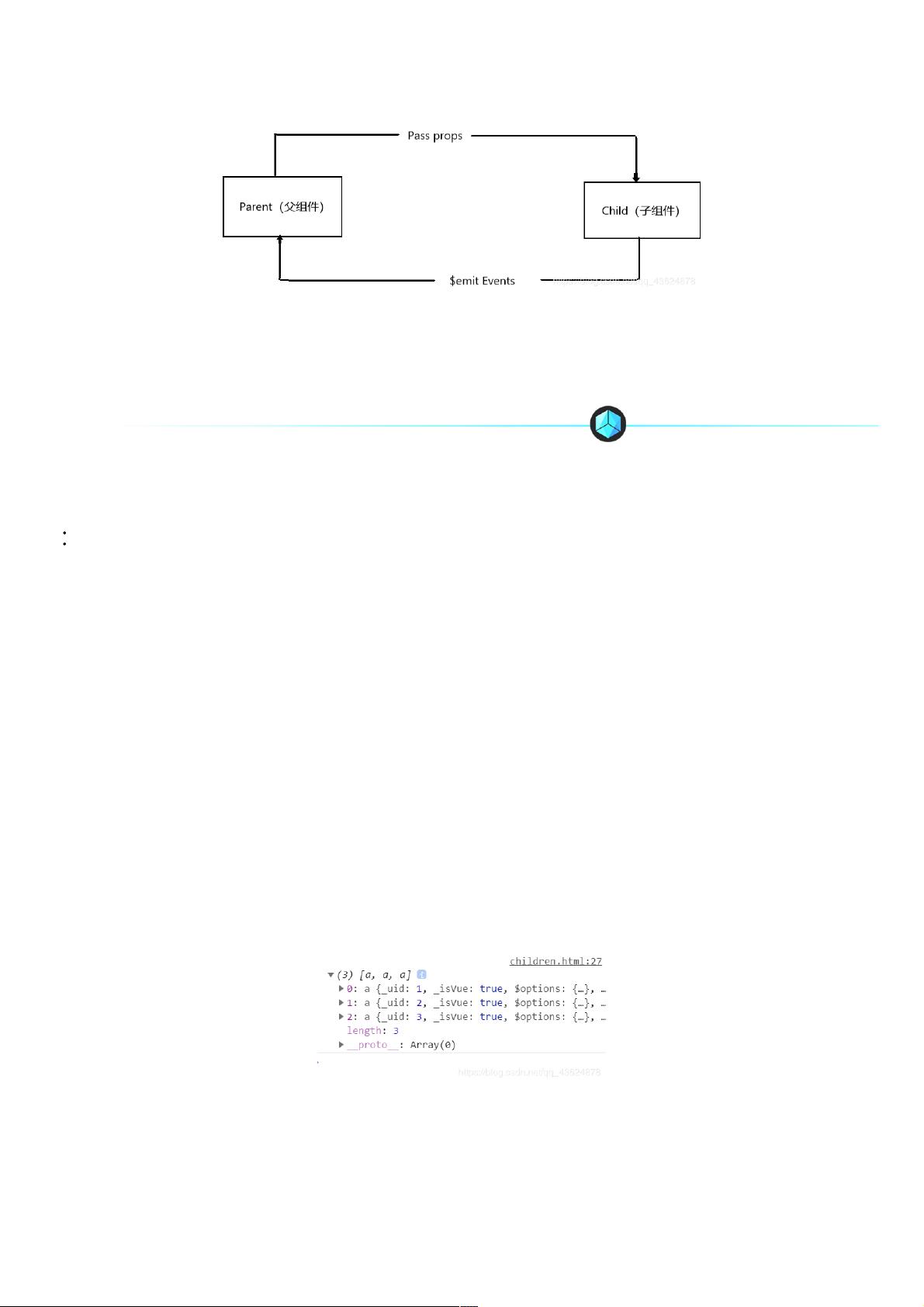
尽管 `$parent` 和 `$children` 提供了一种直接访问组件层级的方法,但在实际应用中,我们通常鼓励使用更加规范的通信方式,如使用 `props` 从父组件向子组件传递数据,以及通过 `$emit` 事件从子组件向父组件发送消息。这种解耦的方式能保持组件的独立性和可复用性,使得代码更易于维护。
理解并合理运用 `$parent` 和 `$children` 是提升 Vue 开发效率的关键之一。它们在某些特定场景下能够提供便利,但过度依赖这些直接引用可能会导致代码难以管理和扩展。因此,在设计组件通信时,应尽量遵循组件化的原则,保持组件之间的松耦合。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-02 上传
2020-01-03 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-07-27 上传
weixin_38665822
- 粉丝: 9
- 资源: 933
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析