PHP网站利用JavaScript与Iframe实现部分刷新与布局教程
需积分: 0 32 浏览量
更新于2024-08-05
收藏 675KB PDF 举报
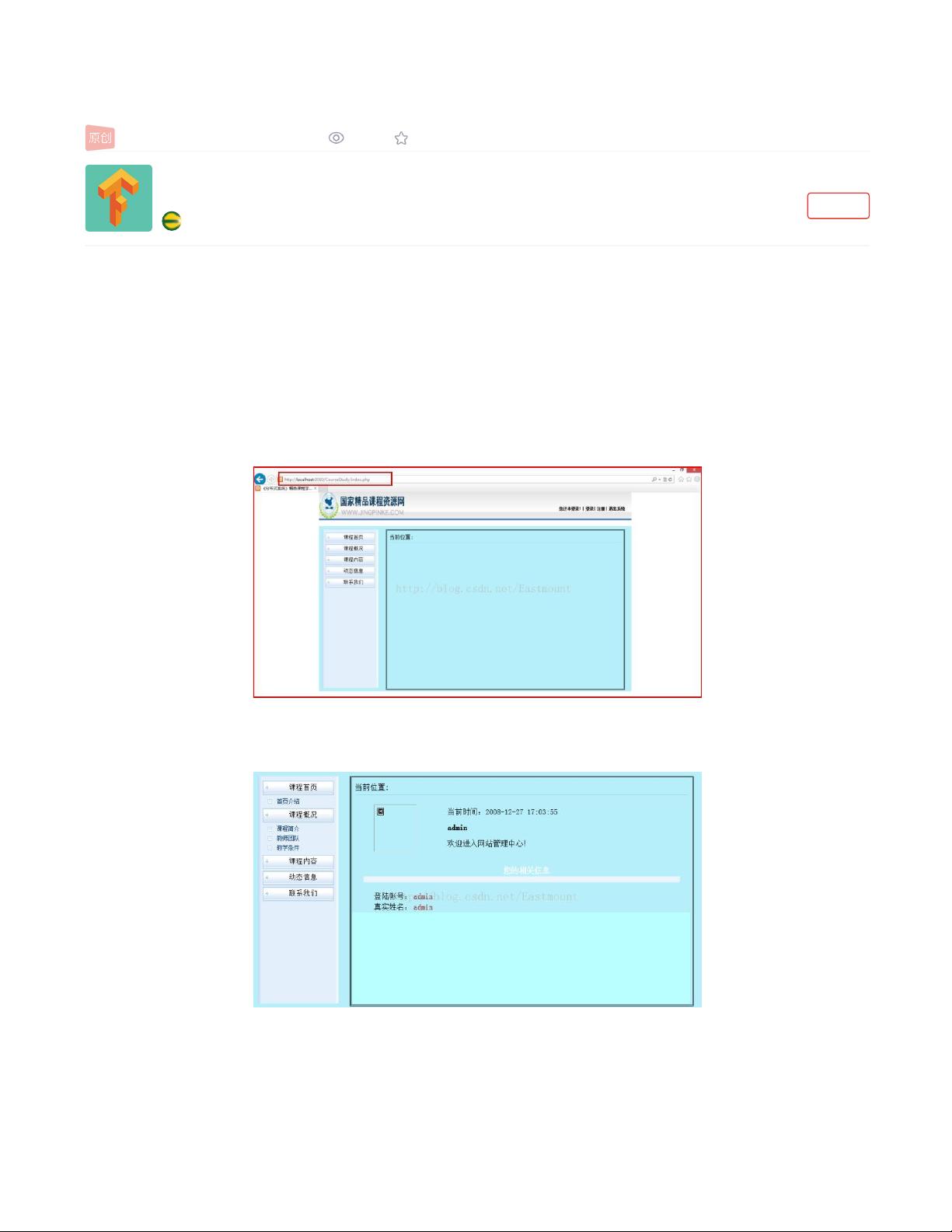
本文档详细介绍了如何在PHP网站中利用JavaScript和iframe实现部分页面的动态刷新效果,以提升用户体验。首先,我们关注的是页面布局,作者使用了HTML结构配合PHP的include函数,构建了一个包含头部(head.php)、左侧菜单栏(main_left.php)和右侧显示区域(main_right.php)的三部分布局。头部部分采用了简单的HTML和CSS样式,通过div和table元素来实现页面的结构。
第二项功能是关于隐藏与显示效果,作者利用JavaScript来控制左侧菜单栏的显示和隐藏。当用户点击菜单栏时,菜单栏会通过JavaScript进行缩放或隐藏,这展示了前端交互设计的基本原理。这种动态行为使得页面更加灵活和响应用户操作。
第三项关键技术是通过iframe实现局部页面刷新。iframe允许在一个网页中嵌入另一个网页的部分内容,这样在用户选择不同的菜单选项时,右侧显示区(rightFrame)的内容会通过src属性指向相应的main_right.php文件,实现了局部页面的动态更新,无需整个页面刷新,提高了页面性能。
作者还分享了实际的开发环境,即使用Apache服务器在本地运行PHP网站,并通过lamp或wamp环境进行配置。此外,文中提到的Python+TensorFlow人工智能专栏是一个相关的学习资源,展示了人工智能领域的应用,与本文的主题形成对比,突出了前后端技术在实际项目中的结合。
总结来说,这篇文档不仅提供了如何在PHP网站上使用JavaScript和iframe进行部分页面刷新的具体步骤,还涵盖了前端开发中的布局设计、交互逻辑以及如何利用iframe优化用户体验。这对于学习者理解如何在PHP环境中实现动态内容加载和交互式页面设计具有很高的参考价值。
1569 浏览量
2020-10-21 上传
2490 浏览量
115 浏览量
2020-12-19 上传
356 浏览量
点击了解资源详情
2022-11-23 上传
Xhinking
- 粉丝: 29
- 资源: 320
最新资源
- VR-Neon-Museum:VR霓虹灯博物馆
- zmk-corne
- spring-reactive-playabout:一个小玩玩的项目,尝试Spring Reactive
- jdk-18-windows最新版 java环境
- simon-says:虚幻引擎4中游戏“ Simon”的实现
- 行业文档-设计装置-隔音建筑装饰墙体.zip
- pointofix最新中文版本
- lens2d-graphics-用于多个后端的2D图形库-Rust开发
- part_1_conversion.zip
- bibilinguoFront
- 行业文档-设计装置-一种带通风系统的作业平台.zip
- rust_decimal-用纯Rust编写的十进制实现,适用于财务计算-Rust开发
- hades_yield
- dlib库的whl文件大全-适配pyhon3.6-3.10各个版本的
- python standard lib.pdf.zip
- ykt-project1107.zip