使用Quartz2D实现的iOS简易画板开发
51 浏览量
更新于2024-08-31
收藏 104KB PDF 举报
本文将分享一个使用Quartz2D实现的iOS简单画板开发案例,涉及画线、截屏、绘制图片、选择图片以及保存绘制内容。开发过程中,需要自定义一个DrawView视图,该视图具备清除、撤销功能,并能够通过手势进行交互。
在iOS开发中,创建一个画板应用主要依赖于Quartz2D图形渲染框架,它提供了在屏幕上绘制2D图形的能力。Quartz2D的核心是`CGContext`和`UIBezierPath`,前者用于管理绘图上下文,后者则用于构建和绘制图形路径。
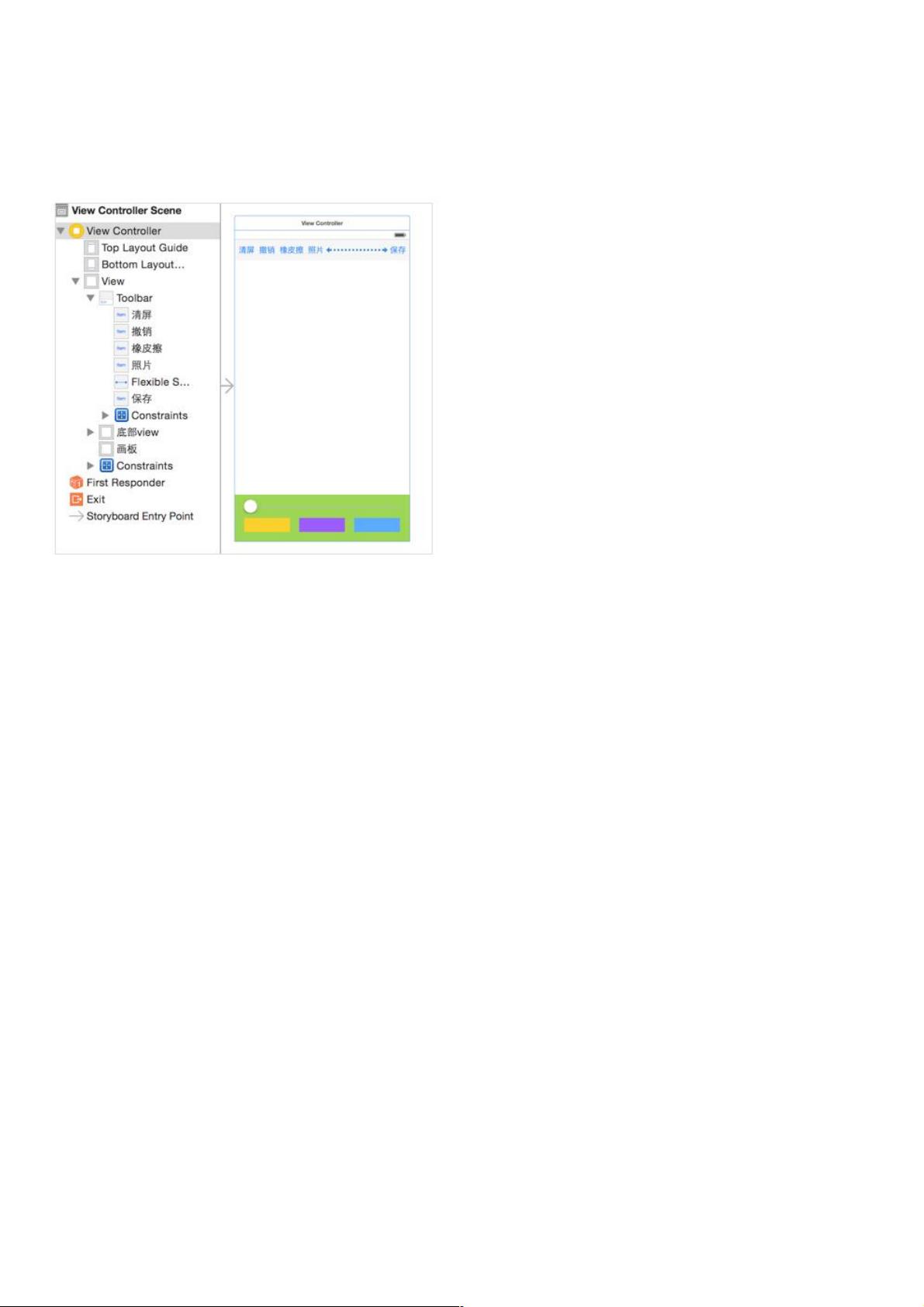
在本案例中,首先要创建一个自定义的DrawView视图类,这个类继承自UIView。DrawView包含了线宽(lineWidth)和颜色(pathColor)属性,以及用于存储当前画面的UIImage实例。为了满足不同的初始化需求,我们需要提供两种初始化方法:一个是`initWithFrame:`,另一个是`awakeFromNib`,确保在从xib或代码中创建实例时都能正确配置。
接下来,我们要在DrawView中添加手势识别,特别是UIPanGestureRecognizer,以监听用户的拖动操作。当用户在画板上滑动手指时,系统会调用`pan:`方法来处理手势事件。为了绘制线条,我们还需要自定义一个DrawPath类,该类扩展了UIBezierPath并添加了颜色属性。这样,我们就可以在绘制过程中设置路径的颜色。
在`pan:`方法内,每当手势发生改变时,我们需要更新DrawPath对象,根据手指的位置动态添加新的点,并调用` strokePath`来绘制路径。同时,为了实现撤销功能,我们需要维护一个路径数组,记录用户的每一笔绘制。当用户请求撤销时,可以从数组中移除最后一个元素并重绘界面。
此外,画板还需要有清除功能。在DrawView中,可以提供一个`clear`方法,清除所有路径,重置画布。保存功能则需要将所有路径合并成一张图片,这可以通过遍历路径数组,将每个路径转换为Core Graphics的路径,然后利用`UIGraphicsBeginImageContextWithOptions`创建一个新的图像上下文,将所有路径绘制到这个上下文中,最后调用`UIGraphicsGetImageFromCurrentImageContext`获取最终的图片,并保存至相册或本地文件。
总结来说,开发iOS画板应用需要理解Quartz2D的基本原理,熟练使用UIBezierPath进行路径绘制,以及掌握手势识别和图片处理的相关技术。通过自定义视图和手势处理器,我们可以实现一个功能丰富的画板应用,允许用户自由绘画、撤销、清除和保存作品。
2022-04-10 上传
2019-07-11 上传
2013-05-08 上传
点击了解资源详情
2017-05-31 上传
2022-07-12 上传
2022-07-11 上传
2021-06-30 上传
2019-07-11 上传
weixin_38714162
- 粉丝: 2
- 资源: 937
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库