TypeScript基础入门:VSCode安装及为何选择TypeScript
下载需积分: 47 | DOCX格式 | 974KB |
更新于2024-07-17
| 152 浏览量 | 举报
在本文档中,我们将探讨如何在Visual Studio Code (VSCode) 上安装和配置TypeScript (TS) 开发环境。TypeScript 是由微软的编程语言大牛Anders Hejlsberg(C#和Delphi的创始人)主导开发的一种静态类型超集JavaScript语言。它旨在为JavaScript开发提供更强大的功能和面向对象的支持,使得大型Web应用程序的构建更加高效和可维护。
首先,了解TypeScript的作用至关重要。它是JavaScript的扩展,提供了额外的类型系统,增强了编译时检查,比如类、模块和接口,这使得代码的结构化和可读性得到了提升。尽管TypeScript保持向后兼容,可以直接包含现有的JavaScript代码,但通过编译,它可以转化为标准的JavaScript,确保了跨浏览器的兼容性和性能。
选择TypeScript的原因主要有两点:一是JavaScript本身的局限性,如缺乏类和模块系统,对于大型应用来说不够强大;二是TypeScript为JavaScript添加了高级特性和更好的工具支持,使得开发者能够编写更复杂、可维护的代码。TypeScript特别强调在大型应用开发中的适用性,其可选类型系统有助于减少运行时错误,而模块系统则有利于代码组织和复用。
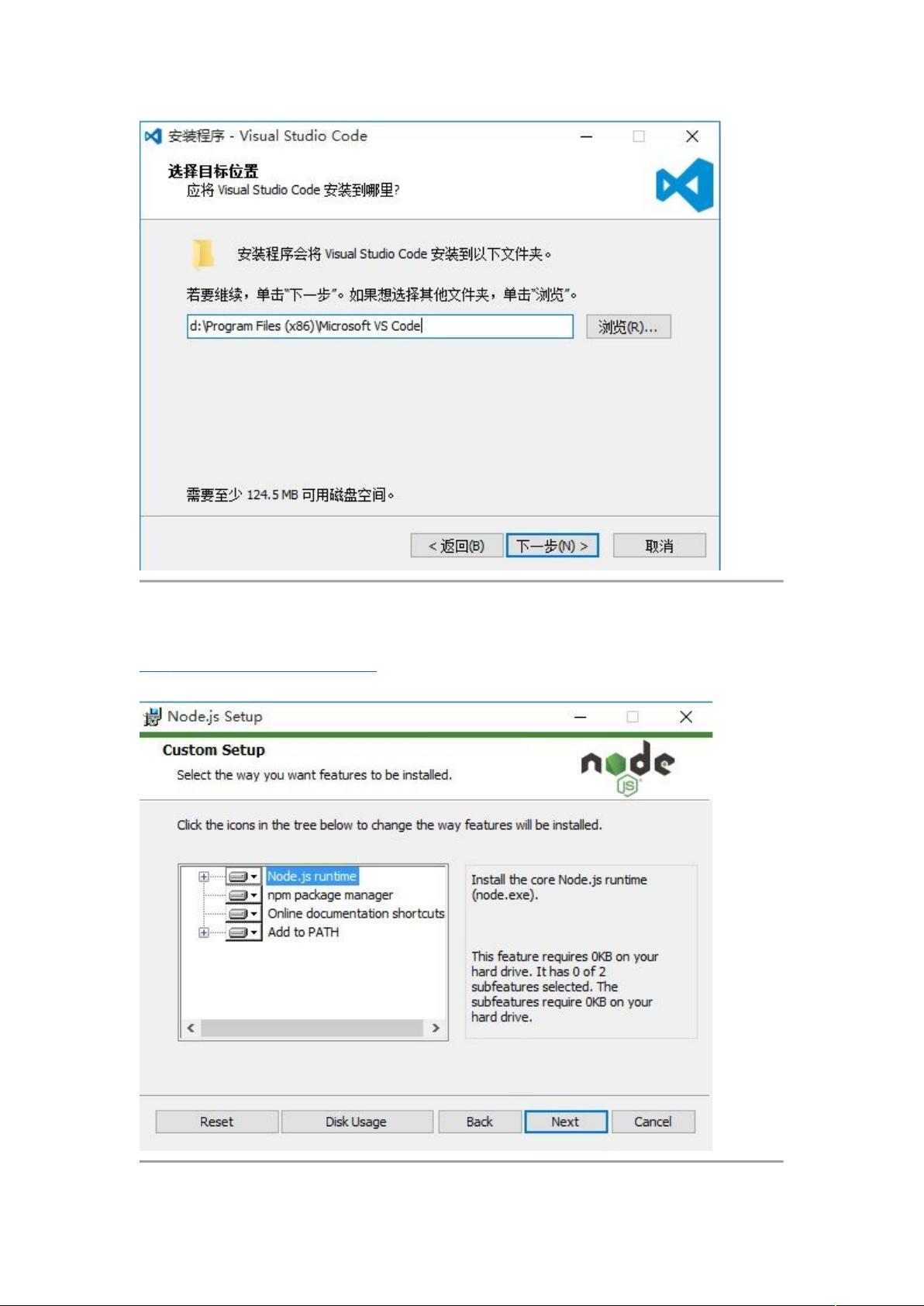
在VSCode中设置TypeScript环境,你需要确保安装Node.js(因为TypeScript编译器是基于Node.js的),然后可以通过npm(Node Package Manager)来安装typescript和相关插件,如TypeScript Language Server,以实现代码补全、语法高亮和自动编译等功能。此外,你还需要配置VSCode的tsconfig.json文件,定义项目的编译选项,如目标JavaScript版本和输出目录。
使用VSCode进行TypeScript开发不仅提升了开发效率,也保证了代码的质量。在实际操作中,开发者可以根据项目需求灵活调整TypeScript的使用,充分利用其优势,为JavaScript开发带来全新的体验。同时,由于TypeScript的开源性质,社区活跃且资源丰富,遇到问题时也能轻松找到解决方案。
相关推荐

4108 浏览量








haocaiwang
- 粉丝: 0
最新资源
- 微信订单提醒与收款提示音MP3下载
- Linux邮件系统项目资料深入解析
- 深入理解Intel® 64与IA-32架构开发者手册
- 基于STM32的自行车自动刹车灯电路设计与应用
- 震旦ad166打印机官方驱动下载体验
- 建筑涂料喷刷机器人:创新设备提升工作效率
- Android业务时间选择器库使用教程
- 掌握PLSQL Developer:Oracle数据库开发利器
- 创新建筑模板制备技术公布
- VB.NET源码实现屏幕花瓣飘飞效果转换为C#
- sqlhc监控工具:生成数据库方案的利器
- 多功能GPS卫星接收与时间显示电路方案设计
- 回归基础精讲:线性与非线性变量分析
- 通用webService客户端测试工具发布
- AmniXTension: Kotlin扩展工具库简化开发者生活
- 建筑阳台排水汇集器:技术创新与应用