从零开始打造美丽网页:Photoshop设计步骤解析
需积分: 9 152 浏览量
更新于2024-07-28
收藏 2.06MB DOCX 举报
"网页设计步骤详解,包括使用960网格模板,构建想象中的结构,设置画布大小,创建顶部栏并添加渐变效果,制作导航栏,设计内容区域,以及添加底部元素。"
网页设计是一个复杂且细致的过程,尤其对于想要创建美观网页的设计师来说,掌握一定的Photoshop技巧和理解设计原则至关重要。在网页设计中,960网格系统是一个常用工具,它帮助设计师保持布局的对齐和平衡,提高设计效率。本教程将详细讲解如何从零开始设计一个漂亮的网页。
首先,下载960网格模板是开始设计的第一步。960网格系统提供了12栏和16栏两种布局,选择哪一种取决于你设计的区块数量。例如,3个区块适合12栏布局,4个区块则可以选择12栏或16栏,以确保每个区块的宽度可以被总数整除,从而实现均匀分布。
接着,设计师需要在开始Photoshop工作之前,构思出网页的基本结构。这通常涉及确定页面的各个部分,如头部、导航栏、主要内容区域、侧边栏和底部区域。
在打开960网格模板后,调整画布大小以适应设计需求。在这个例子中,将画布宽度设为1200px,高度设为1700px,并将背景设为白色。
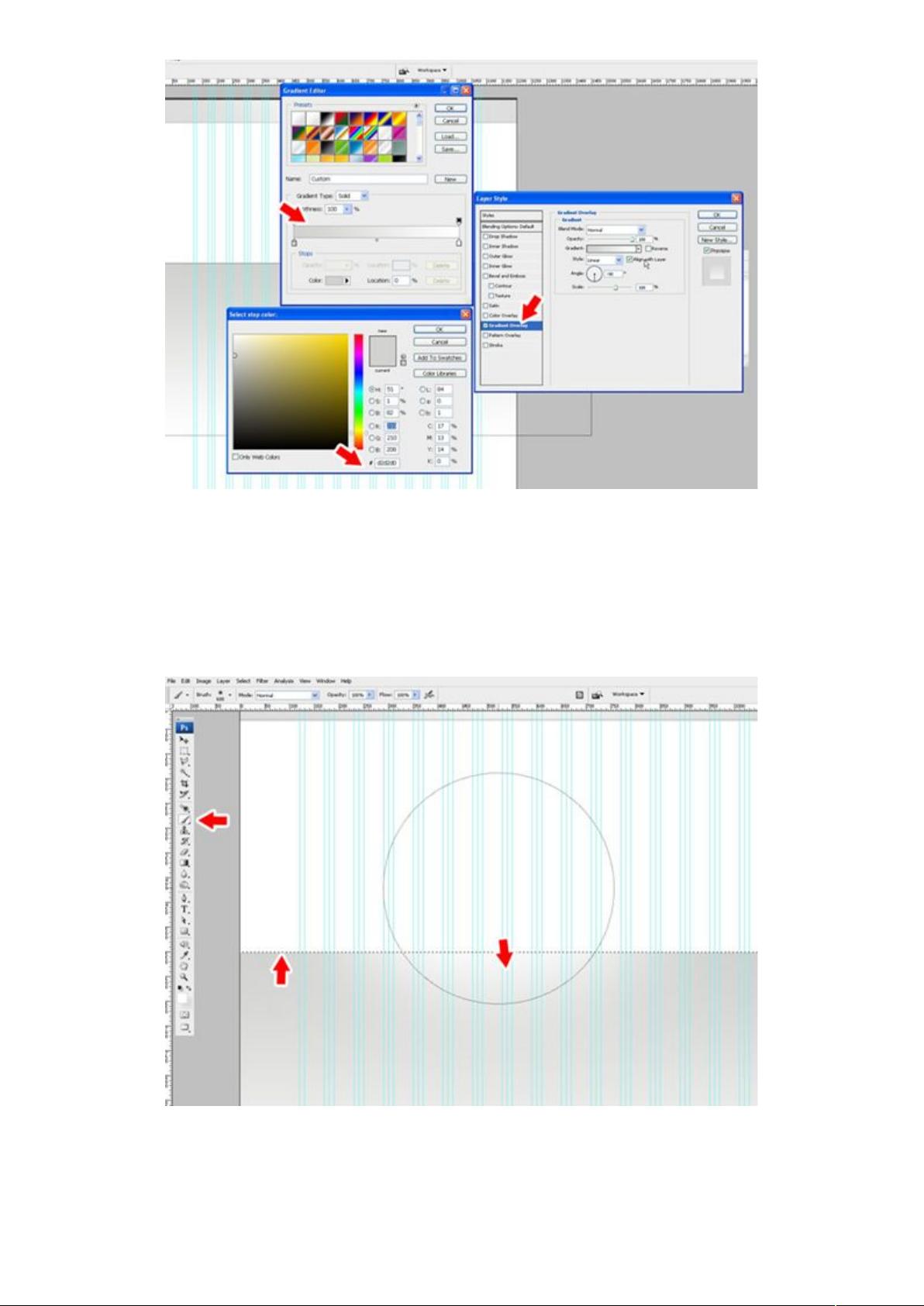
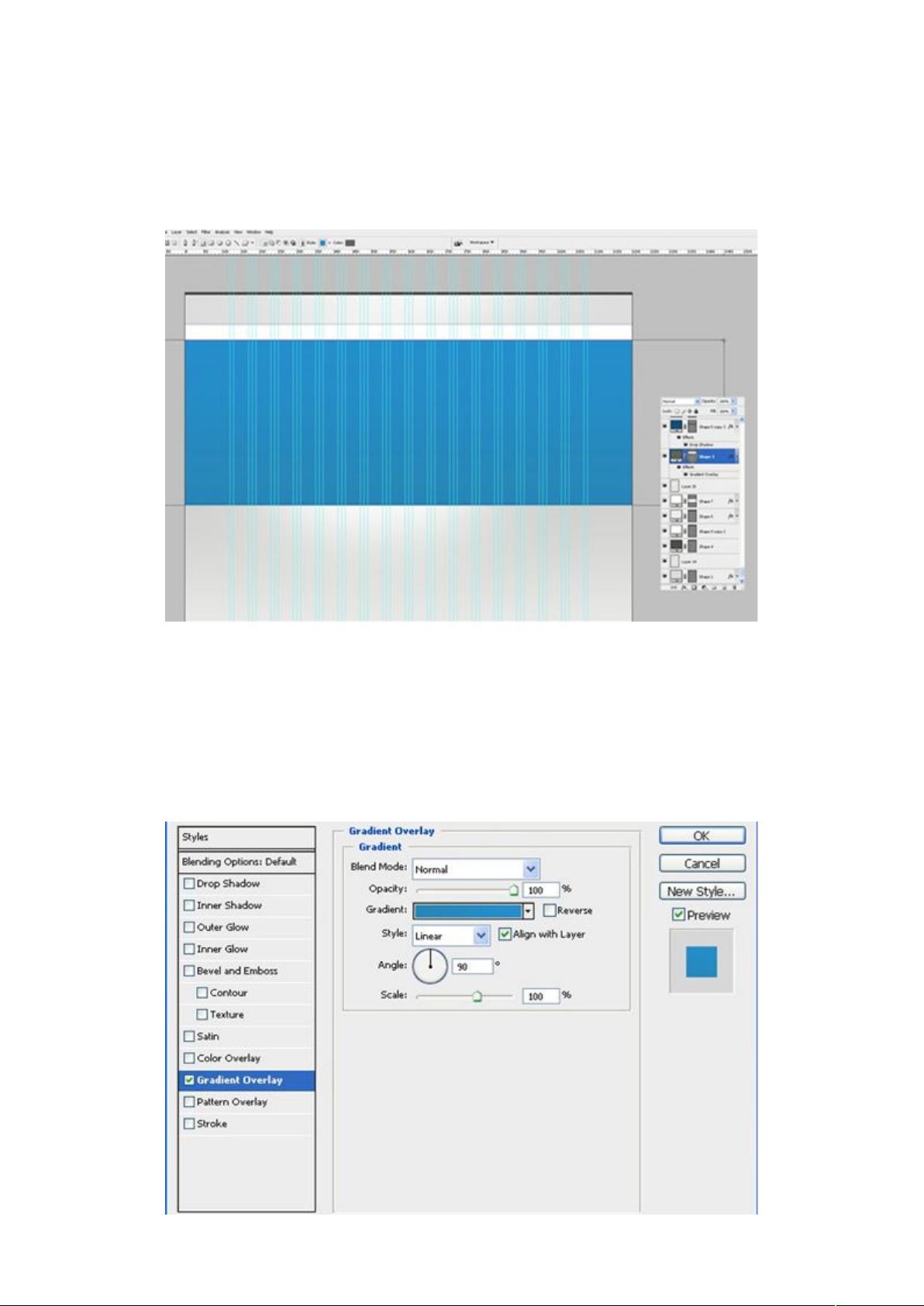
接下来,创建网页的顶部栏,使用长方形工具绘制一个全宽、约80px高的条形,填充颜色为#dddddd。为了增加视觉层次感,可以在顶部栏之上新建一层,利用选区和软边刷工具创建一个白色的渐变效果,模拟光照。
设计导航栏是网页的重要组成部分,可以使用文字工具添加菜单项,并通过调整字体、大小和颜色来增强可读性和美观度。同时,可以使用形状工具和图层样式来创建悬停效果,提升用户体验。
内容区域的布局应根据网页内容来设计,可以使用960网格系统来划分不同的内容区块,确保内容清晰有序。此外,通过调整文本、图像和颜色,可以使内容更加吸引人。
最后,别忘了设计网页的底部,通常包含版权信息、链接和其他必要元素。这部分的设计应与整体风格协调一致,同时提供必要的功能性。
在网页设计中,关注细节是关键。比如,通过使用不同的字体、色彩和间距来创造视觉对比,利用阴影、渐变和高光来增加深度感,以及通过响应式设计确保网页在不同设备上的良好表现。此外,遵循网页设计的最佳实践,如保持良好的可读性、合理的导航结构和优化的加载速度,都是创造优秀网页设计的基石。
通过以上步骤,一个基本的网页设计框架就完成了。但设计并不止于此,持续的迭代和优化才能使网页达到最佳状态。不断学习和实践,结合用户反馈,才能真正创造出既美观又实用的网页设计。
2022-12-23 上传
2022-07-14 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2008-11-28 上传
2023-08-01 上传
2023-08-01 上传
cz807309363
- 粉丝: 0
- 资源: 1
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明