原生JS实现简洁注册登录页面验证示例
39 浏览量
更新于2024-08-31
收藏 108KB PDF 举报
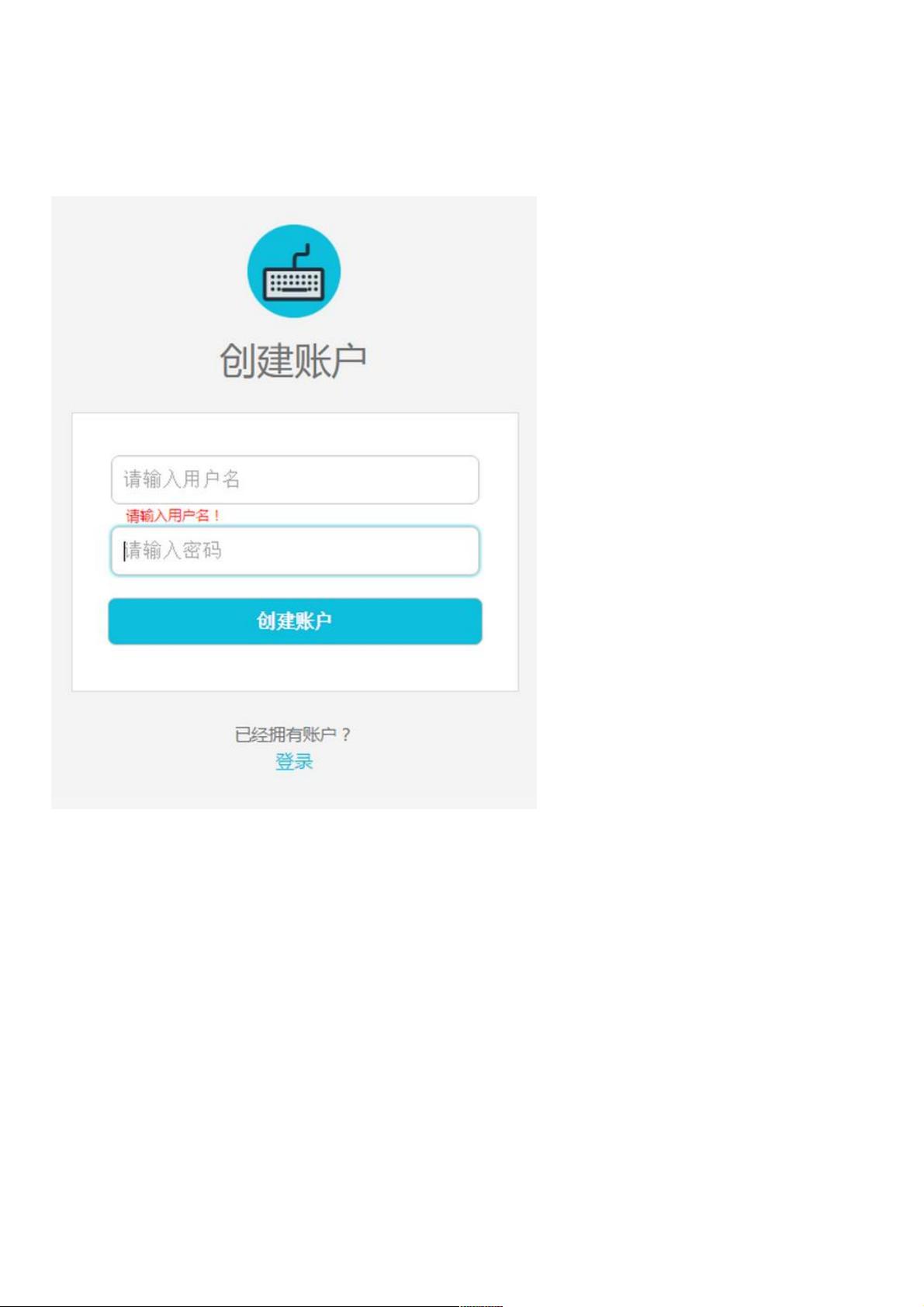
本文档介绍了如何使用原生JavaScript实现一个简洁的注册登录页面的前端验证功能。页面设计包含了一个表单,用户可以输入用户名(`user`)和密码(`password`),并有一个提交按钮(`content-form-signup`)。验证逻辑主要通过`onblur`和`onfocus`事件处理函数(如`oBlur_1()`和`oFocus_1()`)来实现,当用户离开或聚焦输入框时检查输入值的完整性。
首先,HTML部分定义了基本的文档结构,包括头部(head)和主体(body)。在头部,设置了编码类型、页面标题和引用一个名为`common_form.css`的样式表。主体部分包含一个header区域,一个带有logo和标题的content区域,以及表单容器(`.content-form`)。
表单元素`<input>`使用`type="text"`和`type="password"`,分别对应用户名和密码输入框,它们都有`placeholder`属性提供输入提示,并通过`onblur`和`onfocus`事件进行实时验证。例如,`oBlur_1()`函数可能会检查用户名是否为空,如果为空则显示相应的提示信息,id为`remind_1`的`<p>`元素会显示错误提示。
当用户点击“创建账户”按钮时,表单的`onsubmit`事件被绑定到`submitTest()`函数,这个函数内部应该包含对所有输入字段的验证逻辑,例如检查用户名和密码是否满足特定规则,如长度限制、是否包含特殊字符等。如果验证通过,表单将提交到指定的`action`;否则,阻止表单默认提交行为,让用户修改错误信息。
此外,页面还包含一个“已经有账户?”的描述,可能意味着提供登录选项或引导用户转向登录页面。整个过程强调了使用原生JavaScript进行简单且直观的前端验证,使得用户体验更加流畅。
为了详细了解具体的代码实现细节,你可以查看`sign_up.html`文件中的`oBlur_1()`、`oFocus_1()`以及其他类似的函数,它们是实现表单验证的关键部分。同时,`common_form.css`文件中可能包含与布局、样式相关的CSS代码,以配合表单元素的样式和间距调整(如`change_margin_1`、`change_margin_2`等类名)。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-06-01 上传
148 浏览量
2020-10-16 上传
2020-10-28 上传
2022-07-04 上传
2021-03-20 上传
weixin_38637918
- 粉丝: 9
- 资源: 946
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录