微信小程序布局新技巧:CSS3 Flex布局详解
版权申诉
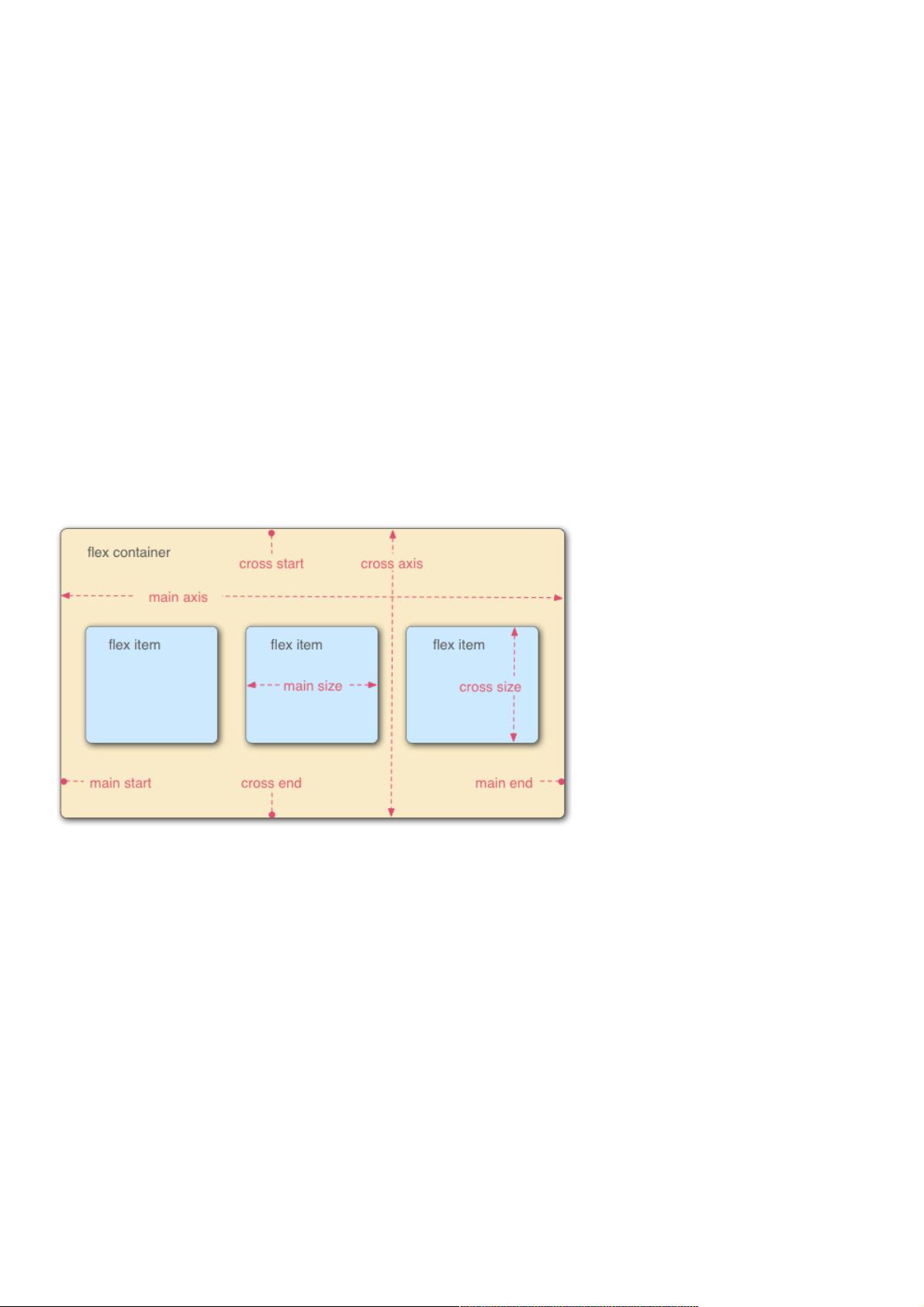
CSS3中的`display`属性引入了Flex布局(Flexible Box)作为一种全新的布局方式,用于增强网页布局的灵活性和响应性。Flex布局主要用于创建适应不同屏幕尺寸和设备的现代Web设计,特别是在响应式设计中发挥重要作用。当将`.container`元素的`display`属性设置为`flex`时,容器会切换到Flex布局模式,其内部的子元素(Flex项目)将会按照特定的规则进行排列。
`flex-direction`属性决定了项目在主轴上的排列顺序,可以设置为`row`(默认,从左到右)、`row-reverse`(从右到左)、`column`(从上到下)或`column-reverse`(从下到上)。通过调整这个属性,可以实现单行、多行甚至垂直布局的变换。
`align-items`属性控制了项目在交叉轴上的对齐方式,可用于中心对齐、顶部对齐、底部对齐等,当容器只有一个子元素或者`flex-direction`设置为`column`时,此属性尤为重要。
`justify-content`属性决定了项目在主轴上的对齐方式,支持的值包括`flex-start`(默认,左对齐)、`flex-end`(右对齐)、`center`(居中)、`space-between`(等间距分布)、`space-around`(项目两侧留空,中间等距)等。
当有多个轴线时,`align-content`属性会控制多行轴线的对齐,但当只有一个轴线时,此属性无效。
在使用Flex布局时,需要注意的是,传统的`float`、`clear`和`vertical-align`属性在Flex布局中不再起作用,这使得开发者可以更轻松地实现响应式布局,并避免了一些布局问题。此外,由于Flex布局在2009年由W3C提出并逐渐被主流浏览器支持,现在可以放心在项目中使用,无需担心兼容性问题。
CSS3的`display: flex`属性为网页布局带来了革命性的变化,通过合理运用`flex-direction`、`align-items`、`justify-content`等属性,开发者可以快速创建出美观且灵活的响应式布局,尤其适合于移动端和现代Web设计的需求。
2020-09-27 上传
2022-08-04 上传
2020-09-24 上传
2020-09-24 上传
2020-12-30 上传
2020-09-27 上传
2020-09-24 上传
weixin_38624914
- 粉丝: 7
- 资源: 950
最新资源
- The Definitive Guide to JasperReports
- 深入浅出设计模式 中文版 Head First II(1-21页)
- 挽救崩溃的windows系统
- Quartus II 用户指南.pdf
- VB学生成绩管理系统论文
- 数码相机进行高精度定标
- SASv8教程中文版
- 《C#中的多线程 By Joseph Albahari, Translated by Swanky Wu》
- 单片机入门教程 附有图片 学习起来很轻松
- OpenCV Reference Manual
- MyEclipse 6 Java EE 开发中文手册.pdf
- gnu-make-doc-zh_CN-3.8.pdf
- freemarker设计指南
- 图书馆管理系统需求分析说明真相
- Apress.Accelerated.C#.2008
- iBATIS-SqlMaps-2_cn.pdf