Axure交互设计深度教程:DynamicPanel的运用与解析
需积分: 19 199 浏览量
更新于2024-07-28
收藏 954KB DOCX 举报
"这是一份关于Axure中高级交互设计的教程,主要讲解了如何使用Axure进行更复杂的互动设计,特别是围绕DynamicPanel这一功能进行深入解析,包括其概念、编辑状态、预设显示/隐藏以及如何通过点击事件来控制DynamicPanel的开关。"
在Axure RP中,中级互动设计的核心是DynamicPanel,它允许设计师实现更丰富的用户体验和交互流程。DynamicPanel是一种特殊的组件,它可以拥有多个状态,每个状态代表不同的界面或内容,通过切换状态,可以模拟出网页或应用中的动态效果,如下拉菜单、滑动面板等。
1. AxureRP实现更丰富的互动设计:随着互联网技术的发展,Rich Internet Application (RIA) 技术如AJAX、JavaScript、Flash等使得网站的交互性大幅提升。AxureRP作为一款原型设计工具,它的优势在于可以直接创建交互原型,而无需掌握复杂的编程语言。通过学习DynamicPanel,设计师可以创建出更加复杂和创新的交互设计。
2. 认识DynamicPanelWidget:DynamicPanel是专为原型设计动态功能的组件,可以包含多个状态。每个状态都像一个小页面,通过切换状态或者控制DynamicPanel的显示/隐藏,可以实现各种动态效果。添加DynamicPanel至画布的操作简单直观,只需从Wireframe窗格拖放到工作区即可。
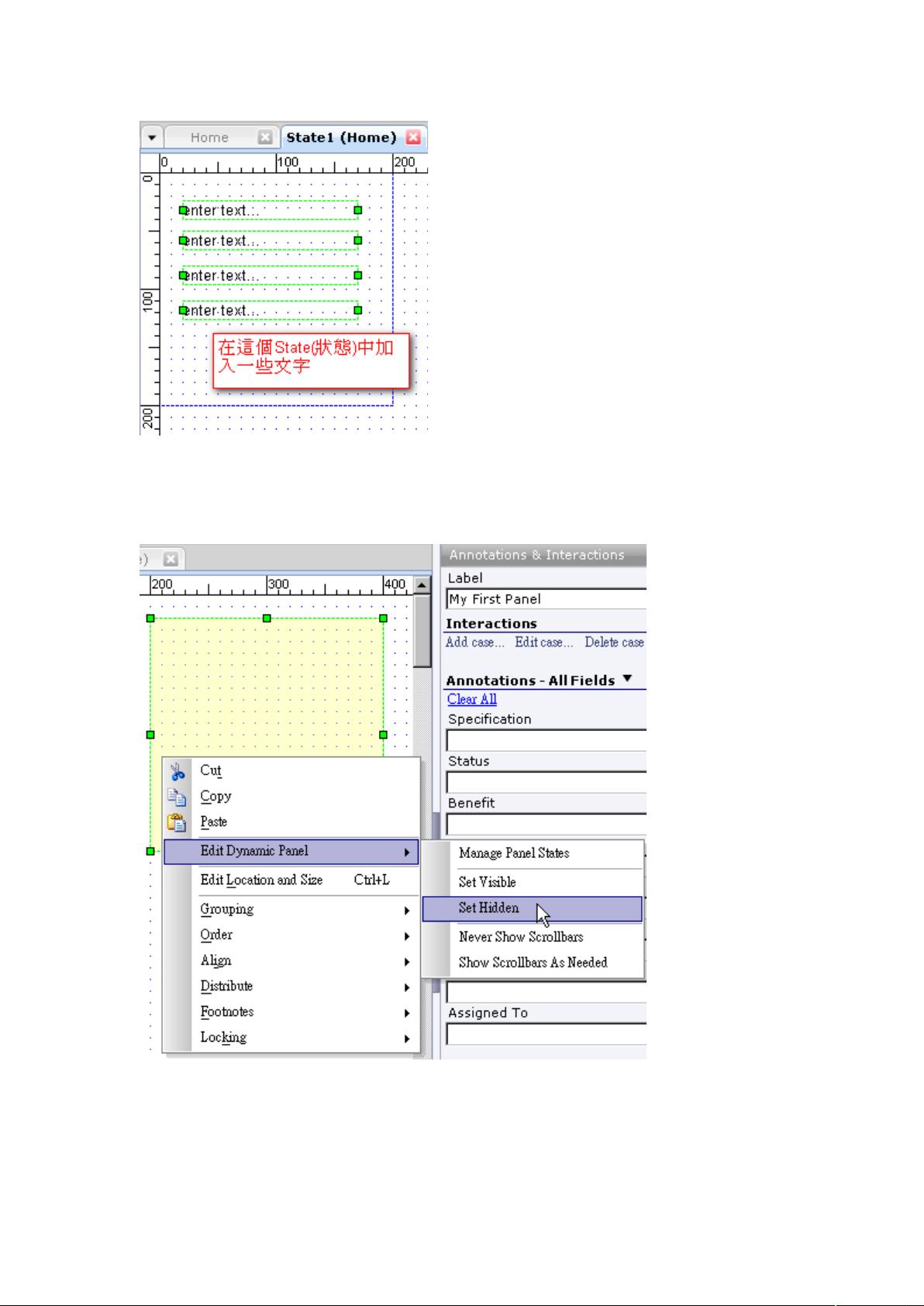
3. 编辑DynamicPanel的状态:设计师可以创建并编辑多个状态,每个状态代表不同的情景或动作。例如,一个动态面板可能有“打开”和“关闭”两种状态,通过设置触发条件(如点击按钮),可以实现面板的动态显示和隐藏。
4. 预设DynamicPanel的显示/隐藏:在设计初期,可以预先设定DynamicPanel在特定条件下(如页面加载时)的默认显示或隐藏状态,以便于在原型中展示完整的交互流程。
5. 以Click来开关DynamicPanel:点击事件是控制DynamicPanel最常见的交互方式。通过设置On Click事件,可以使面板在点击按钮或其他元素时进行状态切换,从而实现开关效果。
通过本教程的学习,设计师将掌握如何巧妙运用DynamicPanel来提升原型的交互体验,创造出更接近真实应用的动态效果。这不仅有助于提高设计的可视化程度,还能有效沟通设计理念,帮助开发团队更好地理解设计意图,从而提升项目开发效率。
153 浏览量
2009-03-30 上传
2012-06-14 上传
2011-12-15 上传
2012-04-17 上传
2015-05-25 上传
2011-11-18 上传
2009-03-30 上传
点击了解资源详情
aruobaobao
- 粉丝: 0
- 资源: 1
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新