Vue组件:ElementUI实现经纬度度分秒编辑
115 浏览量
更新于2024-08-29
收藏 65KB PDF 举报
"该资源主要介绍如何在Vue项目中,基于ElementUI库创建一个自定义组件,用于输入和编辑经纬度信息。组件支持以度、分、秒的形式展示和编辑经纬度,并能进行度分秒之间的转换。"
在Vue.js框架中,开发者经常需要处理地理位置数据,这通常涉及到经纬度的输入和显示。本示例提供的是一种基于ElementUI的解决方案,通过自定义`Coordinates`组件,实现了对经纬度的精细化编辑。
1. **组件结构与设计**:
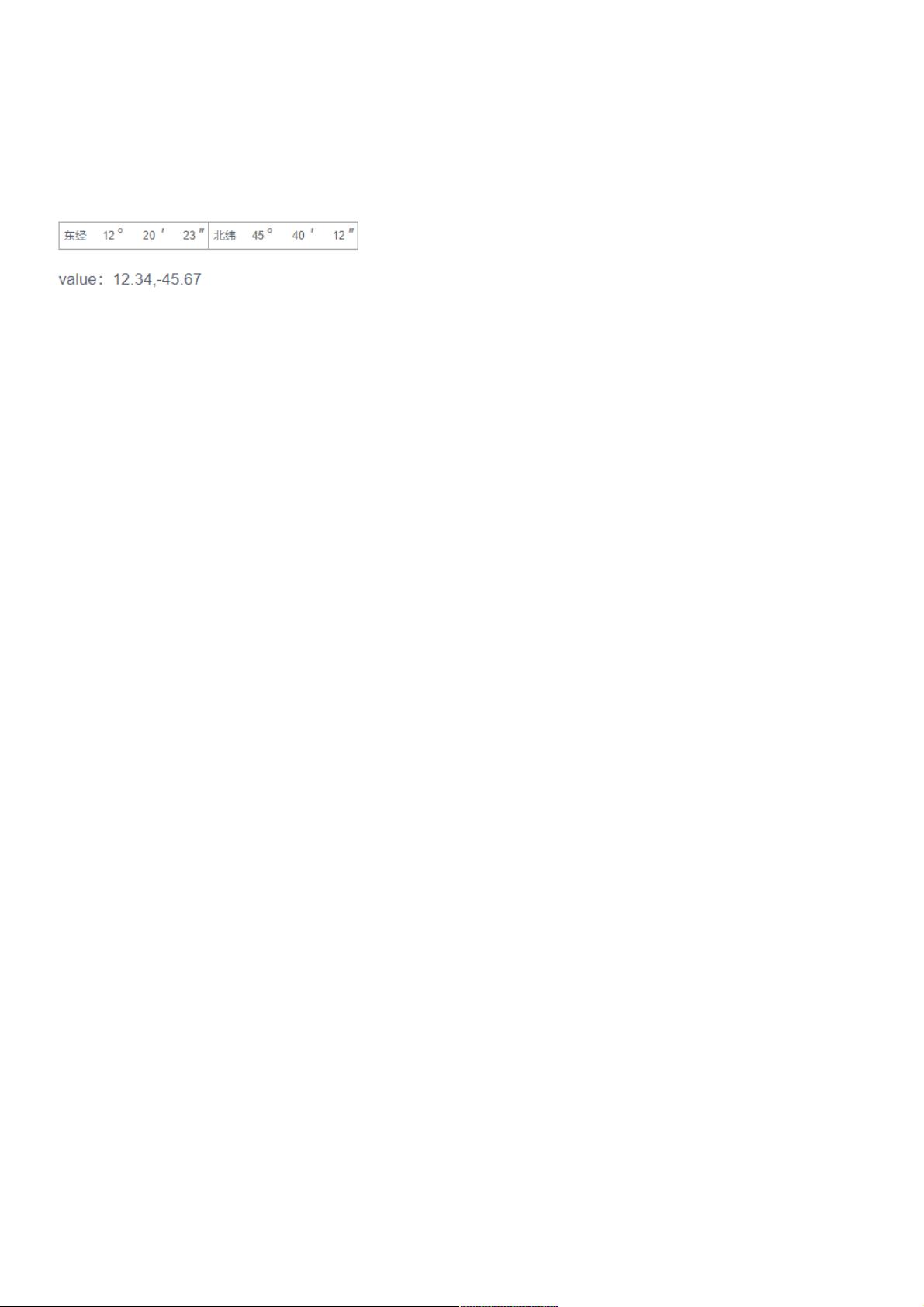
- 组件包含两个部分:经度(longitude)和纬度(latitude),每个部分都有一个标签显示度数,以及三个输入框分别用于输入度(°)、分(′)和秒(″)。
- 使用`v-model`双向绑定数据,分别对应经度和纬度的度、分、秒三个值。
- 使用`click`事件监听用户对经度或纬度标签的点击,实现切换编辑状态。
- 利用ElementUI的`el-input`组件创建输入框,通过`@change`监听输入变化,确保数据的实时更新。
2. **数据模型**:
- 经纬度数据模型采用数组形式,如`[12.34,-45.67]`,其中经度和纬度分别由三个数字表示,如`longitude=[12, 34, 47]`(度、分、秒)。
- `v-model.number`确保输入的是数值类型,并限制输入范围。
3. **过滤器(filter)**:
- `longitudeName`和`latitudeName`可能是自定义过滤器,用于将经度或纬度的符号(E/W/N/S)转化为文字,便于显示。
4. **事件处理**:
- `atitudeChange`函数可能用于切换经度和纬度的编辑状态,参数可能指示当前是经度还是纬度在被编辑。
- `change`函数处理输入框的变化,参数可能包含当前编辑的是经度还是纬度,以及是度、分还是秒。
5. **度分秒转换**:
- 组件内部应包含逻辑,将用户输入的度、分、秒转换为十进制度数,反之亦然,以便在组件内部进行计算和比较。
- 用户可以通过组件获取以度分秒格式的数据,这可能涉及到从十进制度数到度分秒格式的转换函数。
6. **ElementUI组件**:
- ElementUI是基于Vue.js的企业级前端组件库,提供了丰富的UI组件,如`el-input`,它有内置的样式和功能,如大小迷你(`size="mini"`), 后缀插槽(`slot="suffix"`)等,使得开发更便捷。
通过这个组件,开发者可以轻松地在Vue应用中实现用户友好的经纬度输入界面,同时保证数据的准确性和一致性。对于地理定位相关的应用,这样的组件是非常实用的。
1590 浏览量
733 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-11-05 上传
点击了解资源详情
weixin_38569651
- 粉丝: 4
最新资源
- Android PRDownloader库:支持文件下载暂停与恢复功能
- Xilinx FPGA开发实战教程(第2版)精解指南
- Aprilstore常用工具库的Java实现概述
- STM32定时开关模块DXP及完整项目资源下载指南
- 掌握IHS与PCA加权图像融合技术的Matlab实现
- JSP+MySQL+Tomcat打造简易BBS论坛及配置教程
- Volley网络通信库在Android上的实践应用
- 轻松清除或修改Windows系统登陆密码工具介绍
- Samba 4 2级免费教程:Ubuntu与Windows整合
- LeakCanary库使用演示:Android内存泄漏检测
- .Net设计要点解析与日常积累分享
- STM32 LED循环左移项目源代码与使用指南
- 中文版Windows Server服务卸载工具使用攻略
- Android应用网络状态监听与质量评估技术
- 多功能单片机电子定时器设计与实现
- Ubuntu Docker镜像整合XRDP和MATE桌面环境