Eclipse中Java EE快速创建并部署Web项目指南
本教程详细介绍了如何在Eclipse中使用Java EE创建一个Web项目,包括步骤和配置过程。以下是创建步骤的详细说明:
1. **项目创建**:首先,打开Eclipse,从“File”菜单中选择“New”,然后选择“Other”,接着找到并选择“Web”类别下的“DynamicWebProject”。这将启动一个新的Web项目向导。
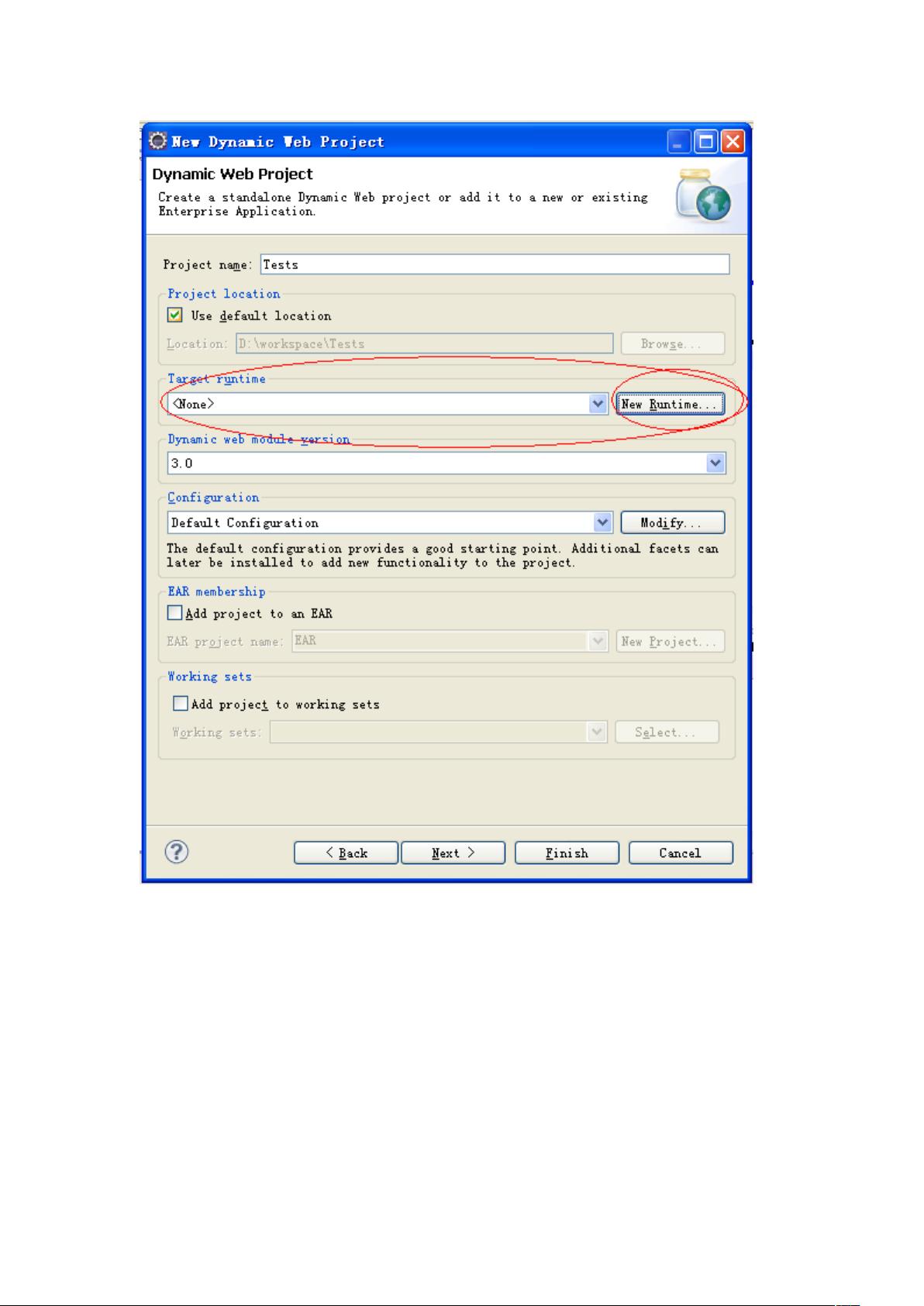
2. **项目设置**:在向导中,点击“Next”,然后输入项目名称(例如“Tests”),以标识即将创建的项目。接下来,选择项目的部署目标,这里选择了Tomcat配置,具体版本是Apache Tomcat v6.0。
3. **配置Tomcat**:在向导中指定Tomcat服务器路径,确保选择的是已下载且与Eclipse兼容的版本。在确认无误后,点击“Finish”按钮完成服务器的配置。
4. **添加工具集**:在项目创建完成后,可能需要手动添加必要的工具集,以便支持Web开发。在这个步骤中,勾选相关的工具选项即可,不需要进一步配置。
5. **继续向导**:点击“Next”,然后“Finish”,完成向导的配置过程。
6. **创建JSP页面**:在项目“Tests”的“WebContent”目录下,创建一个新的JSP文件,用于编写前端代码。
7. **项目结构检查**:双击新创建的JSP文件,编辑它并添加基本的HTML和JavaServer Pages (JSP)元素,如“HelloEclipseJAVAEE!”,以展示初步的网页内容。
8. **部署到服务器**:在Eclipse的“Servers”视图中,右键点击并新建一个服务器,然后选择之前配置好的项目,并进行添加。
9. **启动服务**:配置好服务器后,点击“Start”按钮启动Tomcat服务器。此时,Eclipse会显示控制台输出,表明启动成功。
10. **测试**:在浏览器的地址栏中输入`http://127.0.0.1:8080/Tests/index.jsp`,如果看到预期的“HelloEclipseJAVAEE!”页面,那就表示Web项目已经成功创建并部署。
通过这些步骤,用户可以熟练地在Eclipse中使用Java EE创建和部署Web应用,这是开发企业级应用的基础配置流程。理解和掌握这个过程对于Java开发者来说至关重要,因为它涉及到构建、部署和测试Web应用程序的各个环节。
2022-09-20 上传
2014-11-13 上传
2013-06-14 上传
2021-10-01 上传
2011-11-21 上传
2022-09-24 上传
2011-11-23 上传
2022-09-20 上传
copartner
- 粉丝: 2
- 资源: 4
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜