Cognos报表开发:JS实现表头排序技巧
需积分: 49 134 浏览量
更新于2024-09-10
收藏 200KB DOC 举报
"Cognos开发中的JavaScript应用,主要包括下拉框处理、默认日期设定、联动效果以及首行不显示字段名称的功能实现。"
在Cognos报表开发中,JavaScript经常被用来增强用户交互性和功能。这里提到的几个关键点是:
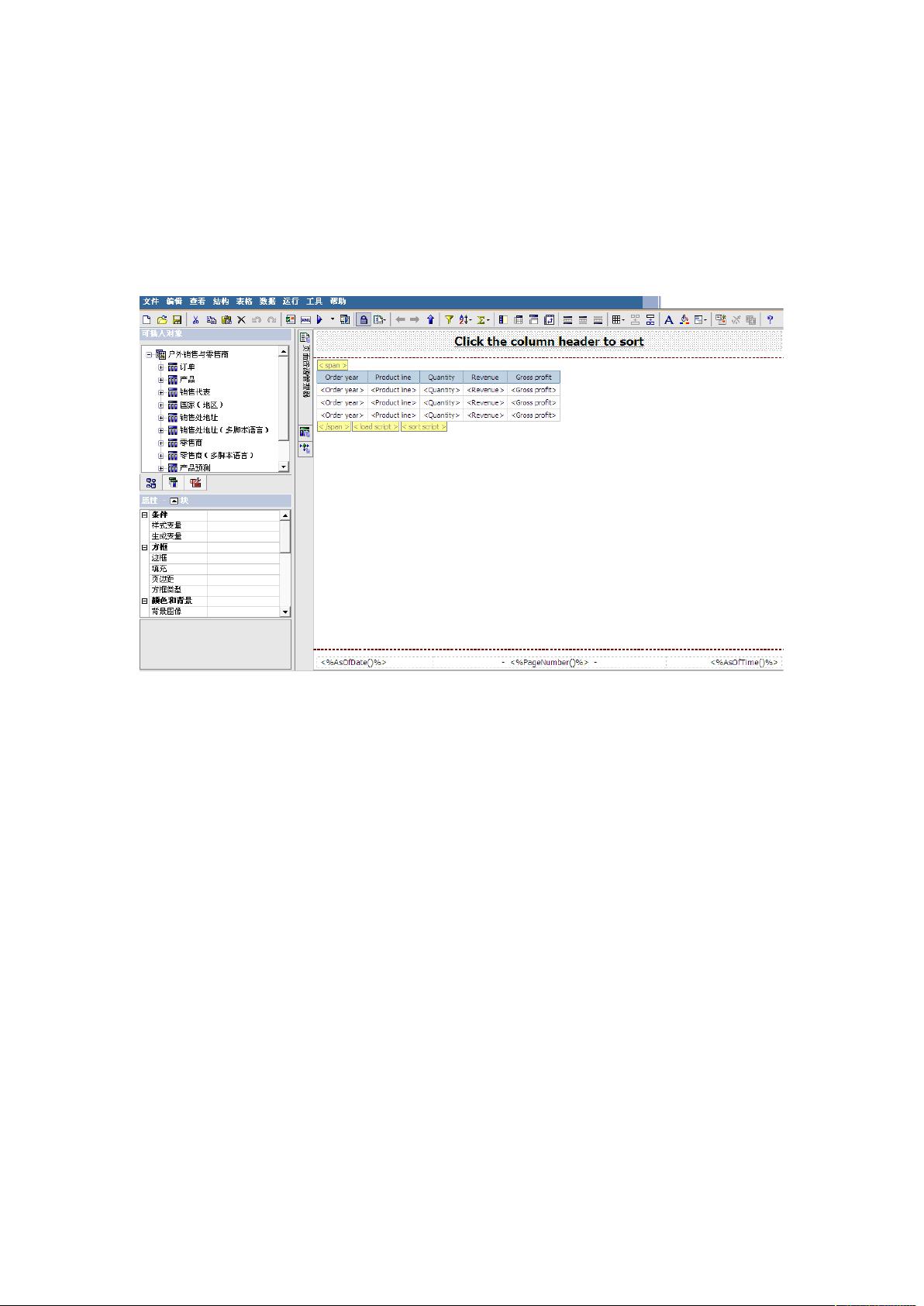
1. **单击表头实现排序**
Cognos允许通过JavaScript实现表格数据的动态排序。如示例代码所示,首先为表格添加一个ID(例如"t00"),然后通过JavaScript获取这个表格并将其第一个子元素的ID和Name设置为"rsTable"。接着,遍历表格的所有单元格,删除嵌套的span标签,以防止它们影响预设的自定义样式。最后,调用`ts_makeSortable`函数来使表格具有排序功能。这个函数可能是一个第三方库,如TableSorter,用于处理表格排序。
2. **默认日期指定**
在Cognos中,常常需要设定默认日期以供用户参考或作为过滤条件。这可以通过JavaScript在页面加载时自动填充日期输入框实现。例如,可以使用`document.getElementById`获取日期输入框元素,然后设置其`value`属性为预设的日期字符串。
3. **联动效果**
联动通常指的是在一个选择项改变时,另一个相关的选择项或数据显示相应的变化。在Cognos中,可以使用JavaScript监听事件(如`onchange`)来实现这种联动。例如,当用户在一个下拉框中选择一个值时,JavaScript可以更新另一个下拉框的选项,或者改变某个区域的数据展示。
4. **首行不显示字段名称**
这个功能可能是为了提供更简洁的视觉效果。可以使用JavaScript隐藏表格的第一行(通常包含列名)。例如,可以通过CSS选择器定位到第一行并设置其`display`属性为`none`,或者在JavaScript中迭代表格行并跳过第一行的显示。
以上是Cognos开发中涉及的常见JavaScript应用场景。通过熟练掌握这些技巧,开发者能够创建更加用户友好的报表,并提升Cognos报告的交互性。在实际开发中,还需要结合Cognos的框架和API来适应特定的需求和环境。
2020-10-23 上传
2017-06-21 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
小幸福520
- 粉丝: 2
- 资源: 21
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍