利用copy-webpack-plugin实现Webpack打包静态资源到指定目录
107 浏览量
更新于2024-09-03
收藏 68KB PDF 举报
在Web开发中,webpack是一个强大的模块打包工具,它不仅可以处理JavaScript代码,还可以用于管理其他类型的静态资源。当你在项目中遇到一些未被直接引用但需要在构建时保留的静态资源,如设计图、开发文档或额外图片,可以利用copy-webpack-plugin插件实现它们的集中输出。这个插件允许你方便地将指定目录下的静态资源复制到打包后的输出目录中。
首先,确保安装了必要的依赖。通过`npm install copy-webpack-plugin --save-dev`命令安装`copy-webpack-plugin`。这个插件的作用是动态创建一个Webpack插件,用于在构建过程中复制资源。
在webpack配置文件`webpack.config.js`中,你需要设置以下部分:
1. **引入插件**:
```javascript
const copyWebpackPlugin = require('copy-webpack-plugin');
```
2. **配置插件**:
在`plugins`数组中添加一个新的`copyWebpackPlugin`实例。这里以一个例子说明:
```javascript
plugins: [
new copyWebpackPlugin([
{
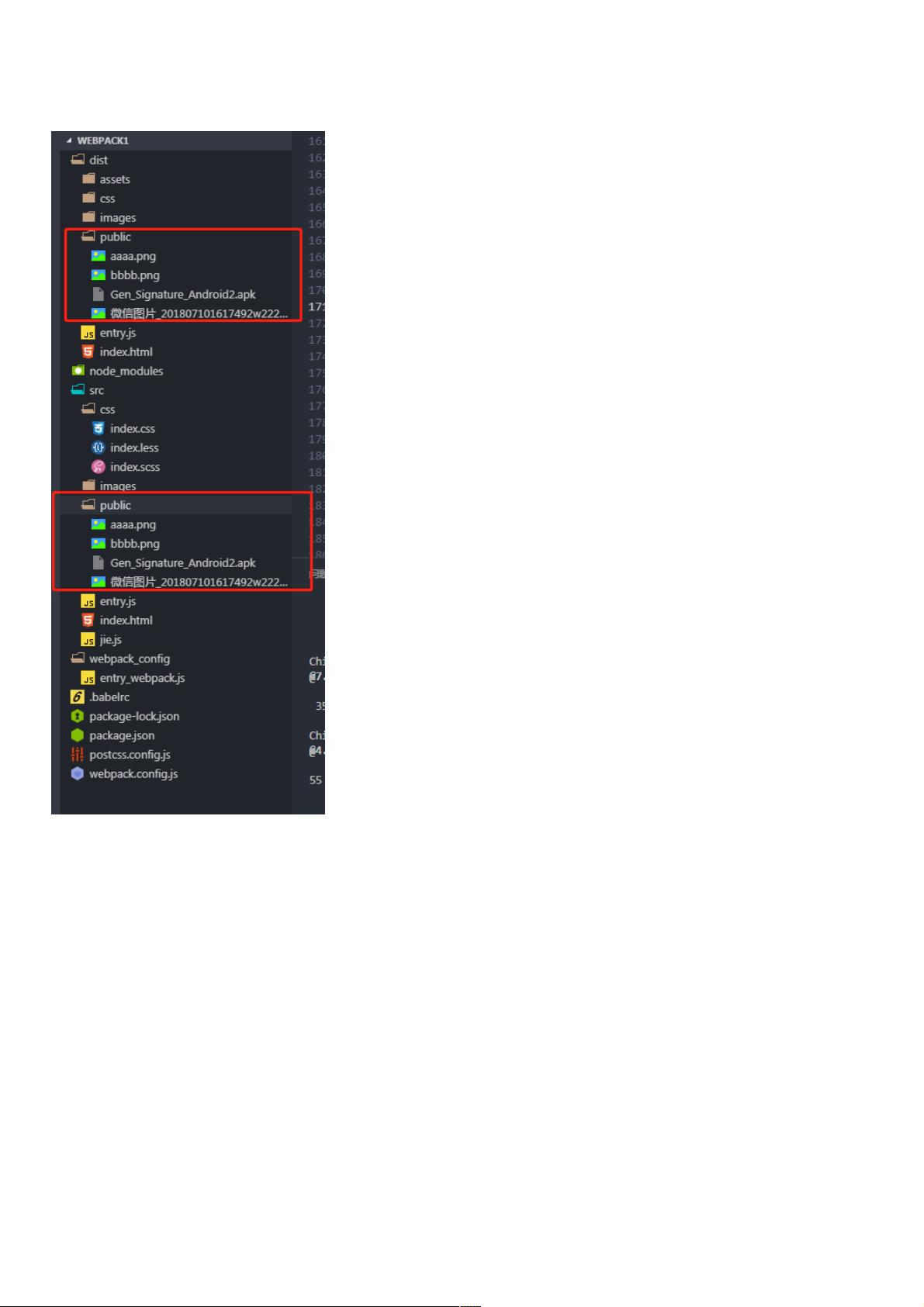
from: __dirname + '/src/public', // 从这个源目录复制资源
to: './public' // 目标目录,相对当前打包目录
}
])
],
```
`from`属性指定了要复制的资源源目录,`__dirname`是一个Node.js内置变量,表示当前模块的目录路径。`to`属性则是目标输出目录,根据Webpack的输出配置自动设定,这里不需要额外加上`__dirname`。
3. **打包流程**:
在执行打包操作时,通常使用`npm run build`命令。如果你还需要启动本地服务器,可以使用`npm run server`。在`webpack.config.js`中,这部分通常包含入口点的定义、各种优化插件的配置,以及环境变量的判断(如生产环境和开发环境的差异)。
4. **环境判断**:
```javascript
if (process.env.type === 'build') {
// 在这里添加针对生产环境的特定配置
} else {
// 对于开发环境的配置
}
```
如果`type`环境变量为`'build'`,则执行与生产环境相关的配置。这通常是压缩代码(如使用`uglifyjs-webpack-plugin`)、清理CSS(如使用`PurifyCSSPlugin`)等。
通过使用copy-webpack-plugin插件,你可以有效地将项目中的静态资源集成到webpack的输出目录中,确保这些资源在打包后不会丢失,并且保持了项目的整洁和结构清晰。同时,这个方法还能让你灵活地处理不同环境的打包需求。
211 浏览量
141 浏览量
2020-10-18 上传
246 浏览量
2021-04-28 上传
2023-05-25 上传
2021-07-03 上传
2021-05-12 上传
weixin_38596117
- 粉丝: 12
最新资源
- USB设备属性查看器:C语言管理系统源码解析
- 轻量级权限管理系统的开发利器:renren-security源码解析
- Go-UNIS框架:Go语言字符串处理的公共架构解析
- 基于Javacli的货币汇率查询系统开源项目
- 响应式二手车交易网站模板源代码
- 复古室内装饰3D模型设计与应用
- XX乳业存货管理:提升效率的行政管理策略
- Rails与React结合开发单页应用程序教程
- 掌握Shell脚本管理点文件dotfiles的秘诀
- C++图像旋转放大及U盘小偷C语言源码分析
- 提升石油公司竞争力的信息化整合策略
- Go-HPACK库:高效实现HPACK压缩协议的Go语言库
- C语言实战项目:比较多个值大小的源码分析
- GitHub Pages:使用Markdown维护个人网站
- JavaScript实现背景与前景颜色动态切换技巧
- 深入学习JavaScript语法及示例实践