Axure RP中文版快速入门教程:线框图与交互设计
需积分: 13 81 浏览量
更新于2024-07-29
收藏 1.54MB PPT 举报
"Axure RP中文版是一款专为网站需求设计者打造的工具,它能够帮助用户快速创建网站构架图、注释页面示意图、操作流程图,并能自动生成演示网页和规格文件,便于演示和开发。"
Axure RP是产品经理和产品设计师的得力助手,特别适用于产品原型设计。其主要功能包括:
1. **界面介绍**:Axure RP的工作界面由多个部分组成,如工作区、站点地图、组件面板、模块、页面注释、页面交互、动态面板管理和控件交互面板等。工作区是设计的主要区域,用户在这里绘制页面布局;站点地图则提供了页面的导航结构,方便组织和管理设计内容。
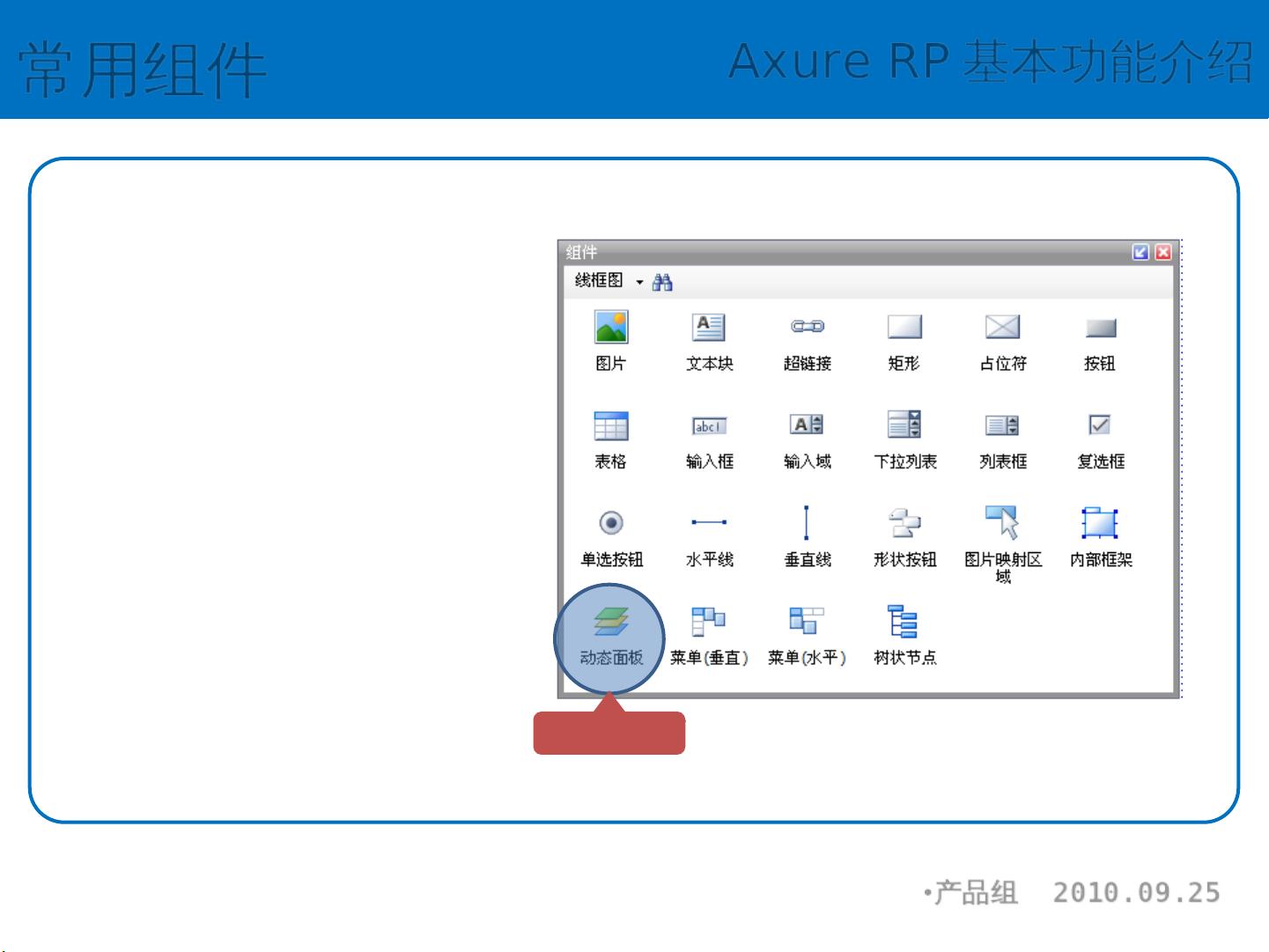
2. **常用组件**:组件面板包含了丰富的线框图和流程图组件,例如图片、文本块、矩形、占位符、形状按钮、图片映射区域和动态面板等。这些组件可以通过拖放方式轻松添加到设计中,动态面板尤其适用于实现复杂的交互效果。
3. **简单交互实现**:在Axure RP中,可以通过设置交互动作来实现元素间的互动,如点击、悬停、展开/折叠等。这些交互动作可以应用于单个组件或动态面板,增强了原型的互动性和真实性。
4. **站点地图**:站点地图是规划和管理页面结构的重要工具,可以添加、删除、重命名和组织页面,使整个项目结构清晰明了。
5. **组件使用**:组件不仅可以自由摆放和调整大小,还能进行样式编辑,如填充颜色、设置边框、编辑文字等。此外,动态面板是实现更高级交互的关键,它允许在一个面板内切换不同的状态,模拟页面的滚动、展开和隐藏等功能。
6. **页面注释**:页面注释功能使得设计者可以在页面上添加文字说明,帮助团队成员理解设计意图,提高沟通效率。
7. **页面交互**:通过定义各种事件和动作,页面之间的跳转和逻辑流程可以被准确地模拟出来,为后续的开发提供精确的参考。
8. **动态面板管理**:动态面板可以创建多态状态,如列表项的展开和收起,侧边栏的隐藏和显示,从而简化复杂交互的实现。
9. **控件交互面板**:此面板用于设置组件的响应行为,如点击后的行为、触发条件等,让原型具备更接近真实产品的用户体验。
Axure RP中文版是产品经理和设计师的强大工具,它简化了原型设计过程,提升了工作效率,且自动生成的演示文件和规格文件能够有效促进团队间的协作和理解。无论你是初学者还是经验丰富的专业人士,通过深入学习和熟练运用Axure RP,都能够更好地满足产品设计的需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2018-05-18 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
likobe47
- 粉丝: 0
- 资源: 4
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率