Vue基础入门:生命周期、事件与组件概览
需积分: 0 67 浏览量
更新于2024-08-05
收藏 1MB DOCX 举报
Vue相关知识点浅析
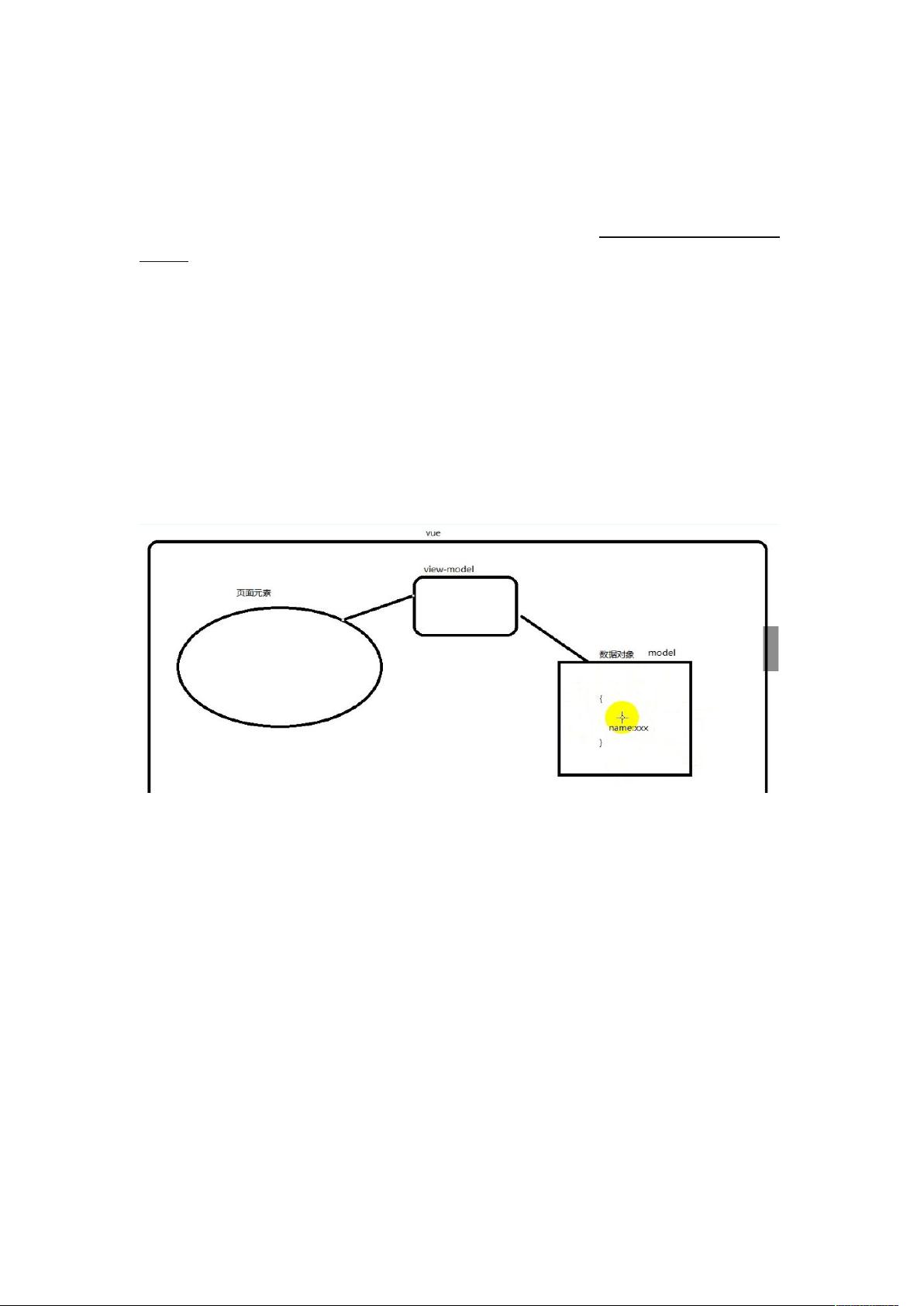
Vue.js 是一款强大的渐进式JavaScript前端框架,它专注于构建用户界面并以其声明式编程和响应式特性而闻名。Vue采用了MVVM(Model-View-ViewModel)架构模式,核心概念包括生命周期、数据绑定、事件处理和组件化开发。
1. **Vue的概述**
Vue.js 提供了一种数据驱动的方法论,将数据(Model)与用户界面(View)分离,通过Vue对象(vm)作为桥梁进行双向数据绑定。这意味着开发者只需关注数据变化,Vue会自动更新视图,反之亦然。Vue的声明式API允许开发者简洁地描述UI的状态和行为。
2. **Vue的语法基础**
Vue语法简洁,支持模板(HTML模板)和指令(如v-bind、v-if、v-for等)来表达视图与数据的关系。例如,通过`<div v-bind:class="{ active: isActive }">`,可以实现基于数据状态动态改变元素的CSS类。
3. **Vue事件处理**
Vue提供了丰富的事件系统,包括自定义事件($emit)和修饰符(.sync、.stop、.prevent、.self等)。开发者可以通过监听`@click`、`@input`等内置事件,或者自定义事件来响应用户的交互。
4. **Vue与Axios的集成**
当需要与后端API交互时,Vue可以结合第三方库Axios进行异步数据请求。通过`this.$http`或`axios`,可以方便地发送GET、POST等HTTP请求,并处理响应数据。
5. **Vue组件化开发**
Vue提倡模块化开发,将UI分解为可重用的组件。每个组件有自己的独立状态(props和state)和行为(methods),通过props传递数据,提高代码的可维护性和复用性。
6. **Vue项目搭建**
安装Vue可通过多种方式,如CDN引入(开发/生产环境)、本地下载或通过npm(Node Package Manager)配合Webpack和CLI(Command Line Interface)工具进行。前端优化通常涉及使用CDN加速公共库,以及CSS Sprites技术来减少HTTP请求次数。
7. **基础实践示例**
Vue实例化时,`el`属性指定元素作为Vue应用的挂载点,`data`属性则定义初始数据模型。一个简单的例子可能如下:
```javascript
new Vue({
el: '#app',
data: {
isActive: false
},
methods: {
toggleActive: function() {
this.isActive = !this.isActive;
}
}
});
```
这里展示了如何创建一个Vue实例,并通过事件(方法toggleActive)控制`<div>`元素的激活状态。
总结,学习Vue需要掌握其基础概念、语法结构、组件化开发以及与外部库的集成。通过不断实践和理解这些知识点,开发者可以快速构建出高效、响应式的Web应用。
2020-07-14 上传
2023-10-21 上传
2020-11-27 上传
2021-05-30 上传
2021-05-02 上传
2022-09-07 上传
2023-06-03 上传
2023-03-31 上传
ywq20010810qww
- 粉丝: 0
- 资源: 13
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践