HTML5Canvas基础教程:绘制图形与文本
版权申诉
125 浏览量
更新于2024-06-16
收藏 1.01MB PDF 举报
“HTML5.Canvas.基础教程教程.pdf”是一份针对初学者的HTML5 Canvas教程,涵盖图形绘制API和代码示例,旨在教授如何利用Canvas进行基本的绘图操作,如画线、路径、图形、渐变、模式、图像和文本处理。教程适合对JavaScript有一定了解的读者,通过实例代码学习。
在HTML5中,Canvas是一个重要的组成部分,它允许开发者通过JavaScript动态渲染图形。Canvas是一个二维绘图上下文,可以将其视为网页中的一个可绘制区域。在HTML文件中,我们需要添加`<canvas>`标签,并指定一个ID以便于在JavaScript中引用。例如:
```html
<body>
<canvas id="myCanvas"></canvas>
</body>
```
接着,在JavaScript中,我们利用`document.getElementById()`获取到这个Canvas元素,然后调用`getContext("2d")`方法来获取2D渲染上下文。这是所有绘图操作的基础:
```javascript
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
// 在这里编写绘图代码
};
```
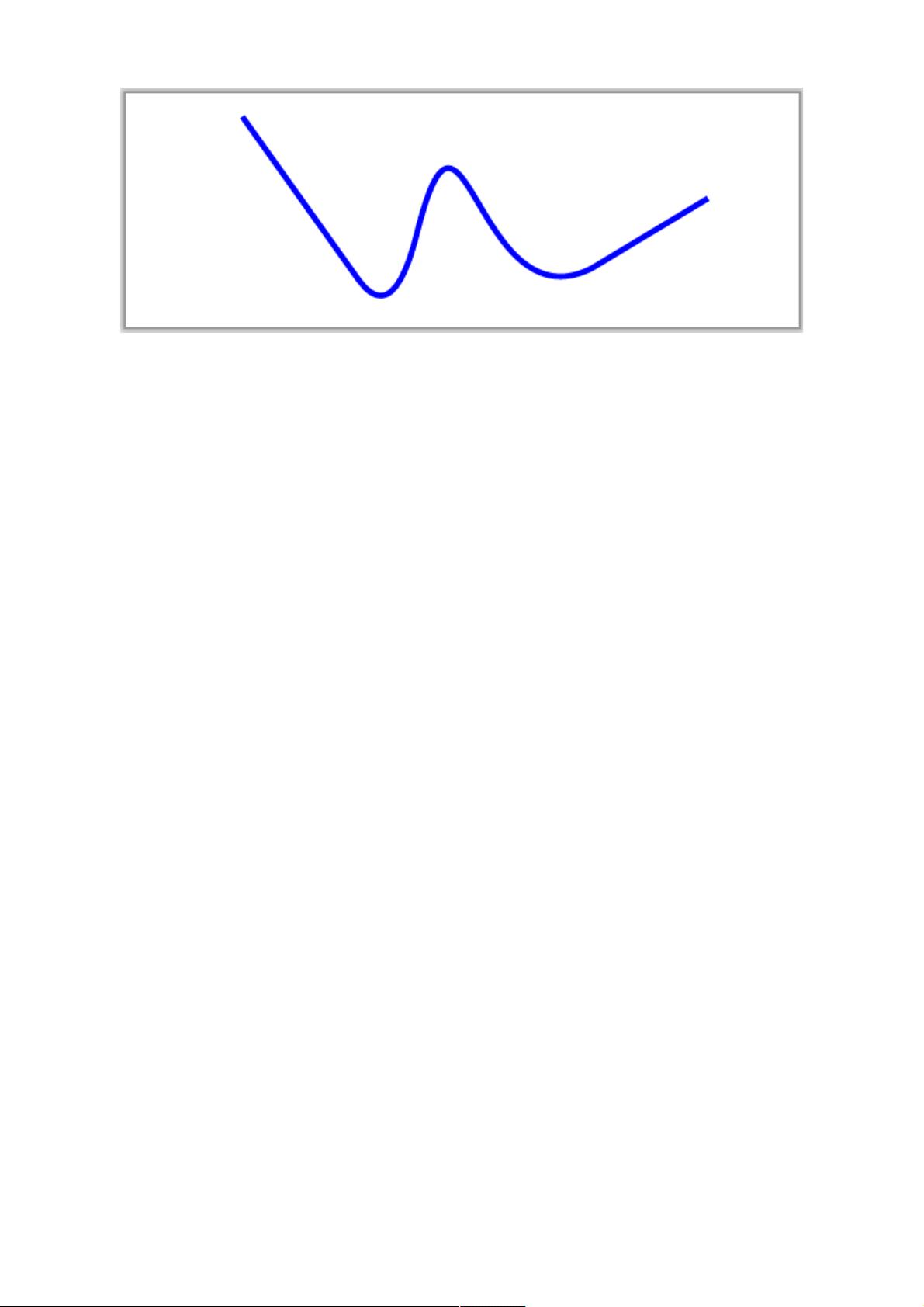
一旦获取到2D绘图上下文,我们就可以开始绘制。例如,画一条从(10,10)到(100,100)的直线:
```javascript
context.beginPath();
context.moveTo(10, 10);
context.lineTo(100, 100);
context.stroke();
```
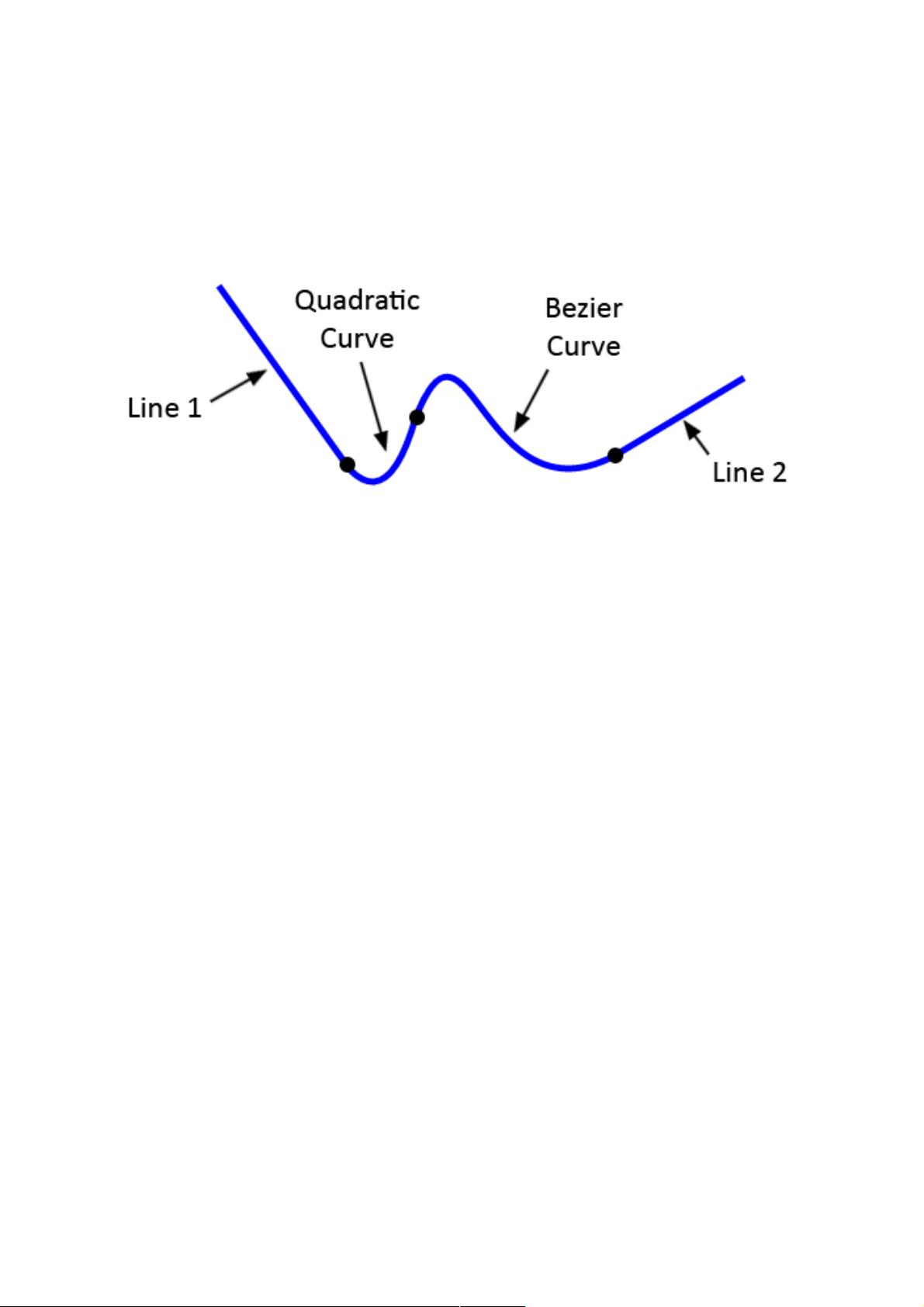
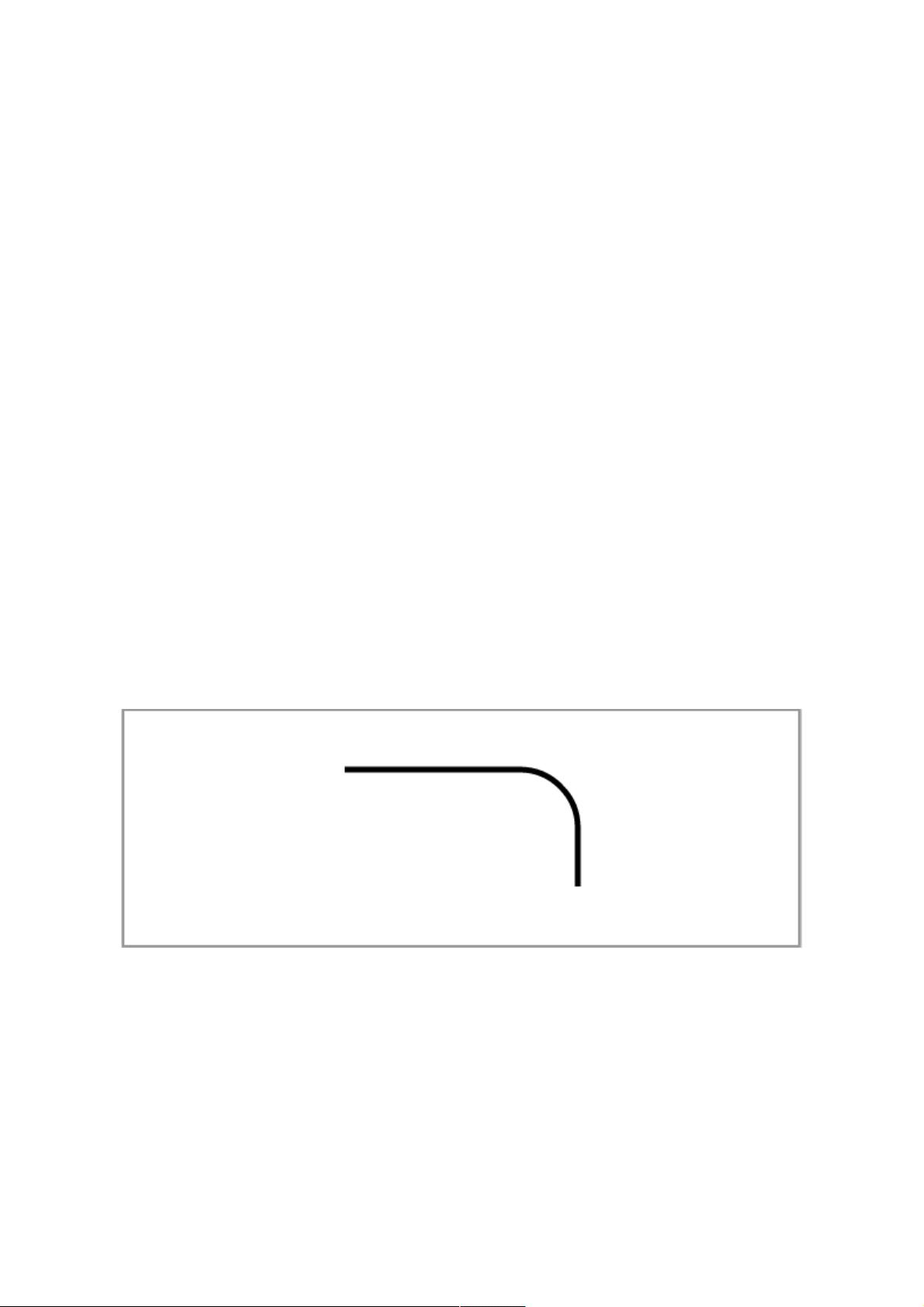
教程中还会涉及路径绘制、圆形和矩形的绘制,以及填充和描边的颜色设置。渐变是通过`createLinearGradient()`或`createRadialGradient()`方法创建,然后应用于填充或描边样式。模式绘制则使用`createPattern()`方法,可以将图像作为重复的背景。对于图像的处理,我们可以使用`drawImage()`方法将图片绘制到Canvas上。至于文本,Canvas提供了`fillText()`和`strokeText()`方法来绘制文本,可以调整字体、颜色和对齐方式。
这份HTML5 Canvas基础教程提供了一个系统的学习框架,引导读者逐步掌握Canvas的基本绘图技能。通过实践和探索,读者将能够利用这些知识创建丰富的交互式图形和动画效果。
2024-02-24 上传
2018-02-25 上传
126 浏览量
2022-09-24 上传
2013-06-27 上传
2013-08-19 上传
shandongwill
- 粉丝: 5740
- 资源: 676
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率