微信小程序开发:label组件详解与应用实例
69 浏览量
更新于2024-08-26
收藏 74KB PDF 举报
"微信小程序开发中的label标签用于提升表单组件的用户体验,允许用户通过点击标签来聚焦对应的表单控件,如<button>、<checkbox>、<radio>、<switch>。标签支持通过for属性指定控件ID或直接包含控件,内部多个控件时,默认触发第一个。"
在微信小程序的开发过程中,为了提供更优秀的用户交互体验,开发者常常会利用各种组件来优化界面布局和功能。其中,`label`标签是一个非常实用的组件,它的作用类似于HTML中的`label`标签,主要目的是提高表单操作的易用性。
`label`标签的一个关键特性是,当用户点击`label`内的文本时,相应的表单控件会被选中或激活。这对于触摸设备的用户尤其有用,因为它们可以更方便地触击较大的区域而不是小小的控件本身。这种行为可以显著提升表单组件的可用性,特别是对于视力有限或者触屏操作不便的用户。
在微信小程序中,`label`标签可以与以下几种表单控件结合使用:
1. `<button/>`: 创建按钮,可以绑定事件处理函数,点击`label`时,按钮的点击事件会被触发。
2. `<checkbox/>`: 复选框,`label`与`checkbox`结合可以实现复选项的选择,点击`label`可选择或取消选择对应的复选框。
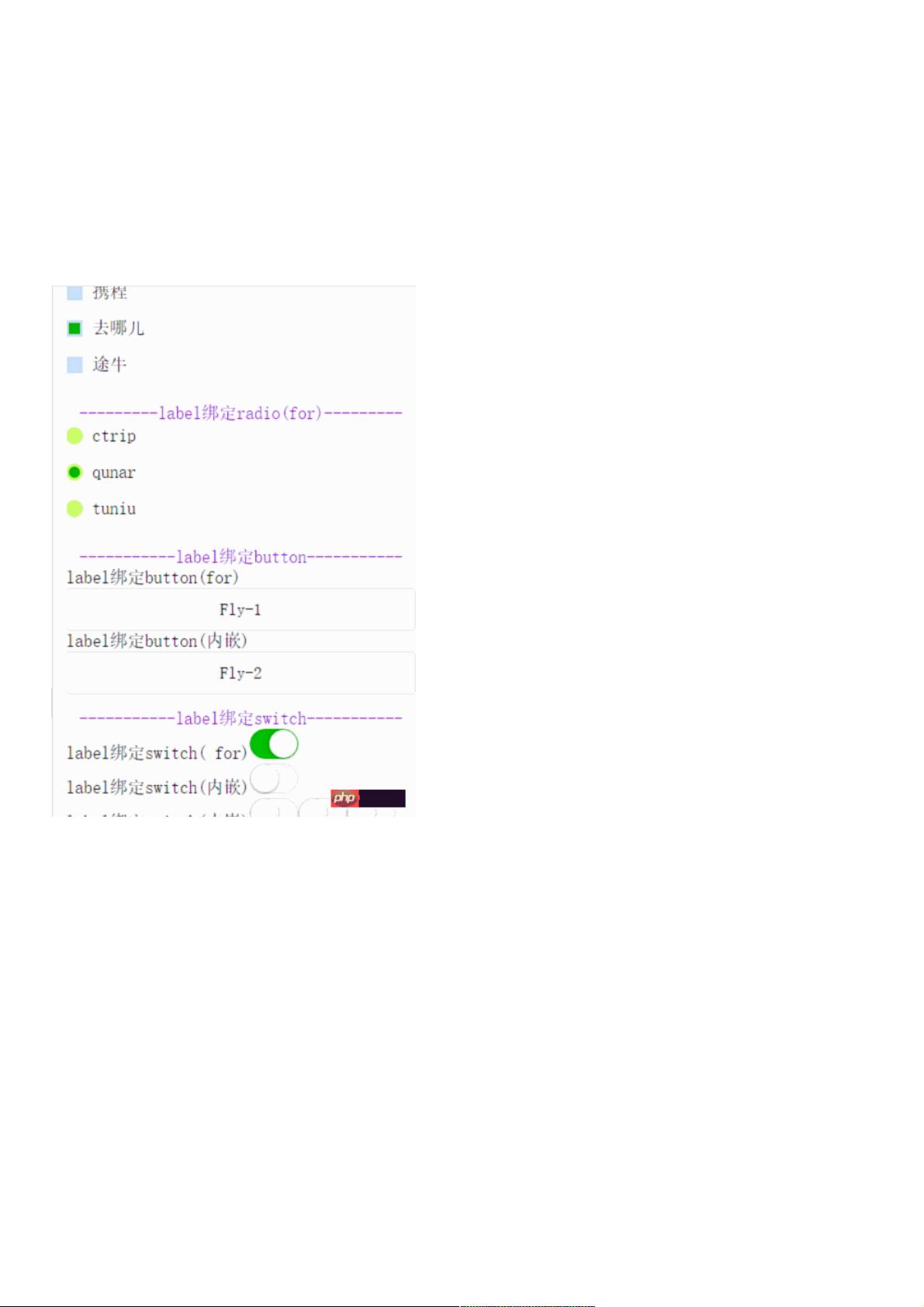
3. `<radio/>`: 单选按钮,`label`与`radio`配合可以实现单选选项,点击`label`可切换到选定的单选按钮。
4. `<switch/>`: 开关组件,`label`可以包裹`switch`,使得用户可以通过点击`label`来切换开关状态。
使用`label`标签时,有两种方式将标签与表单控件关联:
- **通过`for`属性**:`label`的`for`属性可以指定与之关联的控件ID,例如`for="{{item.id}}"`,这样点击`label`时,ID为`{{item.id}}`的控件会获取焦点。
- **直接包含控件**:将表单控件放置在`label`标签内,如`<label><checkbox...></checkbox>...</label>`,这样点击`label`的任何部分都会触发控件。
需要注意的是,如果`label`内部有多个控件,那么默认情况下,点击`label`会触发第一个控件。`for`属性具有更高的优先级,当`for`属性存在时,即使`label`内部有其他控件,也会优先触发与`for`属性匹配的控件。
下面是一个简单的`label`标签与`checkbox`结合的示例代码:
```html
<view class="content">
<text class="section__title">-------label绑定checkbox(内嵌)-------</text>
<checkbox-group bindchange="checkboxChange">
<view class="label-1" wx:for="{{checkboxItems}}">
<label>
<checkbox hidden value="{{item.name}}" checked="{{item.checked}}"></checkbox>
<view class="label-1__icon">
<view class="label-1__icon-checked" style="opacity:{{item.checked?1:0}}"></view>
</view>
<text class="label-1__text">{{item.value}}</text>
</label>
</view>
</checkbox-group>
</view>
```
在这个例子中,`checkboxItems`是一个数组,`wx:for`遍历该数组创建多个`checkbox`,每个`checkbox`都包裹在一个`label`内,点击`label`的文字部分,相应的`checkbox`就会被选中或取消。
类似的,`label`也可以与`radio`、`switch`等组件结合使用,实现类似的功能。`label`标签是微信小程序开发中提升用户体验的重要工具,合理运用可以极大地增强表单组件的交互性和易用性。
7711 浏览量
977 浏览量
176 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38733875
- 粉丝: 7
最新资源
- Oracle9i RMAN备份与恢复技术详解
- STATSPACK深度解析:Oracle函数关键指标与应用
- Oracle SQL语法详解与应用
- Richard Hightower的《Jakarta Struts Live》深度解析指南
- WAVECOM AT指令集详解
- JSTL in Action:探索强大的功能与全面介绍
- Eclipse集成 Axis 开发Web服务教程
- MATLAB常用函数详解及应用
- Spring框架开发者指南:V0.6预览版
- HTML速查手册:关键标签与文件结构解析
- HTML语法速成:关键元素与属性解析
- C++编程规范与最佳实践
- C++实现的图书管理系统源码解析
- C#与XQuery中文资源指南
- Linux内核0.11完全注释解析
- 爱鸥电子标签拣货系统L-PICK:创新物流解决方案