OpenLayers 6入门指南:从基础到实践
需积分: 9 30 浏览量
更新于2024-07-09
1
收藏 71.23MB PDF 举报
"OpenLayers 6入门手册提供了全面的指南,涵盖了从基础到高级的各种功能,包括地图初始化、图层管理、数据源、交互、控件以及覆盖物的使用。通过Vue与OpenLayers的结合,可以创建丰富的Web地图应用。手册深入探讨了地图坐标系统,如EPSG:3857和EPSG:4326的区别,并展示了如何在Vue项目中实现弹窗、图层叠加等效果。"
OpenLayers是一个强大的JavaScript库,用于在Web浏览器中展示地图。OpenLayers 6是其最新版本,提供了许多改进和新特性,使得开发人员能够更高效地构建交互式地图应用。
1. **基础概念**:
- **OpenLayers地图**: OpenLayers的核心是`Map`对象,用于创建和管理地图显示。通过设置地图的视图、图层和交互,可以构建出复杂的地图应用。
- **地图视图(View)**: 视图负责控制地图的中心位置、缩放级别和旋转角度。`View`类提供了这些属性的设置和管理。
2. **图层(Layers)**:
- **图层类型**: OpenLayers支持多种图层类型,如`TileLayer`(瓦片图层)用于加载网络地图服务,`VectorLayer`(矢量图层)用于显示动态生成或用户交互的数据。
- **数据源(Sources)**: 每个图层都与一个数据源关联,负责获取和处理地图数据。`Source`类根据不同的数据格式(如WMS、WMTS、GeoJSON等)提供数据加载。
3. **交互(Interactions)**:
- **地图交互**: `Interaction`类允许用户与地图进行交互,如拖动、缩放、测量、选择等。通过添加或移除交互,可以定制用户的地图体验。
4. **控件(Controls)**:
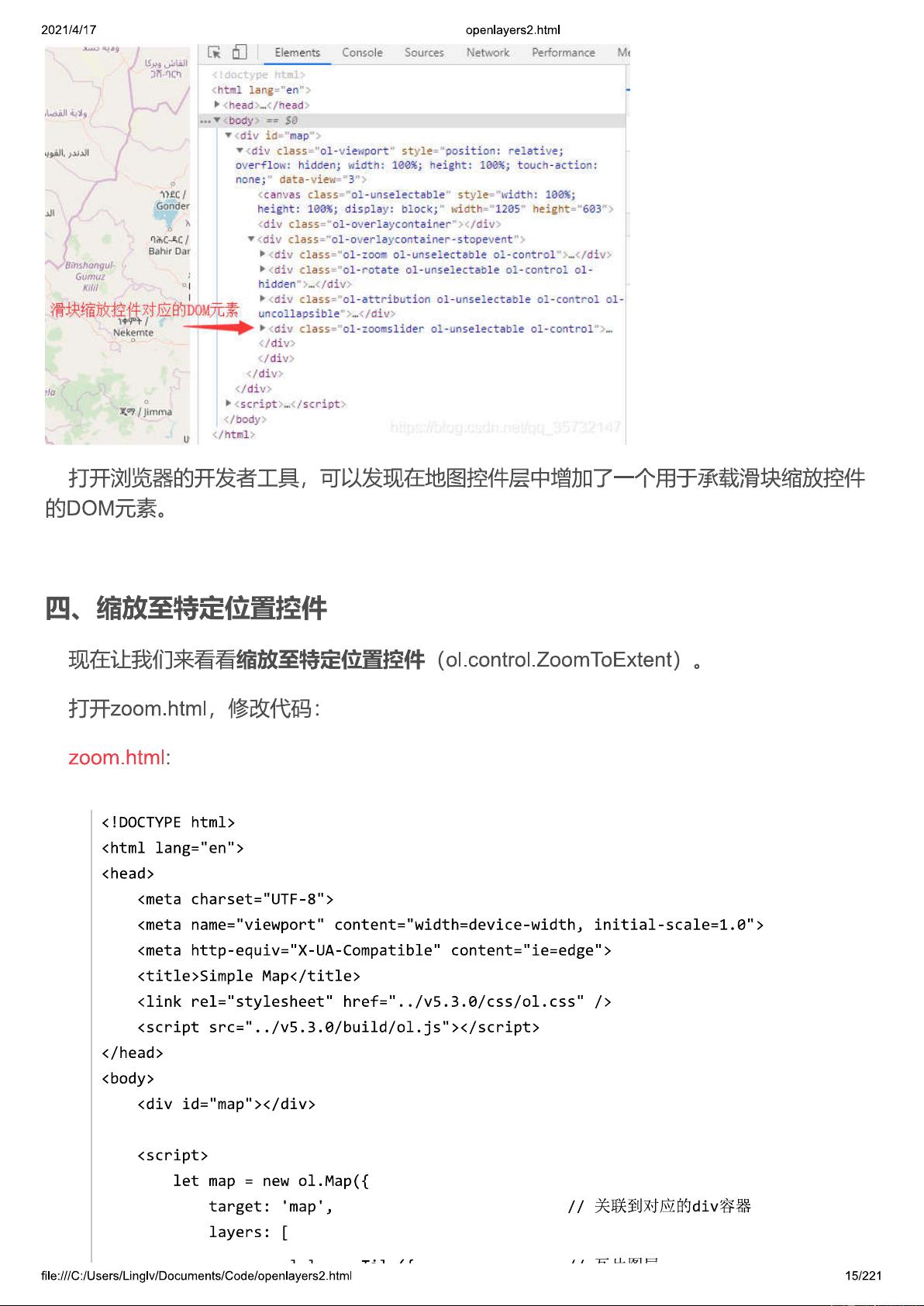
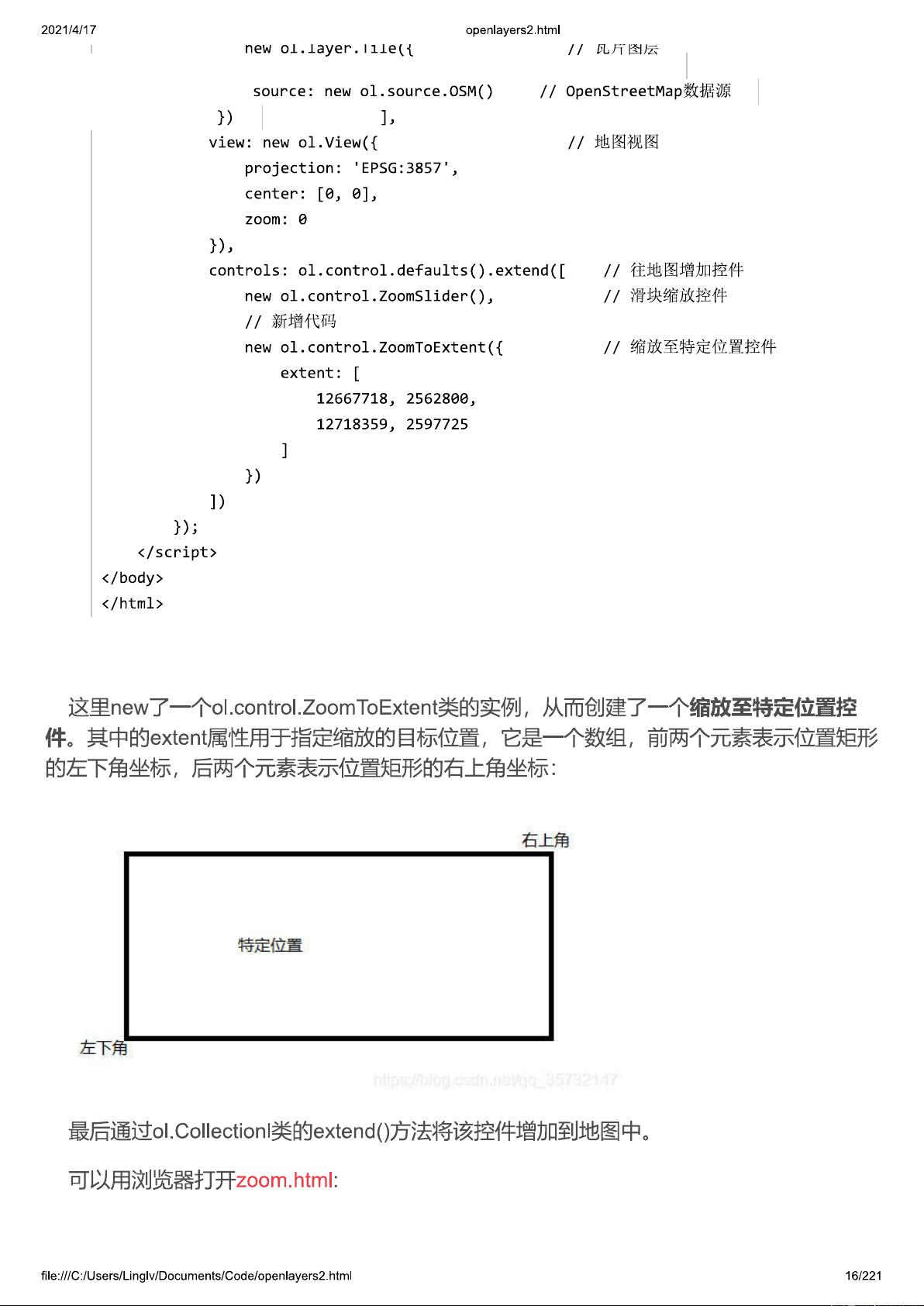
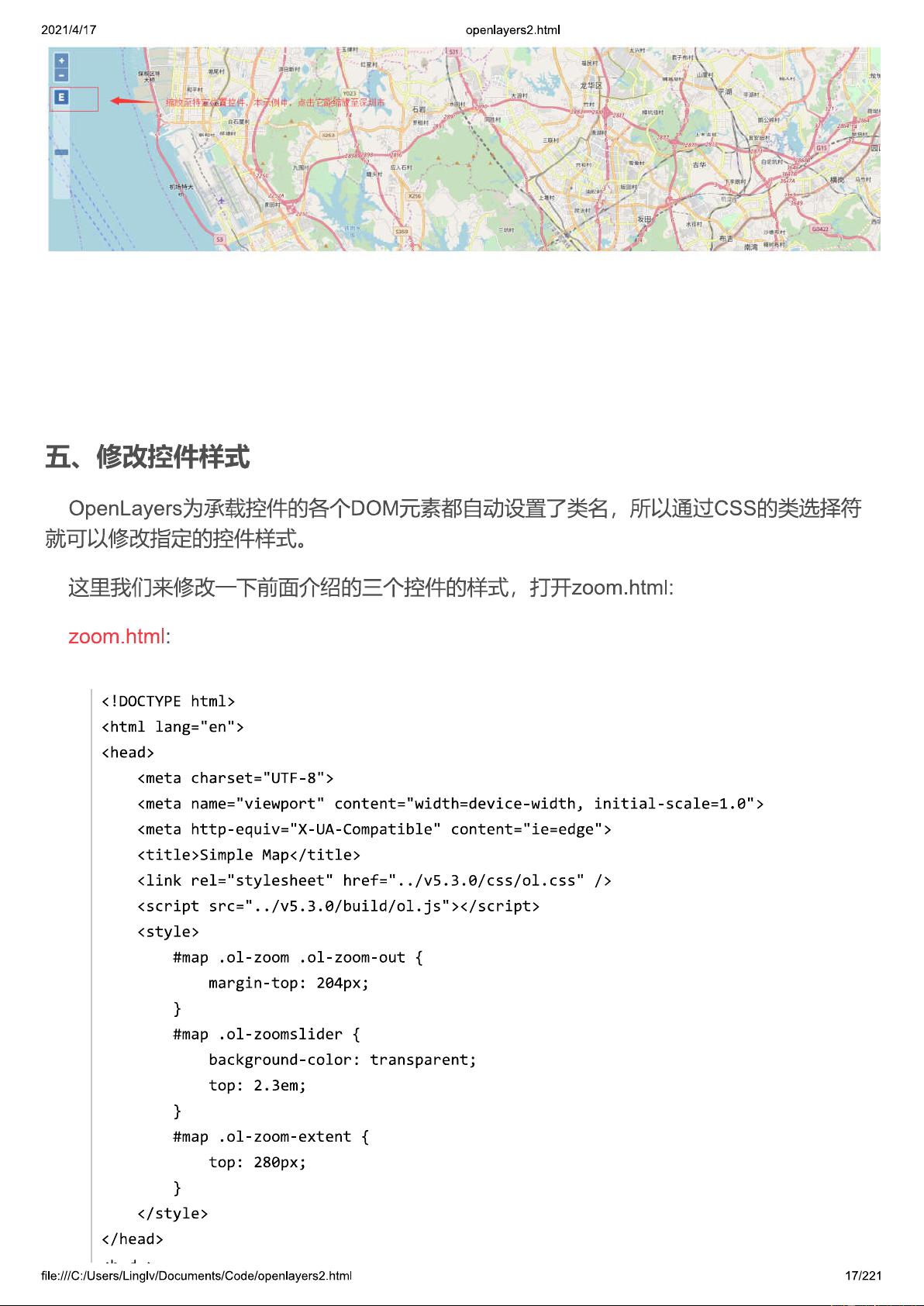
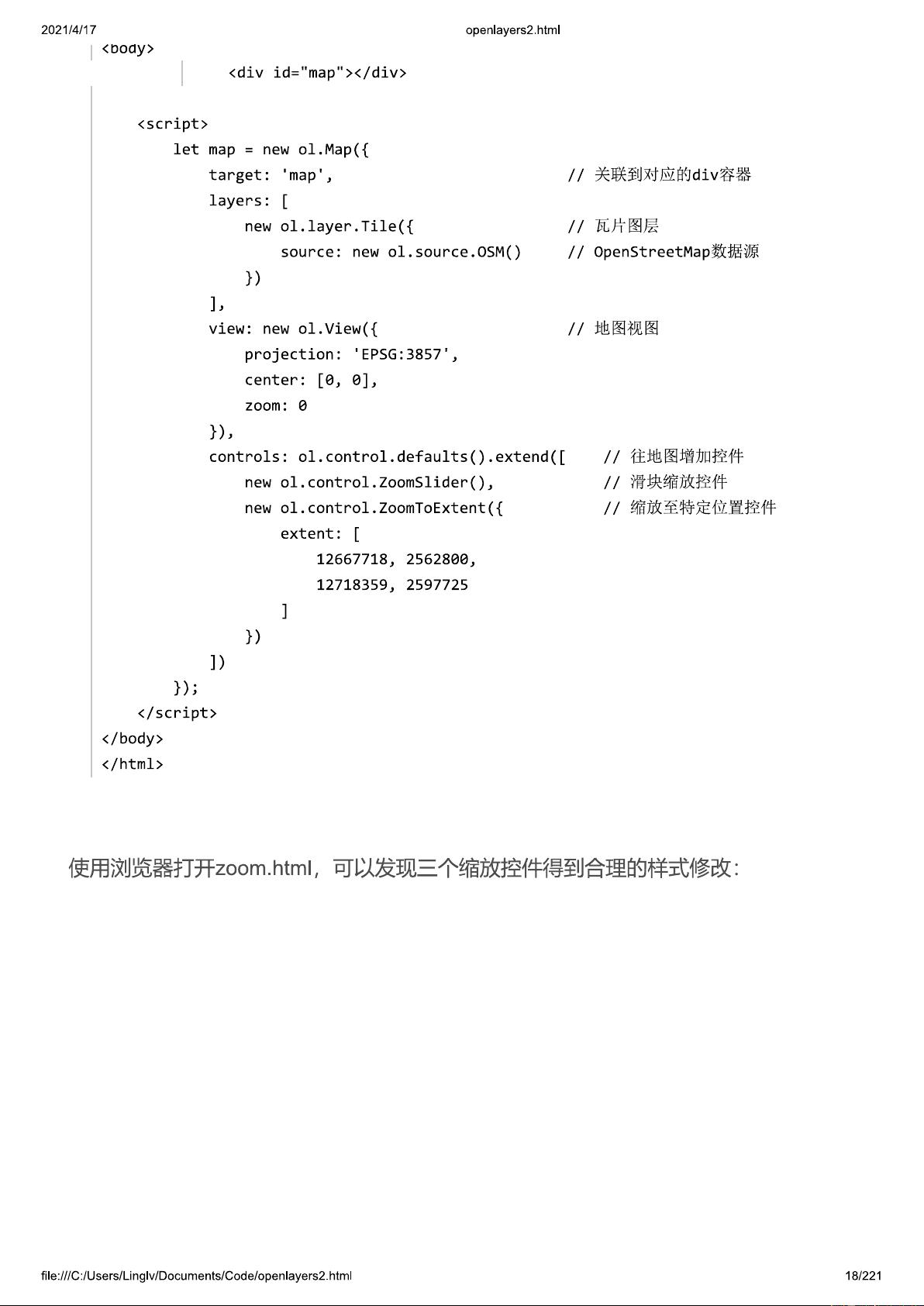
- **地图控件**: 控件是地图上的可交互元素,如缩放滑块、定位按钮等。`Control`类提供了这些功能的实现。
5. **覆盖物(Overlays)**:
- **覆盖物用途**: `Overlay`用于在地图上添加临时或浮动的元素,如弹窗(popup)、标记(marker)和文本(text)。它们独立于图层层叠,可以自由定位。
6. **坐标系统(Coordinate Systems)**:
- **EPSG:3857和EPSG:4326**: 这是两种常用的地理坐标系。EPSG:3857(也称为Web Mercator)常用于网络地图,而EPSG:4326是WGS84坐标系,广泛用于GPS和地理位置服务。
- **坐标转换**: OpenLayers提供了`ol.proj`类来处理不同坐标系之间的转换,确保地图数据正确显示。
7. **Vue集成**:
- **Vue与OpenLayers结合**: 手册还介绍了如何在Vue.js应用中使用OpenLayers,包括如何初始化地图组件、处理地图事件以及创建响应式的地图应用。
通过学习这本OpenLayers 6入门手册,开发者将能够熟练掌握OpenLayers库,构建出功能丰富的Web地图应用,同时理解如何在现代前端框架如Vue中有效地利用OpenLayers。
2022-10-15 上传
2022-05-27 上传
2023-03-27 上传
315 浏览量
178 浏览量
342 浏览量
240 浏览量
246 浏览量
tinggu
- 粉丝: 20
- 资源: 4
最新资源
- Oracle10g系统表视图(高清晰版大图)
- JFFS2文件系统 PDF
- 09年嵌入式系统设计师考试大纲
- 电子书:电子DIY过程详解
- axure rp 原型设计软件教程
- jsp自动设置的若干问题
- 新型高性能开关电源电压型PWM比较器
- UML for Java Programmers中文版
- mpeg4--标准白皮书
- 单相并联型无源_有源混合滤波器的仿真研究
- Spring 开发指南
- 高质量C++编程指南
- Weblogic 8.1中配置JDBC
- 软考信息系统管理工程师考试大纲
- 在 Weblogic 8.1上配置 Hibernate 3.0
- Developing with Google App Engine