HTML基础教程:网页设计案例与实践
需积分: 15 59 浏览量
更新于2024-08-01
收藏 2.53MB DOC 举报
"网页设计基础案例与上机手册"
网页设计是构建互联网内容的重要手段,而HTML(HyperText Markup Language)是网页设计的基础语言。本资源提供了两个基础的HTML案例,旨在帮助初学者理解和掌握HTML的基本标签和属性。案例HTML-01主要关注HTML的基本结构和属性设置,案例HTML-02则进一步涉及文字排版的各种技巧。
在HTML-01案例中,学习者将学习如何设置网页标题、背景图像、文本颜色以及页面边距。关键知识点包括:
1. `<title>`标签:用于定义网页的标题,显示在浏览器的标签页上。
2. `body`标签的属性:如`text`设置文本颜色,`background`用于设置背景图像,`alink`定义链接颜色,`leftmargin`和`topmargin`调整页面的内外边距。
3. 使用相对路径引用外部资源,如将背景图片放在`images`文件夹下。
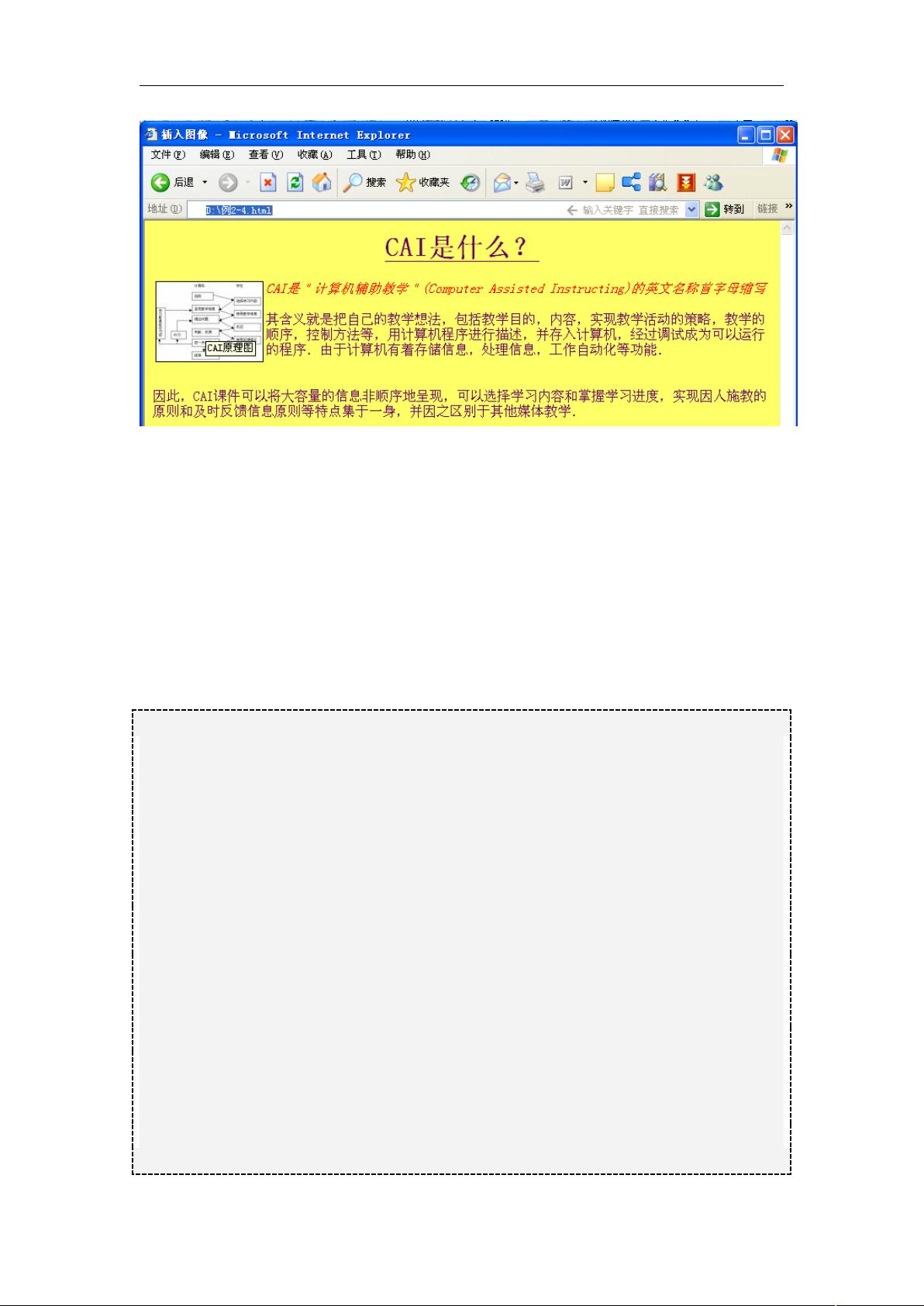
案例HTML-02则深入到文字排版,涵盖了以下HTML标签:
1. `<br>`标签:用于换行。
2. `<p>`标签:定义段落。
3. `<center>`标签:使内容居中显示。
4. `<hr>`标签:创建水平线,用于分隔内容。
5. `<pre>`标签:保留预格式化的文本,保持空格和换行。
6. `<address>`标签:用于表示联系信息或其他形式的地址。
这两个案例都提供了实际操作步骤和源码,有助于学习者通过实践来巩固理论知识。在案例完成后,还设置了思考与扩展问题,鼓励学习者探索更多可能性,如改变文字对齐方式或使用纯色背景。
通过这些案例,初学者不仅可以了解HTML的基本结构,还能掌握如何使用不同的标签进行页面布局和文字处理,从而为更高级的网页设计打下坚实基础。在实际操作过程中,可以使用任何文本编辑器编写HTML代码,并在浏览器中实时预览效果,这有助于加深理解并提升技能。
2018-12-20 上传
2018-07-09 上传
2021-12-07 上传
2009-09-07 上传
2021-12-05 上传
2016-02-20 上传
2012-11-23 上传
2012-04-06 上传
2022-07-06 上传
XUZIKUN
- 粉丝: 0
- 资源: 16
最新资源
- 单片机串口通信仿真与代码实现详解
- LVGL GUI-Guider工具:设计并仿真LVGL界面
- Unity3D魔幻风格游戏UI界面与按钮图标素材详解
- MFC VC++实现串口温度数据显示源代码分析
- JEE培训项目:jee-todolist深度解析
- 74LS138译码器在单片机应用中的实现方法
- Android平台的动物象棋游戏应用开发
- C++系统测试项目:毕业设计与课程实践指南
- WZYAVPlayer:一个适用于iOS的视频播放控件
- ASP实现校园学生信息在线管理系统设计与实践
- 使用node-webkit和AngularJS打造跨平台桌面应用
- C#实现递归绘制圆形的探索
- C++语言项目开发:烟花效果动画实现
- 高效子网掩码计算器:网络工具中的必备应用
- 用Django构建个人博客网站的学习之旅
- SpringBoot微服务搭建与Spring Cloud实践